uni-app自定义导航栏
洪洪呀 人气:2uni-app自定义导航栏右侧做增加按钮并跳转链接
uni-app 在页面上的导航栏右侧做一个增加的图标 并实现跳转
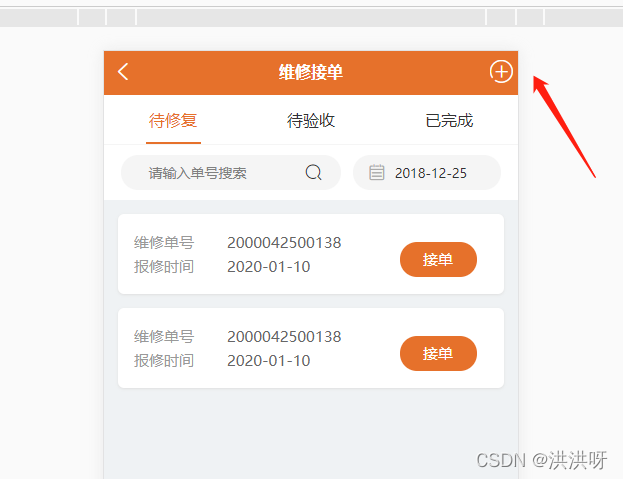
1. 先看效果图

2. 实现思路
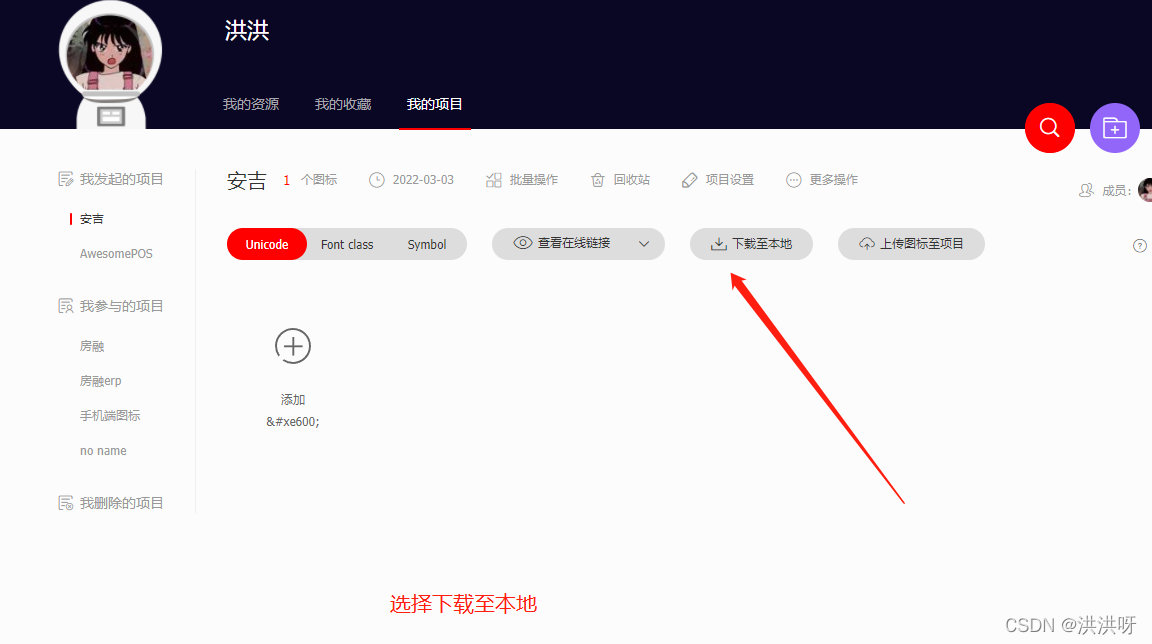
使用阿里图标库的字体图标, 下载放入本地文件 pages页面引入即可 这里说一句 uni-app 不支持在线图标 所以需要下载下来

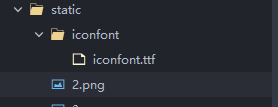
引入到本地项目中

3. pages.json文件中配置

如果是要放在左边 改float : left 即可
4.page的代码
{
"path": "pages/repairOrder/repairOrder",
"style": {
"navigationBarTitleText": "维修接单",
"enablePullDownRefresh": false,
"app-plus": {
"titleNView": {
"buttons": [
{
"text": "",
"fontSrc": "/static/iconfont/iconfont.ttf",
"fontSize": "23",
"float": "right"
}
]
}
}
}
}
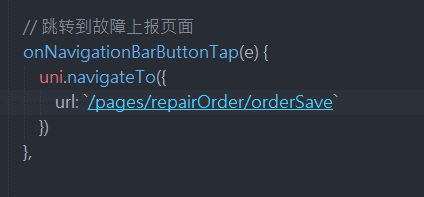
5.点击按钮后跳转事件

onNavigationBarButtonTap(e) {
uni.navigateTo({
url: `/pages/repairOrder/orderSave`
})
},可以打印e出来看具体参数 有问题评论区
加载全部内容