小程序狼人杀
失散多年的哥哥 人气:0一、项目展示
狼人杀是一款多人参与的,通过语言描述推动、较量口才和分析判断能力的策略类桌面游戏
玩家人数适于4-18人参与
主要角色有:狼人 、预言家 、平民 、女巫 、猎人 、白痴 、守卫 、骑士等

同时还有众多的玩家形象

各角色的职能介绍

设置游戏人数和选择对应角色

开启游戏环节

二、首页
首页是选择游戏人数的页面
不同人数会分配不同的角色数量
常驻角色有狼人、村民、预言家、女巫、猎人
当游戏人数达到11人时将出现丘比特
UI代码如下:
<!--index.wxml-->
<view class="container">
<view class="setting">
<image class="logo" src="{{logo}}"></image>
<form action="">
<picker range="{{array}}" value="{{index}}" bindchange="gameNumberChange">
<text class="picker">选择游戏人数:</text>
<text wx:if="{{array[index] < 10}}">{{" " + array[index]}}</text>
<text wx:else>{{array[index]}}</text>
</picker>
<view class="role-config" wx:for="{{config}}">
<image class="role-logo" src="{{item.role.logo}}"></image>
{{item.role.name}} x {{item.count}}
</view>
</form>
</view>
<button type="primary" bindtap="startGame">开始游戏</button>
</view>
效果如下:

三、游戏页
在进入游戏界面之前,玩家需要抽取自己对应的角色牌
之后才是跳转到游戏的界面
角色选取界面部分代码如下:
<view class="container">
<block wx:if="{{isChoosing}}">
<view class="inner-container">
<view class="swiper-indicator">{{swiperCurrent}}/{{roles.length}}</view>
<swiper bindchange="swiperCurrentChange">
<block wx:for="{{roles}}">
<swiper-item>
<view class="item-container">
<view class="side-space"></view>
<image src="{{cover}}" class="cover"></image>
<view class="side-space"></view>
</view>
</swiper-item>
</block>
</swiper>
</view>
<button type="primary" bindtap="chooseRole">选择这张牌</button>
</block>
<block wx:else>
<view class="inner-container">
<view class="role-logo-container">
<image src="{{choosedRole.logo}}" class="role-logo" animation="{{roleLogoAnimationData}}"></image>
</view>
<view class="role-name">你的角色是: {{choosedRole.name}}</view>
<view class="role-description">{{choosedRole.description}}</view>
</view>
<button type="primary" bindtap="setReady">准备好了</button>
</block>
</view>
效果展示:

进入游戏后,有多个白天黑夜的转换环节,狼人可以在黑夜中淘汰选手
效果如下:

四、特殊角色
上面的效果是普通村民和狼人的
其中,神职人员有着不同的技能
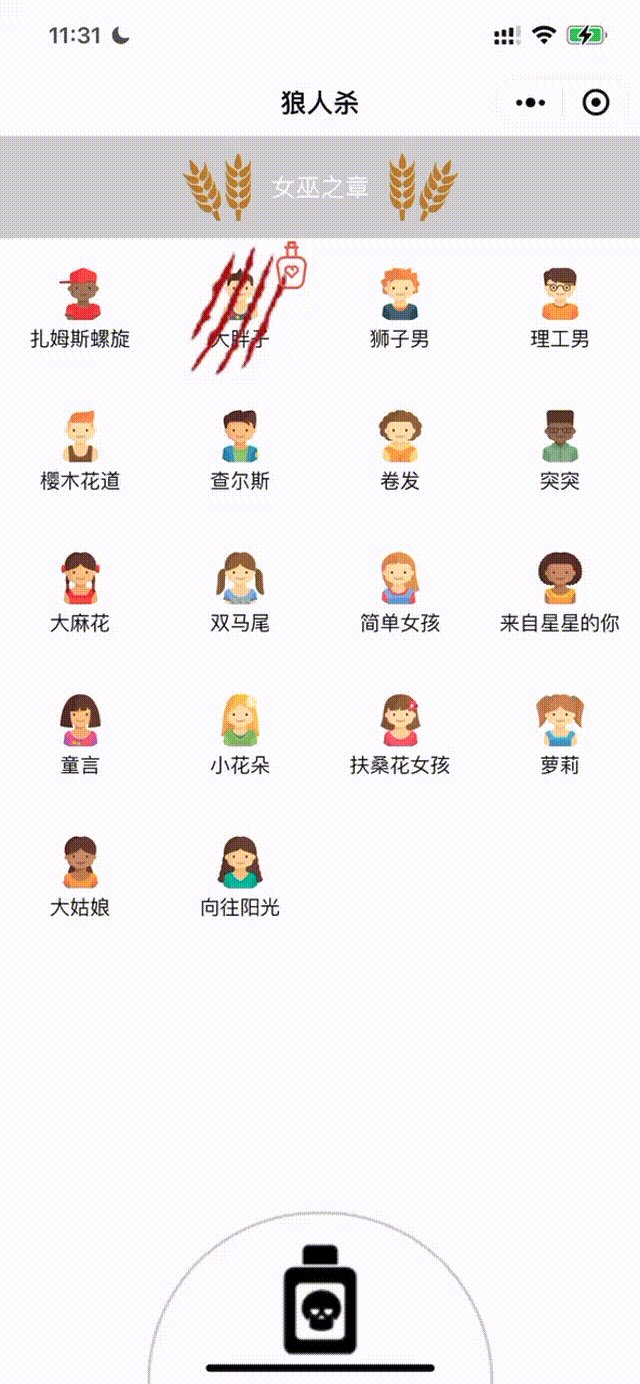
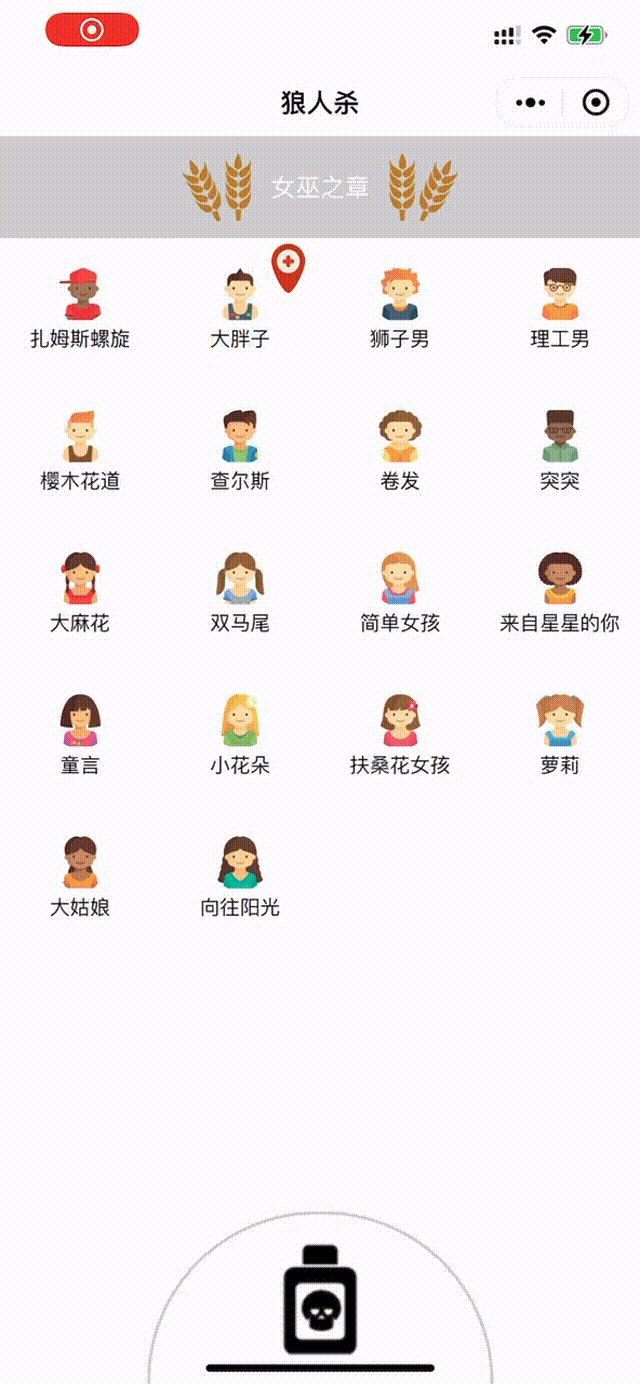
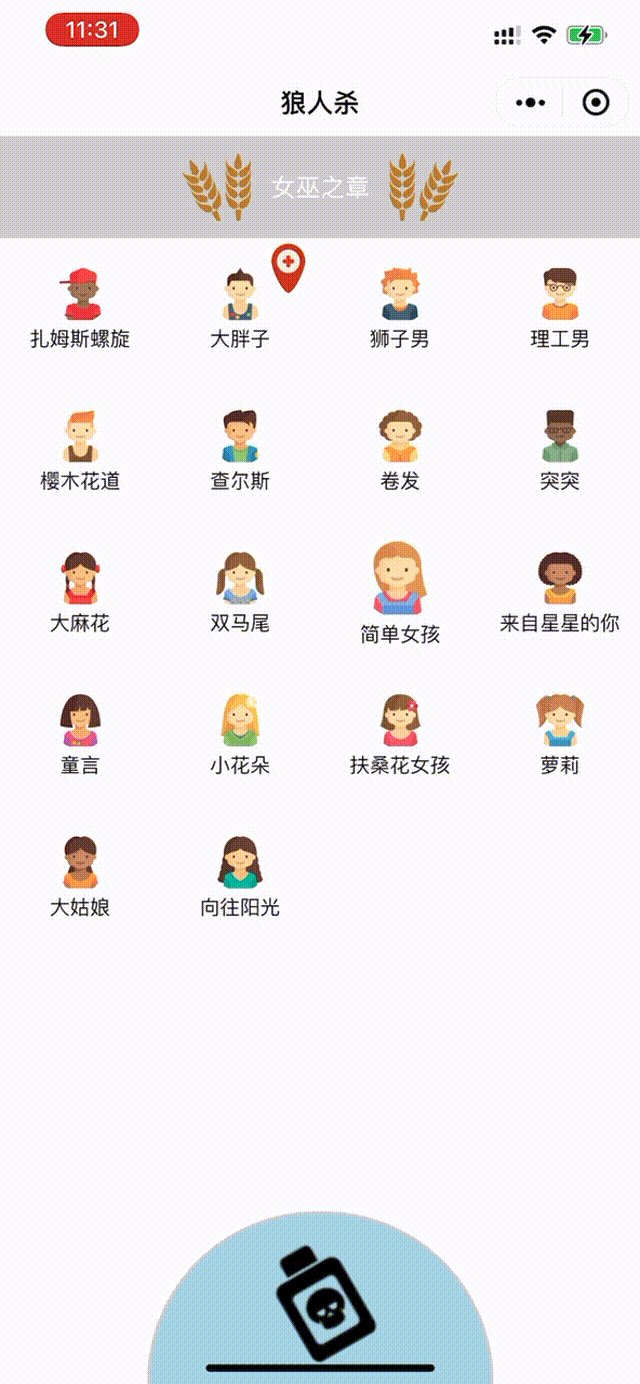
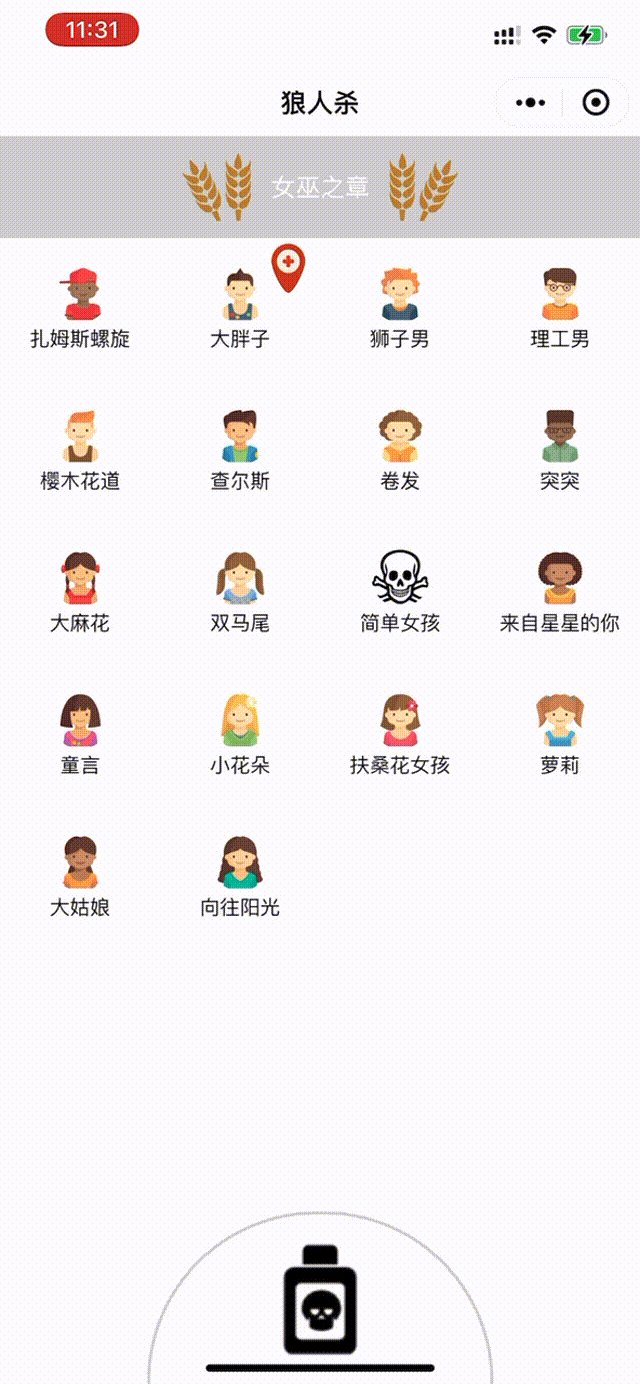
首先是女巫
女巫有两瓶药,一瓶救命一瓶杀人

另外是猎人
猎人在每轮可以猎杀掉一名玩家

具体的介绍就到这里了,是不是很有趣呢
五、源码
源码获取链接 提取码:1234
加载全部内容