spring security需求分析环境准备
字母哥博客 人气:0前言
Spring Security企业安全认证系列文章,本专栏内容目前已经比较系统了,核心内容也相对完整,本系列文章会根据Spring Security社区的发展逐步的更新内容。请大家多多关注~
前文传送门:
一、需求分析

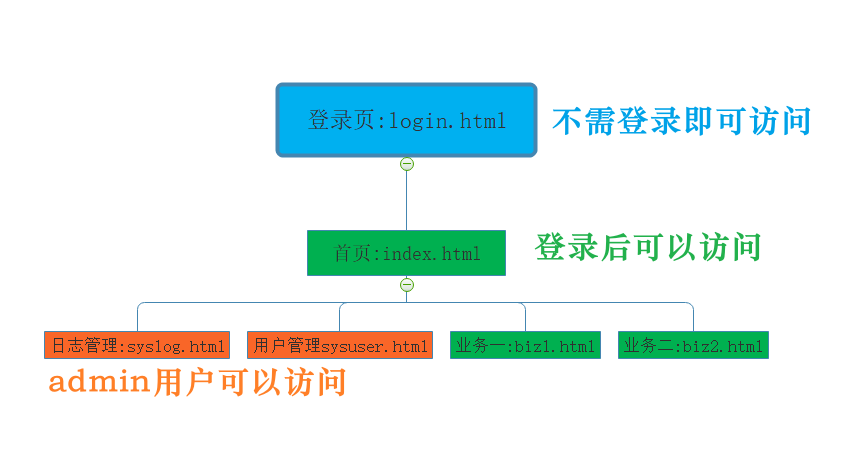
- login.html登录页面,登录页面访问不受限制
- 在登录页面登录之后,进入index.html首页(登录验证Authentication)
- 首页可以看到syslog、sysuer、biz1、biz2四个页面选项
- 我们希望syslog(日志管理)和sysuser(用户管理)只有admin管理员可以访问(权限管理Authorization)
- biz1、biz2普通的操作普通用户登录即可访问(权限管理Authorization)
其中 login.html是html文件,其他文件是以.html为后缀的freemarker模板文件
我们先将以上页面准备好,先不做任何访问权限上的限制!以上需求我们将在后面章节实现
二、环境准备
- 起一个新的spring boot2.x 版本的web应用
- 集成lombok、mybatis、log4j等
- 集成一个前端模板,我这里使用的是freemarker。你可以根据自己需要整合jsp、thymeleaf等都可以。
为了让课程尽量的干一点,因为这套课程主要是讲security及web应用安全,所以不会花时间在spring boot整合开源软件,及增删改查怎么写!如果不知道怎么做。可以参考:https: 网上也有很多的资料。
如果你实在不愿意自己集成,下面的是我整合之后的结果,可以直接使用。该项目只用于项目初始化,不包含后面课程的源代码。https://gitee.com/hanxt/boot-security-starter

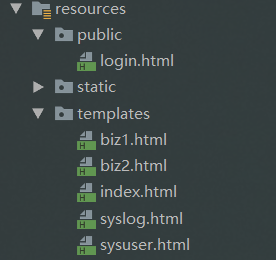
注意login.html页面的存放位置和其他文件的存放位置不一样。public文件夹里面的html文件可以对外公开访问
login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首页</title>
</head>
<body>
<h1>字母哥业务系统登录</h1>
<form action="/login" method="post">
<span>用户名称</span><input type="text" name="username" />
<span>用户密码</span><input type="password" name="password" />
<input type="submit" value="登陆">
</form>
</body>
</html>
index.html
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8" />
<title>字母哥业务管理系统</title>
</head>
<body>
<h1>字母哥业务管理系统</h1>
<a href="/syslog" rel="external nofollow" >日志管理</a>
<a href="/sysuser" rel="external nofollow" >用户管理</a>
<a href="/biz1" rel="external nofollow" >具体业务一</a>
<a href="/biz2" rel="external nofollow" >具体业务二</a>
</body>
</html>
BizpageController .java
@Controller
public class BizpageController {
// 登录
@PostMapping("/login")
public String index(String username,String password) {
return "index"; //index.html
}
// 日志管理
@GetMapping("/syslog")
public String showOrder() {
return "syslog"; //syslog.html
}
// 用户管理
@GetMapping("/sysuser")
public String addOrder() {
return "sysuser"; //sysuser.html
}
// 具体业务一
@GetMapping("/biz1")
public String updateOrder() {
return "biz1"; //biz1.html
}
// 具体业务二
@GetMapping("/biz2")
public String deleteOrder() {
return "biz2"; //biz2.html
}
}
syslog.html、sysuser.html、biz1.html、biz2.html内容随便写点,能够方便做内容上的彼此区分即可。
加载全部内容