Vue组件化
阿珊和她的猫 人气:0说起组件化,我毕设写的就是和组件化相关的。

当时还拿了优,运气!

话不多说,直接进入正文。对于组件化,可以从背景,定义,分类,优势,首屏加载优化,组件之间的关系等方面扯扯,哦不对,是阐述。
背景
假设说采取传统开发网页的方式去开发一个系统,在一定程度上,会造成资源上的严重浪费,编程代码上的冗余等弊端缺陷,会给开发者在增加功能上、版本迭代上、处理业务变更上带来很大的不便。为了避免这些弊端可以采取组件化设计去开发一个多人协作、功能又较多的项目,组件化开发带来的可维护性和可复用性可以提升开发效率、降低代码耦合度。
定义
- 组件是可复用的 Vue 实例,与 new Vue 接收相同的选项,例如 data、computed、watch、methods 以及生命周期钩子等。
- 组件的本质是产生虚拟DOM。
- vue组件系统提供了一种抽象,让我们可以使用独立可复用的组件来构建大型应用,任意类型的应用界面都可以抽象为一个组件树。
分类
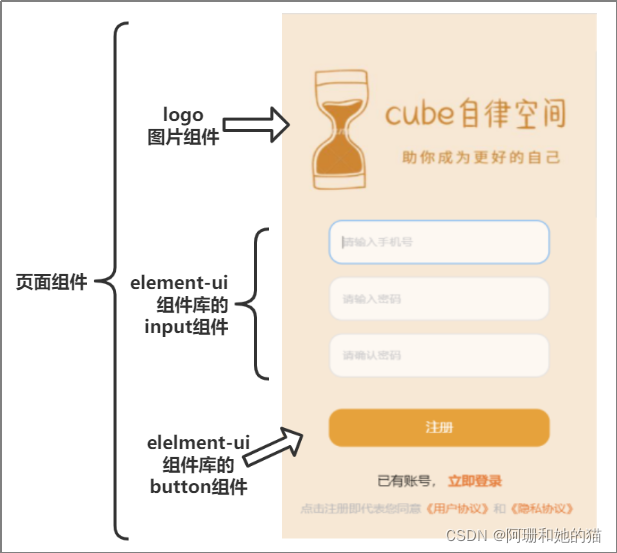
通用组件:具有通用性、复用性,比如输入框组件、按钮组件、单选框/复选框组件等基础的通用组件。

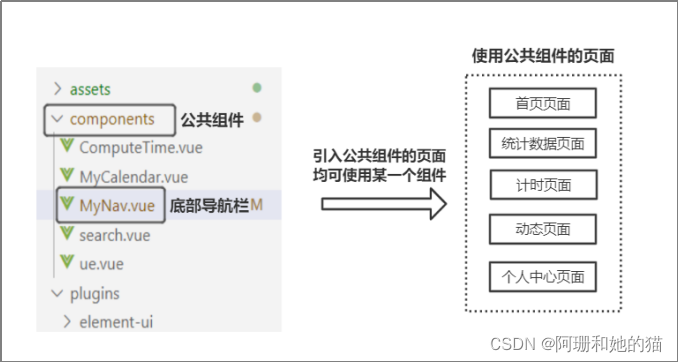
业务组件:具有复用性,比如底部导航栏组件、地区选址组件、轮播图组件等。可以抽出来放在全局组件。

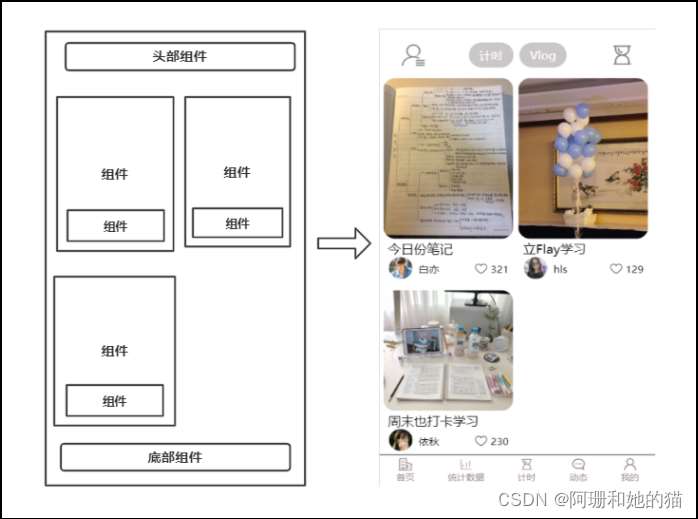
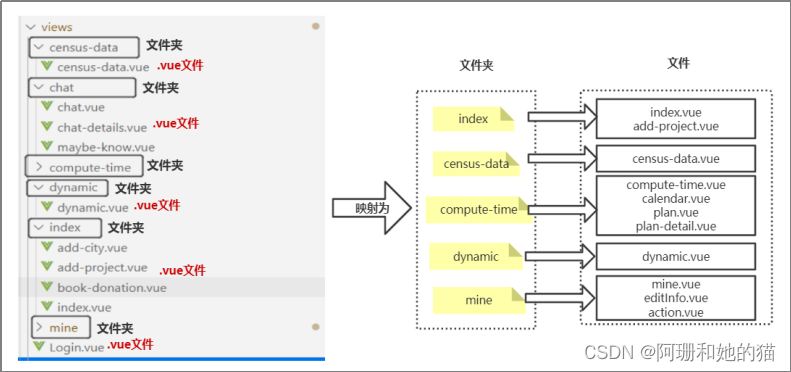
页面组件:一个页面属于一个组件,同时它也可以由许多组件构成,如下所示,组件只需要引入-注册-使用即可,例如列表页组件、详情页组件、个人页面组件等

优势
- 组件化可以增加代码的复用性、可维护性和可测试性。
- 组件化能提高开发效率,方便重复使用(复用),简化调试步骤,提升项目可维护性,便于多人协同开发。
比如说,在项目中,根据不同的核心点去划分不同的组件然后放置在各自功能模块的文件夹里,这使得组件之间互不影响,关系清晰,有利于后期的开发和维护,提升了开发效率。

首屏加载优化
Vue 每个页面组件都有对应的路由,路由全部写在routes.js 文件中,当项目组件过多,考虑Vue属于单页面应用(SPA),虽然JS动态修改内容,资源只需要局部刷新,但是刚开始进入首页时,如果需要加载的组件过多,会造成长时间的白屏,因此路由可以使用懒加载的方式,懒加载是延迟加载甚至是不加载,有利于减轻服务器压力。除了懒加载可以解决优化首屏加载慢之外,其实还有很多优化方法,如下图所示:

组件之间的关系
总体上可以分为两大类:
- 父子组件之间通信
- 非父子组件之间通信(兄弟组件、隔代关系组件等)
常见使用场景可以分为三类:
父子组件通信:
props; $parent / $children; provide / inject ; ref ; $attrs / $listeners
兄弟组件通信:
eventBus ; vuex
跨级通信:
eventBus;Vuex;provide / inject 、$attrs / $listeners
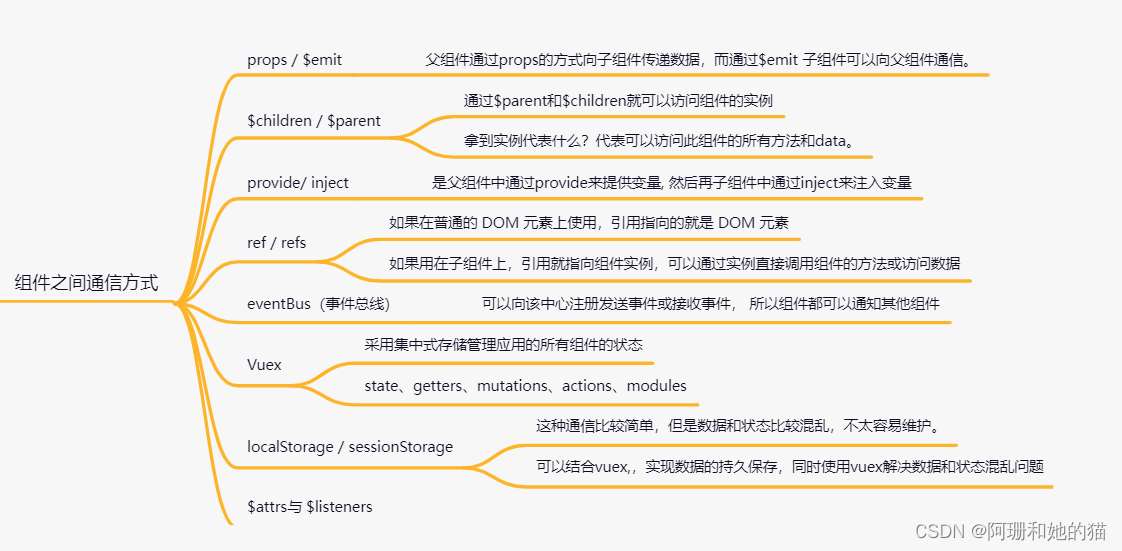
组件之间的通信方式有8种,在实际开发过程中,最好需要掌握三四种,如下图所示。

总结
篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注的更多内容!
加载全部内容