微信小程序获取用户信息
一只叮铛 人气:0今天介绍两种微信小程序获取用户信息的方法
第一中直接授权获取(在同一页面之中):
首先在微信程序一个页面的WXML文件写入获取用户信息的按钮
<!-- bindTap用于绑定事件 -->
<button type="default" bindtap="getUserInfor"> 登录</button>
<!-- 展示获取到的用户信息 -->
<image src="{{userinfor.avatarUrl}}" />
<view> {{userinfor.nickName}}</view>
然后是在js页面写具体点击事件的逻辑结构
data: {
userinfor:{},//用户存放获取到的用户信息
},
getUserInfor(e){
wx.getUserProfile({
desc: '用来完善用户个人信息',//展示的消息
success:(res)=>{
console.log(res.userInfo)//将用户信息打印至控制台
this.setData({ userinfor:res.userInfo})//将信息保存到定义的容器里
}
})
}

第二种方式可以实现不同页面获取用户信息:
第二中的主要思想就是将用户信息先获取到,然后将其存放在缓存中,然后再跳转到其他页面对缓存中的数据进行获取
首先我们要从A页面进入到B页面
A页面WXML代码
<button bindtap="goto" > 进入登录页面</button>
<!-- 展示用户信息 -->
<image src="{{userinfor.avatarUrl}}" />
<view> {{userinfor.nickName}}</view>

A页面JS页面代码
//
data: {
userinfor:{},
},
goto(){
wx.navigateTo({
url: '../text/text',
})
}
B页面WXML页面代码
<button type="default" bindtap="getUserInfor"> 登录</button>
B页面JS页面代码
data: {
},
getUserInfor(e){
wx.getUserProfile({
desc: '用于获取用户信息',
success:(res)=>{
const userinfor = res.userInfo
//将用户数据写入缓存
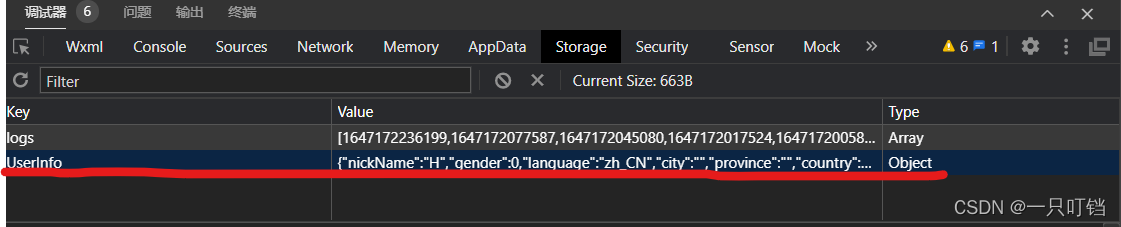
wx.setStorageSync('UserInfo', userinfor);
//跳回前一个页面
wx.navigateBack({
delta:1
})
}
})
}


当我们点击B页面登录按钮并且允许获取用户信息时,我们可以发现控制台缓存页面会跳出一个KEY值为UserInfo的键值,这就说明我们已经把用户的信息存放入缓存之中,接下来就是如何将缓存中的信息取出来,接下来我们就来到A页面编写获取缓存中数据的方法,
A页面JS页面中添加onShow方法,或者在原有的onShow方法里添加下列方法中的代码
data: {
userinfor:{},
},
onShow(){
const userinfor = wx.getStorageSync('UserInfo')
this.setData({ userinfor })
}

这时就成功将用户数据写入缓存在从其他页面读取数据
总结
其实两种获取方式都是一样的,都是用wx.getUserProfile方法进行获取,但是只是采取了不同的数据处理方式,让开发更加的便捷
加载全部内容