Vue element-ui表格嵌进度条
巨金玲 人气:0一、引言
在着手做项目时,尤其是后台管理系统类的项目,不难会遇到,数据用进度条的形式呈现,可视化。
二、方法
本次实验主要应用element组件中的progress。
需要使用到属性:
| Type | 进度条类型line/circle/dashboard |
| :text-inside | 进度条显示文字内置在进度条内(只在 type=line 时可用) |
| :percentage | 百分比(必填) |
| :color | 进度条背景色(会覆盖 status 状态颜色) |
三、实验结果与讨论
1.前期准备工作
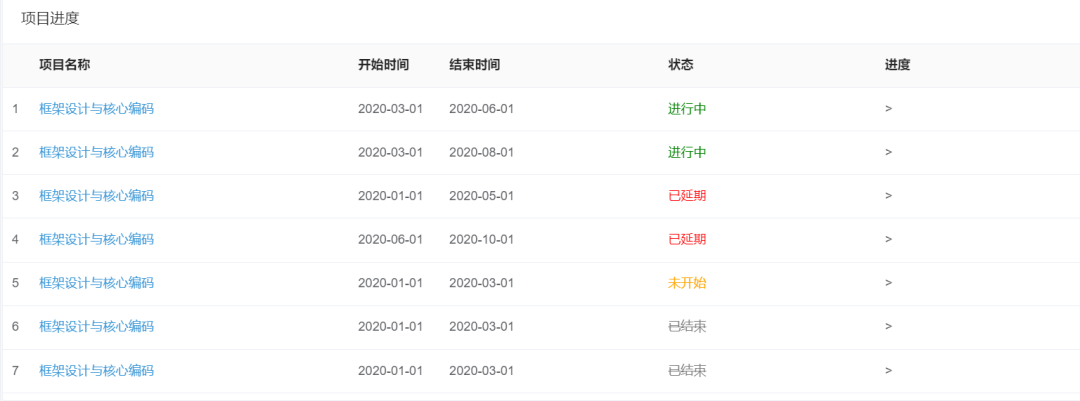
写出基出表格

1.2使用JavaScript
当el-table元素中注入data对象数组后,在el-table-column中用prop属性来对应对象中的键名即可填入数据,用label属性来定义表格的列名。可以使用width属性来定义列宽。
Element组件地址https://element.eleme.cn/#/zh-CN/component/table
2.实现功能
使用数组,自定义进度条数值。:percentage="scope.row.progress"
根据scope.row行数据变化动态显示行内控件,progress是定义的变量进行赋值。
<template slot-scope="scope"> <el-progress type="line" :stroke-width="15" :percentage="scope.row.progress" :color="blue" ></el-progress> </template>
3完整实验代码
<el-table :data="jinDuData" style="width: 100%">
<el-table-column
prop="zhuangtai"
label="状态"
>
<template scope="scope">
<span v-if="scope.row.zhuangtai==='进行中'" style="color: green">进行中</span>
<span v-else-if="scope.row.zhuangtai==='已延期'" style="color: red">已延期</span>
<span v-else-if="scope.row.zhuangtai==='未开始'" style="color: orange">未开始</span>
<span v-else style="color:gray"><del>已结束</del></span>
</template>
</el-table-column>
<el-table-column
prop="progress"
label="进度"
>
<template slot-scope="scope">
<el-progress
type="line"
:stroke-width="15"
:percentage="scope.row.progress"
:color="blue"
></el-progress>
</template>
</el-table-column>
</el-table>
<script>
export default {
data() {
return {
reverse: true,
jinDuData:[{
zhuangtai:'进行中',
progress:10
},{
zhuangtai:'进行中',
progress:90
},{
zhuangtai:'已延期',
progress:50
},{
zhuangtai:'已延期',
progress:70
},{
zhuangtai:'未开始',
progress:100
},{
zhuangtai:'已结束',
progress:10
},{
zhuangtai:'已结束',
progress:30
}],
}
</script>

四、结语
本次实验解决的问题为table表格中内嵌进度条,实现数值自定义功能。实验过程中,多次实验可行解决方案,最终发现可以根据scope.row行数据变化动态显示行内控件。
加载全部内容