button标签样式和功能禁用
前热火球员LeBron James 人气:0button标签样式和功能禁用
需求:常用的表格编辑功能,都是只有选中某行数据才能显示样式编辑和内容编辑,不选中为灰度且不能编辑(次编辑一般为弹框修改内容)
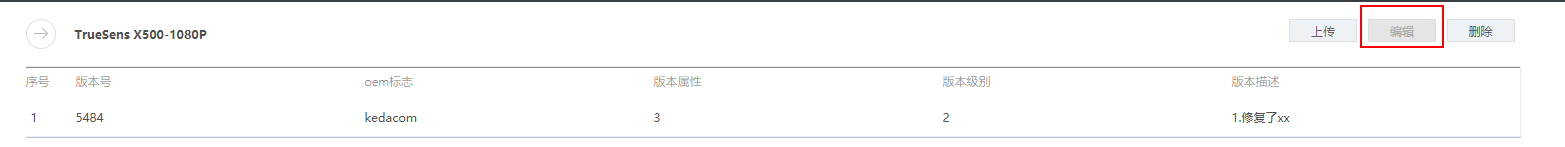
1.不选中情况下

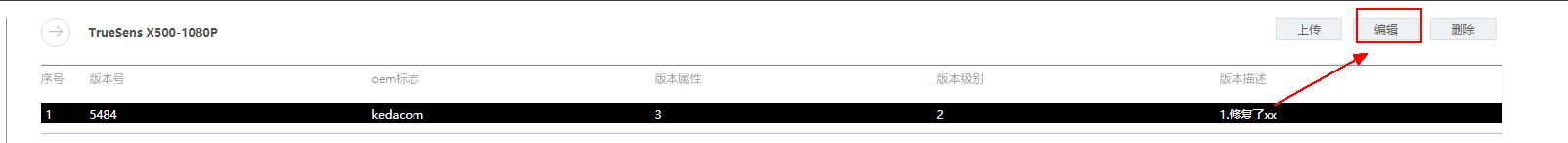
2.选中情况下

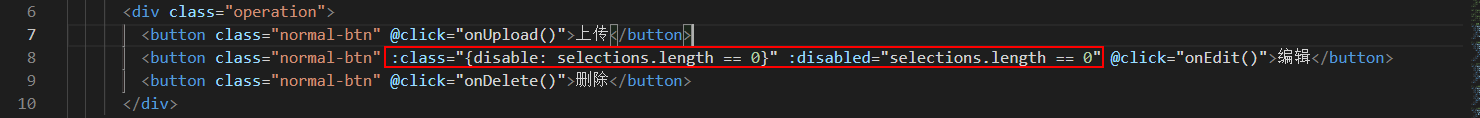
3.代码

样式禁用:
:class="{disable: selections.length == 0}"功能禁用:
:disabled="selections.length == 0"
“selections.length == 0”为满足条件
vue el-button样式自定义
按钮的三种状态
/* 更改elememt-ui地固定样式 */
/*按钮的背景颜色样式*/
.el-button--primary {
background-color: rgb(247, 146, 146) !important;
}
/*鼠标经过*/
.el-button--primary:hover {
background-color: rgb(178, 253, 144) !important;
}
/*鼠标按下*/
.el-button--primary:focus {
background-color: rgb(159, 230, 240) !important;
}



还可以添加背景图片
但每一个样式后面都要添加!important即可改变按钮的默认样式
按钮的其他样式 和平时一样添加就好了
.el-button--primary {
background-color: #105EED !important;
color: white !important;
font-size: 20px;
height: 66px;
}

用按钮切换界面
<el-button type="info" data-id="2" plain :style="{'background-color': tab == 2 ? '#839DB9' : '','color': tab == 2 ? 'white' : 'black'} " @click="tabChange">11111</el-button>
<el-button type="info" data-id="3" plain :style="{'background-color': tab == 3 ? '#839DB9' : '','color': tab == 3 ? 'white' : 'black'} " @click="tabChange">2222</el-button>
<div v-show="tab==2" class="width48"></div>
<div v-show="tab==3" class="width48"></div>
tabChange(e) {
let tabid = e.currentTarget.dataset.id
this.tab = tabid
},
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容