VUE响应式原理
Vhome_99 人气:0前言
相信vue学习者都会发现,vue使用起来上手非常方便,例如双向绑定机制,让我们实现视图、数据层的快速同步,但双向绑定机制实现的核心数据响应的原理是怎么样的呢,接下来让我们开始介绍:
function observer(value) {
//给所有传入进来的data 设置一个__ob__对象 一旦value有__ob__ 说明该value已经做了响应式处理
Object.defineProperty(value, '__ob__', {
value: this, //当前实例 也就是new observer
enumerable: false, //不可枚举 即不可for in
writable: true, // 可用赋值运算符改写__ob__
configurable: true //可改写可删除
})
//这里是判断是对象 数组的话需要改造数组原型上的方法
if (Object.prototype.toString.call(value) === "[object Array]") {
//数组的话需要改造数组原型上的方法 下面会讲解arrayMethods
value.__proto__ = arrayMethods;
//对数组进行响应式处理
observeArray(value);
} else {
//如果是对象 遍历对象属性进行响应式处理
iterate(value)
}
}
// 遍历对象属性进行响应式处理
function iterate(data) {
const keys = Object.keys(data);
keys.forEach((key) => {
defineReactive(data, key, data[key])
})
}
//响应式处理 这里是核心
function defineReactive(data, key, value){
//递归对象 这里是因为对象里面仍可能嵌套对象
observe(value)
//写道这里 Object.defineProperty 我们主角出场了
// 这里实现了读写都能捕捉到,响应式的底层原理
Object.defineProperty(data, key, {
get() {
console.log('我被成功访问啦!');
return value
},
set(newValue) {
if (newValue === value) return
console.log("我被变更啦")
value = newValue
}
})
}
function observeArray(data) {
data.forEach(item => {
observe(item)
})
}
function observe(value) {
// 如果传进来的是对象或者数组,则进行响应式处理
if (Object.prototype.toString.call(value) === '[object Object]' || Object.prototype.toString.call(value) === "[object Array]") {
return new Observer(value)
}
}
上面代码简单的实现了vue2.0中响应式的原理,相信注释也非常的清晰,总结一下三个主要的方法:
| 名称 | 作用 |
|---|---|
| observer | 观察者对象,对数组、对象进行响应式处理 |
| defineReactive | 拦截对象中的key中的set、get方法 |
| observe | 响应式处理的入口 |
从上面的大致实现方法中,我们不难看出几个问题:
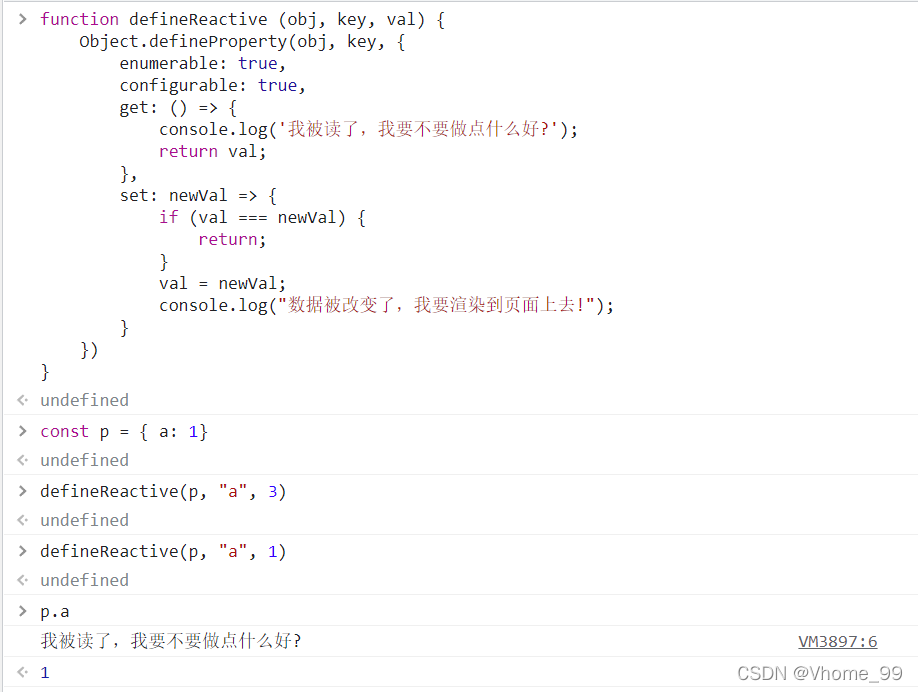
1.使用defineProperty,我们无法实现对象删除的监听、以及新增对象属性的时候,set方法没有被调用,下图是实验结果


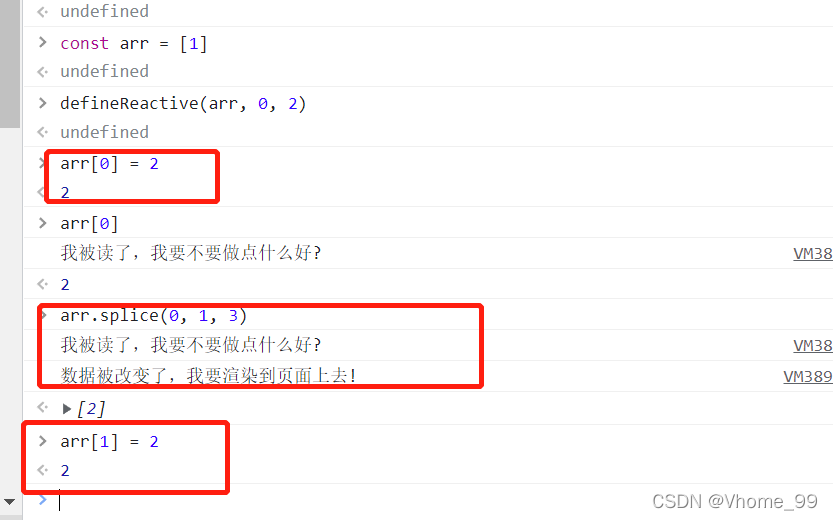
2.数组修改只能通过改写的方法,无法通过arr[index] = xxx 进行修改,也无法通过length属性进行修改,下图是输出结果:

解决方案
针对上面的问题,vue提出了自己的解决方案:
$set(obj, key, value),原理相信大家不难猜出,通过hack的方式,对象的处理方法是重新为对象赋值,而数组是通过splice来转换为响应式
function set (target, key, val) {
//isValidArrayIndex 用来检测是否合法索引
if (Array.isArray(target) && isValidArrayIndex(key)) {
target.length = Math.max(target.length, key);
target.splice(key, 1, val);
return val
}
if (key in target && !(key in Object.prototype)) {
target[key] = val;
return val
}
//...
defineReactive$$1(ob.value, key, val);
ob.dep.notify();
return val
}
数组的特殊处理
相信大家还发现,数组做了特殊处理,上面的代码也写到没有使用遍历使用defineProperty去监听数据,修改数组原型上的部分方法,来实现修改数组触发响应式,也就是上面代码的arrayMethods,我们接着来看这个的具体实现思路:
const arrayProto = Array.prototype
export const arrayMethods = Object.create(arrayProto)
const methodsToPatch = [
'push',
'pop',
'shift',
'unshift',
'splice',
'sort',
'reverse'
]
methodsToPatch.forEach(method =>{
// 缓存原来的方法
def(arrayMethods, method)
})
function def(obj, key) {
Object.defineProperties(obj, key, {
enumerable: true,
configurable: true,
value: function (...args) {
//获取数组原生方法
let original = arrayProto[key];
//改变this指向
const result = original.apply(this, args)
console.log('我被更新了');
//result就是上文的arrayMethods
return result;
}
})
}
这里大概分为三个思路
1.获取数组原型上的方法
2.使用defineProperties对数组原型上的方法进行劫持
3.把需要被改造的 Array 原型方法指向改造后原型。
这样做的好处
没有直接修改 Array.prototype,而是直接把 arrayMenthods 赋值给 value 的 proto 。因为这样不会污染全局的Array, arrayMenthods 只对 data中的Array 生效。
题外话
关于数组为什么不使用defineProperties进行劫持,网上大部分说法都是觉得开销太大,因为在我们业务场景中一般的对象不会有太多属性,但列表中几千、上万条数据确是很正常,这一点也可以讲通。
总结
感谢你的阅读,在vue3.0中使用proxy进行数据劫持后,都说解决了2.0存在的问题以及提升了效率,后面我也会完善3.0响应式的实现原理。
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注的更多内容!
加载全部内容