vue作用域插槽
秋刀鱼笛滋味 人气:0vue 插槽slot和具名插槽
作用都是在调用组件的时候传递一些DOM结构进去,
不同点是:具名插槽在传递DOM时需要声明,传递给哪个slot的名字 name
他们用法简单不在赘述。
重点说一下作用域插槽 slot-scope 的使用,以及vue2.6.X开始的新语法v-slot
作用域插槽的核心作用是
子组件给父组件传递数据,当然也包含上述插槽的能力
老版作用域插槽,
slot="test": 指定插槽的名字用prop:可以随便定义,表示子组件传递过来的值得对象,可以用解构复制 { row, index }接受
<template slot="test" slot-scope="prop">
{{ prop.wife.a }}
</template>
新版是这样的,可以说语法更加清晰
v-slot指令直接跟上插槽名称,prop同上
<template v-slot:test="prop">
{{ prop.wife.b }}
</template>
实例说明
子组件
这里我定义了多个具名插槽,并且用父组件传过来的数据尝试传递回去
<template>
<div>
<slot :user="user">
<!-- 默认显示的值,当父组件使用次作用域插槽时,会被覆盖 -->
{{ user.age }}
</slot>
<slot name="test" :wife='wife'>
{{wife.a}}
</slot>
<slot name="hasProps" :baseData='baseData'>
{{baseData.a_count}}
</slot>
</div>
</template>
<script>
export default {
props: {
baseData: {
type: Object,
default: () => {
return {
a_count: 0,
b_count: 0,
c_count: 0,
d_count: 0,
e_count: 0,
order_amount: 0,
order_num: 0,
resource_num: 0
}
}
}
},
data () {
return {
user: {
name: '张三',
age: 20
},
wife: {
a: '小李',
b: '小韩'
}
}
}
}
</script>
父组件
部分代码:
其中的baseData,为服务端异步返回数据
<div>
<child>
<template v-slot:default="prop">
{{ prop.user.age }}
</template>
<template v-slot:test="prop">
{{ prop.wife.b }}
</template>
</child>
<child>
<template slot-scope="prop">
{{ prop.user.name }}
</template>
<template slot="test" slot-scope="prop">
{{ prop.wife.a }}
</template>
</child>
<!-- 尝试解构赋值 -->
<child :baseData='baseData'>
<template v-slot:hasProps="{baseData}">
{{ baseData.a_count }}
</template>
</child>
</div>
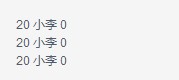
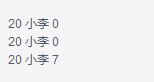
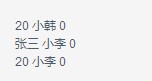
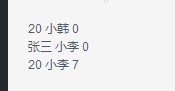
效果图
这两种是先注释掉所有child里面,所有代码的效果,前为接口返回前


这两张是不注释,前后图


可以看出,
在vue2.6以上两种模式都支持,不过官方说3.0就只支持v-slot指令了,
不使用作用域插槽就会显示默认的值,使用之后就按父组件的来
可以先动态更新数据。
使用过element-ui的同学,只要用过表格,我想现在应该明白作用域插槽有多大的用处了吧
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容