jquery.jsPlumb拓扑图
飞翔的飞起 人气:0基于jquery.jsPlumb编写拓扑图,供大家参考,具体内容如下
要求:实现公司组织结构拓扑关系,可展开,可收拢;动态数据展示;叶子节点可点击;
实现办法:
1 国内还有一个插件也比较简单,但是该插件只能全部展开,并不能收拢,放弃了该办法;
2 最后选择了这个插件,因为相关资料很少,所以每步都是自己摸索出来的;
对数据的要求:因为该插件的每个节点都是一个具有独立不同id的div模块,所以json数据要求有一个id属性,并且所有的id都要不一样;
实现的原理:
1 先定位所有的节点(这个还简单点,只要依次遍历数据就行);
2 添加拓扑关系;(这个地方比较复杂,尤其是点击节点时,其他节点收缩,直接点展开,里面的循环量特别大,几乎都是在一个大循环里面套用了很多的子循环)
1 html部分(注意事项,里面的图片自己设置)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript" src="scripts/jquery-1.7.2.js"></script>
<script type="text/javascript" src="scripts/jquery.jsPlumb-1.4.0-all.js"></script>
<script type="text/javascript" src="scripts/test.js"></script>
<style type="text/css">
.rootNode {
// background-color: #79deff;
width: 36px;
height: 36px;
position: absolute;
background-image: url(images/monitor_server.png);
background-size: 32px 32px;
background-repeat: no-repeat;
background-position:center;
/* -webkit-box-shadow: #909090 0px 0px 10px;
-moz-box-shadow: #909090 0px 0px 10px;
box-shadow: #909090 0px 0px 10px;*/
}
.instanceNode {
// background-color: #50d4ff;
width: 36px;
height: 36px;
position: absolute;
background-image: url(images/instance_big.png);
background-size: 32px 32px;
background-repeat: no-repeat;
background-position:center;
-moz-background-size: 32px 32px;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='images/instance_big.png', sizingMethod='scale')\9;
-ms-filter: "progid:DXImageTransform.Microsoft.AlphaImageLoader(src='images/instance_big.png',sizingMethod='scale')"\9;
cursor:pointer;
/* -webkit-box-shadow: #666 0px 0px 10px;
-moz-box-shadow: #666 0px 0px 10px;
box-shadow: #666 0px 0px 10px; */
}
.instanceNode_leaf {
// background-color: #50d4ff;
width: 36px;
height: 36px;
position: absolute;
background-image: url(images/user_online.png);
background-size: 32px 32px;
background-repeat: no-repeat;
background-position:center;
-moz-background-size: 32px 32px;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='images/user_online.png', sizingMethod='scale')\9;
-ms-filter: "progid:DXImageTransform.Microsoft.AlphaImageLoader(src='images/user_online.png',sizingMethod='scale')"\9;
cursor:pointer;
/* -webkit-box-shadow: #666 0px 0px 10px;
-moz-box-shadow: #666 0px 0px 10px;
box-shadow: #666 0px 0px 10px; */
}
.nodeWord{
//font-weight: bold;
font-size: 12px;
color:white;
text-align: center;
position: absolute;
bottom: -20px;
width: 100%;
}
.cursorEndpoint{
cursor:pointer;
}
body{
background:#27363F;
}
</style>
</head>
<body style="overflow: scroll;">
<div id="top_server" class="rootNode"><div style=""></div></div>
</body>
</html>2 test.js
var tree_json=[
{
"id": "1",
"text": "国核院",
"iconCls": "icon-org",
"state": "closed",
"children": [
{
"id": "2",
"text": "土木工程部",
"iconCls": "icon-org",
"state": "closed",
"children": [
{
"id": "3",
"text": "科室一",
"iconCls": "icon-org",
"state": "closed",
"children": [
{
"id": "4",
"text": "u110",
"iconCls": "icon-man"
},
{
"id": "5",
"text": "u120",
"iconCls": "icon-man"
},
{
"id": "51",
"text": "u120",
"iconCls": "icon-man"
}
]
},
{
"id": "6",
"text": "财务",
"iconCls": "icon-org",
"state": "closed",
"children": [
{
"id": "7",
"text": "u111",
"iconCls": "icon-man"
},
{
"id": "71",
"text": "u111",
"iconCls": "icon-man"
}
]
}
]
},
{
"id": "8",
"text": "建筑工程部",
"iconCls": "icon-org",
"state": "closed",
"children": [
{
"id": "9",
"text": "科室一",
"iconCls": "icon-org",
"state": "closed",
},
{
"id": "11",
"text": "财务",
"iconCls": "icon-org",
"state": "closed",
"children": [
{
"id": "12",
"text": "u114",
"iconCls": "icon-man"
}
]
}
]
},
{
"id": "13",
"text": "综合室",
"iconCls": "icon-org",
"state": "closed",
"children": [
{
"id": "14",
"text": "u113",
"iconCls": "icon-man"
},
{
"id": "141",
"text": "u113",
"iconCls": "icon-man"
}
]
},
{
"id": "15",
"text": "重庆公司",
"iconCls": "icon-org",
"state": "closed",
"children": [
{
"id": "16",
"text": "土木工程部",
"iconCls": "icon-org",
"state": "closed",
"children": [
{
"id": "17",
"text": "科室一",
"iconCls": "icon-org",
"state": "closed",
"children": [
{
"id": "18",
"text": "u115",
"iconCls": "icon-man"
}
]
},
{
"id": "19",
"text": "财务",
"iconCls": "icon-org",
"state": "closed",
"children": [
{
"id": "20",
"text": "张文涛",
"iconCls": "icon-man"
}
]
}
]
},
{
"id": "21",
"text": "建筑工程部",
"iconCls": "icon-org",
"state": "closed",
"children": [
{
"id": "24",
"text": "财务",
"iconCls": "icon-org",
"state": "closed",
"children": [
{
"id": "25",
"text": "李小进",
"iconCls": "icon-man"
}
]
}
]
}
]
}
]
}
];
$.ajax({
url: 'scripts/text.json',
type: 'GET',
dataType: 'json',
data: {},
})
.done(function() {
console.log("success");
myjson=tree_json;
showTopo();
})
.fail(function() {
console.log("error");
})
.always(function() {
console.log("complete");
});
function showTopo(){
$("#top_server").css({"left":"50%","top":"5%"});
$(document).on({
mouseover:function(){$(this).css({"background-color":"#79deff","box-shadow":"#909090 0px 0px 10px",
"-webkit-box-shadow": "#909090 0px 0px 10px","-moz-box-shadow": "#909090 0px 0px 10px"});},
mouseout:function(){$(this).css({"background-color":"","box-shadow":"",
"-webkit-box-shadow": "","-moz-box-shadow": ""});},
click:function(){alert($(this).text());}
},".instanceNode_leaf");
var company=myjson[0]["children"]; //初始化 公司数组
var companyNumber=company.length; //
var company_department_arr=[]; //获取部门数组
var company_department_sec_arr=[]; //获取科室数组
//元素的摆放 先摆放公司 部门 科室 员工
if(tree_json[0].hasOwnProperty("children")){
elementLocation(company,companyNumber);
}
//开始定义连线和点击事件
jsPlumb.ready(function() {
jsPlumb.draggable("top_server"); //定义可拖拽
var hoverPaintStyle = { lineWidth:2,strokeStyle:"#dedede" }; //鼠标经过时线宽度和颜色
jsPlumb.importDefaults({
DragOptions : { cursor: 'pointer'}, //拖动时鼠标停留在该元素上显示指针,通过css控制
EndpointStyles : { width:10, height:10,cursor: 'pointer'},//连接点的默认颜色
Connector : "Straight", //设置连线为直线
Endpoint : "Rectangle",//连接点的默认形状
Anchor : "Top",//连接点的默认位置
MaxConnections:1000,//同上
ConnectionsDetachable:false,
HoverPaintStyle:hoverPaintStyle
});
var defaults = {
paintStyle:{ fillStyle:"#B4B9C5" },//设置连接点的颜色
connectorStyle:{ strokeStyle:"#B4B9C5", lineWidth:2 },//连线颜色、粗细
connector:[ "Flowchart", { stub:[10, 20], gap:5, cornerRadius:2} ],
isSource:true,
isTarget:true,
endpoint:"Blank"
};
var rootnode={
endpoint:["Image", { src:"images/sub.png" }],//设置连接点的形状为圆形
paintStyle:{ fillStyle:"#B4B9C5" },//设置连接点的颜色
connectorStyle:{ strokeStyle:"green", lineWidth:2 },//连线颜色、粗细
//connector:["Straight",{gap:5}],
connector:[ "Flowchart", { stub:[10, 20], gap:10, cornerRadius:2} ],
cssClass:"cursorEndpoint"
};
var s1=jsPlumb.addEndpoint("top_server", {anchor:"Bottom"},rootnode);//根节点设置
//添加拓扑关系
for(var i=0;i<companyNumber;i++){
var company_department=company[i].children; //四个公司下面的部门
jsPlumb.draggable("instance_"+company[i].id); //设置四个公司可拖拽
var s2=jsPlumb.addEndpoint("instance_"+company[i].id,defaults); //设置四个公司的节点
jsPlumb.connect({source:s1, target:s2}); //连接服务器和是个公司;
if(company_department.length>0){
var s2_root=jsPlumb.addEndpoint("instance_"+company[i].id, {anchor:"Bottom"},rootnode); //把四个公司设置成根节点
//对公司绑定click事件
s2_root.bind("click", function(endpoint) {
if(endpoint.getParameter("img")&&endpoint.getParameter("img")=="add"){
endpoint.setParameter("img","sub");
endpoint.setImage("images/sub.png");
for(var k=0;k<endpoint.connections.length;k++){
endpoint.connections[k].setVisible(true);
$("#"+endpoint.connections[k].targetId).show();
var oid=endpoint.connections[k].targetId.split("_")[1];
jsPlumb.show("instance_"+oid,true);
}
//隐藏其他部门以及部门下的组织
for(var m=0;m<company.length;m++){
if(endpoint.elementId!="instance_"+company[m].id){
var conn=jsPlumb.select({source:"instance_"+company[m].id});
for(var n=0;n<conn.length;n++){
$("#"+conn.get(n).targetId).hide();
jsPlumb.hide(conn.get(n).targetId,true);
var oid=conn.get(n).targetId.split("_")[1];
var conn_org=jsPlumb.select({source:"instance_"+oid});
for(var n1=0;n1<conn_org.length;n1++)
{
$("#"+conn_org.get(n1).targetId).hide();
jsPlumb.hide(conn_org.get(n1).targetId,true);
var oid_1=conn_org.get(n1).targetId.split("_")[1];
var conn_org_l1=jsPlumb.select({source:"instance_"+oid_1});
for(var nn1=0;nn1<conn_org_l1.length;nn1++)
{
$("#"+conn_org_l1.get(nn1).targetId).hide();
}
}
}
conn.get(0).endpoints[0].setParameter("img","add");
conn.get(0).endpoints[0].setImage("images/add.png");
conn.setVisible(false);
}
else
{
var company_department_orgnize=company[m].children;
for(var kk=0;kk<company_department_orgnize.length;kk++)
{
if(company_department_orgnize[kk].hasOwnProperty("children"))
{
jsPlumb.select({source:"instance_"+company_department_orgnize[kk].id}).setVisible(false);
jsPlumb.select({source:"instance_"+company_department_orgnize[kk].id}).get(0).endpoints[0].setParameter("img","add");
jsPlumb.select({source:"instance_"+company_department_orgnize[kk].id}).get(0).endpoints[0].setImage("images/add.png");
}
}
}
}
}else{
endpoint.setParameter("img","add");
endpoint.setImage("images/add.png");
for(var k=0;k<endpoint.connections.length;k++){
endpoint.connections[k].setVisible(false);
$("#"+endpoint.connections[k].targetId).hide();
jsPlumb.hide(endpoint.connections[k].targetId,true);
var oid=endpoint.connections[k].targetId.split("_")[1];
var conn_org=jsPlumb.select({source:"instance_"+oid});
for(var n1=0;n1<conn_org.length;n1++)
{
$("#"+conn_org.get(n1).targetId).hide();
jsPlumb.hide(conn_org.get(n1).targetId,true);
var oid_1=conn_org.get(n1).targetId.split("_")[1];
var conn_org_l1=jsPlumb.select({source:"instance_"+oid_1});
for(var nn1=0;nn1<conn_org_l1.length;nn1++)
{
$("#"+conn_org_l1.get(nn1).targetId).hide();
}
}
}
}
if (window.navigator.userAgent.indexOf('MSIE') > -1) {
jsPlumb.repaintEverything();
}
});
//添加部门拓扑关系,也就是连接公司到部门,遍历部门
for(var i1=0;i1<company_department.length;i1++)
{
var company_department_orgnize=company_department[i1].children; //四个公司下面的部门的组织
jsPlumb.draggable("instance_"+company_department[i1].id); //设置部门可拖拽
var s3=jsPlumb.addEndpoint("instance_"+company_department[i1].id,defaults); //设置部门的节点
jsPlumb.connect({source:s2_root, target:s3}); //连接四个公司到部门
company_department_arr.push(company_department[i1]);
if(company_department[i1].hasOwnProperty("children")){
var s3_root=jsPlumb.addEndpoint("instance_"+company_department[i1].id, {anchor:"Bottom"},rootnode); //把部门设置成根节点
//对部门绑定click事件
s3_root.bind("click", function(endpoint) {
if(endpoint.getParameter("img")&&endpoint.getParameter("img")=="add"){
endpoint.setParameter("img","sub");
endpoint.setImage("images/sub.png");
for(var k1=0;k1<endpoint.connections.length;k1++){
endpoint.connections[k1].setVisible(true);
$("#"+endpoint.connections[k1].targetId).show();
var oid1=endpoint.connections[k1].targetId.split("_")[1];
jsPlumb.show("instance_"+oid1,true);
$("#instance_"+oid1).show();
}
//隐藏其他部门下的科室
for(var mm=0;mm<company_department_arr.length;mm++){
if(endpoint.elementId!="instance_"+company_department_arr[mm].id){
var conn_org1=jsPlumb.select({source:"instance_"+company_department_arr[mm].id});
if(company_department_arr[mm].hasOwnProperty("children"))
{
for(var nn=0;nn<conn_org1.length;nn++){
$("#"+conn_org1.get(nn).targetId).hide();
jsPlumb.hide(conn_org1.get(nn).targetId,true);
var oid_s=conn_org1.get(nn).targetId.split("_")[1];
var conn_org_l2=jsPlumb.select({source:"instance_"+oid_s});
for(var nnn1=0;nnn1<conn_org_l2.length;nnn1++)
{
$("#"+conn_org_l2.get(nnn1).targetId).hide();
jsPlumb.hide(conn_org_l2.get(nnn1).targetId,true);
var oid_11=conn_org_l2.get(nnn1).targetId.split("_")[1];
var conn_org_l11=jsPlumb.select({source:"instance_"+oid_11});
for(var nnn2=0;nnn2<conn_org_l11.length;nnn2++)
{
$("#"+conn_org_l11.get(nnn2).targetId).hide();
}
}
}
conn_org1.get(0).endpoints[0].setParameter("img","add");
conn_org1.get(0).endpoints[0].setImage("images/add.png");
conn_org1.setVisible(false);
}
}
else
{
var company_department_orgnize_sec=company_department_arr[mm].children;
for(var kkk=0;kkk<company_department_orgnize_sec.length;kkk++)
{
if(company_department_orgnize_sec[kkk].hasOwnProperty("children"))
{
jsPlumb.select({source:"instance_"+company_department_orgnize_sec[kkk].id}).setVisible(false); jsPlumb.select({source:"instance_"+company_department_orgnize_sec[kkk].id}).get(0).endpoints[0].setParameter("img","add"); jsPlumb.select({source:"instance_"+company_department_orgnize_sec[kkk].id}).get(0).endpoints[0].setImage("images/add.png");
}
}
}
}
}else{
endpoint.setParameter("img","add");
endpoint.setImage("images/add.png");
for(var k1=0;k1<endpoint.connections.length;k1++){
endpoint.connections[k1].setVisible(false);
$("#"+endpoint.connections[k1].targetId).hide();
jsPlumb.hide(endpoint.connections[k1].targetId,true);
var oidss=endpoint.connections[k1].targetId.split("_")[1];
var conn_org_l2=jsPlumb.select({source:"instance_"+oidss});
for(var nnn1=0;nnn1<conn_org_l2.length;nnn1++)
{
$("#"+conn_org_l2.get(nnn1).targetId).hide();
jsPlumb.hide(conn_org_l2.get(nnn1).targetId,true);
var oid_11=conn_org_l2.get(nnn1).targetId.split("_")[1];
var conn_org_l11=jsPlumb.select({source:"instance_"+oid_11});
for(var nnn2=0;nnn2<conn_org_l11.length;nnn2++)
{
$("#"+conn_org_l11.get(nnn2).targetId).hide();
}
}
}
}
if (window.navigator.userAgent.indexOf('MSIE') > -1) {
jsPlumb.repaintEverything();
}
});
//添加科室拓扑关系,也就是连接部门到科室;
for(var i2=0;i2<company_department_orgnize.length;i2++)
{
var staff=company_department_orgnize[i2].children; //组织下面的个人
jsPlumb.draggable("instance_"+company_department_orgnize[i2].id); //设置组织可拖拽
var s4=jsPlumb.addEndpoint("instance_"+company_department_orgnize[i2].id,defaults); //设置组织的节点
jsPlumb.connect({source:s3_root, target:s4}); //连接连接部门到组织
company_department_sec_arr.push(company_department_orgnize[i2]);
if(company_department_orgnize[i2].hasOwnProperty("children"))
{
var s4_root=jsPlumb.addEndpoint("instance_"+company_department_orgnize[i2].id, {anchor:"Bottom"},rootnode); //把组织设置成根节点
//绑定科室点击事件
s4_root.bind("click", function(endpoint) {
if(endpoint.getParameter("img")&&endpoint.getParameter("img")=="add"){
endpoint.setParameter("img","sub");
endpoint.setImage("images/sub.png");
for(var k2=0;k2<endpoint.connections.length;k2++){
endpoint.connections[k2].setVisible(true);
$("#"+endpoint.connections[k2].targetId).show();
}
//隐藏其他科室下的人
for(var mmm=0;mmm<company_department_sec_arr.length;mmm++){
if(endpoint.elementId!="instance_"+company_department_sec_arr[mmm].id){
var conn_org_2=jsPlumb.select({source:"instance_"+company_department_sec_arr[mmm].id});
if(company_department_sec_arr[mmm].hasOwnProperty("children"))
{
for(var nn1=0;nn1<conn_org_2.length;nn1++){
$("#"+conn_org_2.get(nn1).targetId).hide();
jsPlumb.hide(conn_org_2.get(nn1).targetId,true);
//var oid=conn_org_2.get(nn1).targetId.split("_")[1];
}
conn_org_2.get(0).endpoints[0].setParameter("img","add");
conn_org_2.get(0).endpoints[0].setImage("images/add.png");
conn_org_2.setVisible(false);
}
}
}
}else{
endpoint.setParameter("img","add");
endpoint.setImage("images/add.png");
for(var k2=0;k2<endpoint.connections.length;k2++){
endpoint.connections[k2].setVisible(false);
$("#"+endpoint.connections[k2].targetId).hide();
jsPlumb.hide(endpoint.connections[k2].targetId,true);
var oid=endpoint.connections[k2].targetId.split("_")[1];
//$("div[id*=_"+oid+"_]").hide();
}
}
if (window.navigator.userAgent.indexOf('MSIE') > -1) {
jsPlumb.repaintEverything();
}
});
for(var i3=0;i3<staff.length;i3++)
{
//var staff=company_department_orgnize[i2].children; //组织下面的个人
jsPlumb.draggable("instance_"+staff[i3].id); //设置组织可拖拽
var s5=jsPlumb.addEndpoint("instance_"+staff[i3].id,defaults); //设置组织的节点
jsPlumb.connect({source:s4_root, target:s5}); //连接连接部门到组织
}
}
}
}
}
}
}
s1.bind("click", function(endpoint) {
if(endpoint.getParameter("img")&&endpoint.getParameter("img")=="add"){
endpoint.setParameter("img","sub");
endpoint.setImage("images/sub.png");
jsPlumb.select({source:"top_server"}).setVisible(true);
for(var i=0;i<company.length;i++){
jsPlumb.show("instance_"+company[i].id,true);
$("#instance_"+company[i].id).show();
var company_department=company[i].children; //alert(company[i].id);
if(company_department.length>0){
jsPlumb.select({source:"instance_"+company[i].id}).setVisible(false);
jsPlumb.select({source:"instance_"+company[i].id}).get(0).endpoints[0].setParameter("img","add");
jsPlumb.select({source:"instance_"+company[i].id}).get(0).endpoints[0].setImage("images/add.png");
}
}
}else{
endpoint.setParameter("img","add");
endpoint.setImage("images/add.png");
jsPlumb.hide("top_server");
for(var i=0;i<company.length;i++){
var company_department=company[i].children;
jsPlumb.hide("instance_"+company[i].id,true);
for(var j=0;j<company_department.length;j++){
jsPlumb.hide("instance_"+company_department[j].id,true);
if(company_department[j].hasOwnProperty("children"))
{
var orgnize=company_department[j].children;
for(var j1=0;j1<orgnize.length;j1++)
{
jsPlumb.hide("instance_"+orgnize[j1].id,true);
}
}
}
}
$(".nodeWord").parent().hide();
}
if (window.navigator.userAgent.indexOf('MSIE') > -1) {
jsPlumb.repaintEverything();
}
});
$(window).resize(function(){
jsPlumb.repaintEverything();
});
});
}
/*
* 元素摆放位置--对称分布
*/
function elementLocation(nodeArr,nodeNumber){
if(nodeNumber%2==1){//总节点数是奇数
//var num=parseInt(nodeNumber/2);
for(var i=0;i<nodeArr.length;i++){
if(i<parseInt(nodeNumber/2)){
leftLoc=50-10*(i+1);
}else if(i>parseInt(nodeNumber/2)){
leftLoc=50+10*(i-parseInt(nodeNumber/2));
}else{
leftLoc=50;
}
if(nodeArr[i].hasOwnProperty("children")){
var html="<div id='instance_"+nodeArr[i].id+"' class=\"instanceNode\" style='top:20%;left:"+parseInt(leftLoc)+"%'><div class='nodeWord'>"+nodeArr[i].text+"</div></div>";
$("body").append(html);
var companyLoc=leftLoc; //在本例中表示公司横向定位,做这个是方便公司下面的部门定位;
var companyDepartArr=nodeArr[i].children;
var companyDepartArrLength=companyDepartArr.length;
companyDepartLocation(companyLoc,companyDepartArr,companyDepartArrLength); //部门定位
}
else{
var html="<div id='instance_"+nodeArr[i].id+"' class=\"instanceNode_leaf\" style='top:20%;left:"+parseInt(leftLoc)+"%'><div class='nodeWord'>"+nodeArr[i].text+"</div></div>";
$("body").append(html);
}
}
}else if(nodeNumber%2==0){//总节点数是偶数
//var num=parseInt(nodeNumber/2);
for(var i=0;i<nodeArr.length;i++){
if(i+1<=parseInt(nodeNumber/2)){
leftLoc=50-5-10*i;
}
else if(i+1>parseInt(nodeNumber/2)){
leftLoc=50+5+10*(i-parseInt(nodeNumber/2));
}
if(nodeArr[i].hasOwnProperty("children")){
var html="<div id='instance_"+nodeArr[i].id+"' class=\"instanceNode\" style='top:20%;left:"+parseInt(leftLoc)+"%'><div class='nodeWord'>"+nodeArr[i].text+"</div></div>";
$("body").append(html);
var companyLoc = leftLoc;
var companyDepartArr=nodeArr[i].children;
var companyDepartArrLength=companyDepartArr.length;
companyDepartLocation(companyLoc,companyDepartArr,companyDepartArrLength); //部门定位
}
else
{
var html="<div id='instance_"+nodeArr[i].id+"' class=\"instanceNode_leaf\" style='top:20%;left:"+parseInt(leftLoc)+"%'><div class='nodeWord'>"+nodeArr[i].text+"</div></div>";
$("body").append(html);
}
}
}
}
//部门定位
function companyDepartLocation(nodeLoc,nodeArr,nodeNumber){
if(nodeNumber%2==1){
for(var j=0;j<nodeNumber;j++){
var department=nodeArr[j],leftLoc;
if(j<parseInt(nodeNumber/2)){
leftLoc=nodeLoc-5*(j+1);
}
else if(j>parseInt(nodeNumber/2)){
leftLoc=nodeLoc+5*j;
}
else{
leftLoc=nodeLoc;
}
if(department.hasOwnProperty("children")){
var html="<div id='instance_"+department.id+"' class='instanceNode' style='top:40%;left:"+parseInt(leftLoc)+"%'><div class='nodeWord'>"+department.text+"</div></div>";
$("body").append(html);
var departmentOrgnize=department.children;
var departmentOrgnizeLength=departmentOrgnize.length;
var departmentOrgnizeLoc=leftLoc;
departmentOrgnizeLocation(departmentOrgnizeLoc,departmentOrgnize,departmentOrgnizeLength); //组织定位
}
else{
var html="<div id='instance_"+department.id+"' class='instanceNode_leaf' style='top:40%;left:"+parseInt(leftLoc)+"%'><div class='nodeWord'>"+department.text+"</div></div>";
$("body").append(html);
}
}
}else if(nodeNumber%2==0){
for(var j=0;j<nodeNumber;j++){
var department=nodeArr[j],leftLoc;
if(j+1<=parseInt(nodeNumber/2)){
leftLoc=nodeLoc-5-5*j;
}
else if(j+1>parseInt(nodeNumber/2)){
leftLoc=nodeLoc+5+5*(j-parseInt(nodeNumber/2));
}
if(department.hasOwnProperty("children")){
var html="<div id='instance_"+department.id+"' class='instanceNode' style='top:40%;left:"+parseInt(leftLoc)+"%'><div class='nodeWord'>"+department.text+"</div></div>";
$("body").append(html);
var departmentOrgnize=department.children;
var departmentOrgnizeLength=departmentOrgnize.length;
var departmentOrgnizeLoc=leftLoc;
departmentOrgnizeLocation(departmentOrgnizeLoc,departmentOrgnize,departmentOrgnizeLength); //组织定位
}
else
{
var html="<div id='instance_"+department.id+"' class='instanceNode_leaf' style='top:40%;left:"+parseInt(leftLoc)+"%'><div class='nodeWord'>"+department.text+"</div></div>";
$("body").append(html);
}
}
}
}
//组织定位
function departmentOrgnizeLocation(nodeLoc,nodeArr,nodeNumber){
if(nodeNumber%2==1){
for(var j=0;j<nodeNumber;j++){
var orgnize=nodeArr[j],leftLoc;
if(j<parseInt(nodeNumber/2)){
leftLoc=nodeLoc-5*(j+1);
}else if(j>parseInt(nodeNumber/2)){
leftLoc=nodeLoc+5*(j-parseInt(nodeNumber/2));
}else{
leftLoc=nodeLoc;
}
if(orgnize.hasOwnProperty("children")){
var html="<div id='instance_"+orgnize.id+"' class='instanceNode' style='top:60%;left:"+parseInt(leftLoc)+"%'><div class='nodeWord'>"+orgnize.text+"</div></div>";
$("body").append(html);
var staffArr=orgnize.children;
var staffLength=staffArr.length;
var staffLoc=leftLoc;
staffLocation(staffLoc,staffArr,staffLength); //员工定位
}
else
{
var html="<div id='instance_"+orgnize.id+"' class='instanceNode_leaf' style='top:60%;left:"+parseInt(leftLoc)+"%'><div class='nodeWord'>"+orgnize.text+"</div></div>";
$("body").append(html);
}
}
}
else if(nodeNumber%2==0){
for(var j=0;j<nodeNumber;j++){
var orgnize=nodeArr[j],leftLoc;
if(j+1<=parseInt(nodeNumber/2)){
leftLoc=nodeLoc-5-5*j;
}else if(j+1>parseInt(nodeNumber/2)){
leftLoc=nodeLoc+5+5*(j-parseInt(nodeNumber/2));
}
if(orgnize.hasOwnProperty("children")){
var html="<div id='instance_"+orgnize.id+"' class='instanceNode' style='top:60%;left:"+parseInt(leftLoc)+"%'><div class='nodeWord'>"+orgnize.text+"</div></div>";
$("body").append(html);
var staffArr=orgnize.children;
var staffLength=staffArr.length;
var staffLoc=leftLoc;
staffLocation(staffLoc,staffArr,staffLength); //员工定位
}
else
{
var html="<div id='instance_"+orgnize.id+"' class='instanceNode_leaf' style='top:60%;left:"+parseInt(leftLoc)+"%'><div class='nodeWord'>"+orgnize.text+"</div></div>";
$("body").append(html);
}
}
}
}
//员工定位
function staffLocation(nodeLoc,nodeArr,nodeNumber){
if(nodeNumber%2==1){
for(var j=0;j<nodeNumber;j++){
var staff=nodeArr[j],leftLoc;
if(j<parseInt(nodeNumber/2)){
leftLoc=nodeLoc-5*(j+1);
}else if(j>parseInt(nodeNumber/2)){
leftLoc=nodeLoc+5*(j-parseInt(nodeNumber/2));
}else{
leftLoc=nodeLoc;
}
if(staff.hasOwnProperty("children")){
var html="<div id='instance_"+staff.id+"' class='instanceNode' style='top:80%;left:"+parseInt(leftLoc)+"%'><div class='nodeWord'>"+staff.text+"</div></div>";
$("body").append(html);
}
else
{
var html="<div id='instance_"+staff.id+"' class='instanceNode_leaf' style='top:80%;left:"+parseInt(leftLoc)+"%'><div class='nodeWord'>"+staff.text+"</div></div>";
$("body").append(html);
}
}
}
else if(nodeNumber%2==0){
for(var j=0;j<nodeNumber;j++){
var staff=nodeArr[j],leftLoc;
if(j+1<=parseInt(nodeNumber/2)){
leftLoc=nodeLoc-5-5*j;
}else if(j+1>parseInt(nodeNumber/2)){
leftLoc=nodeLoc+5+5*(j-parseInt(nodeNumber/2));
}
if(staff.hasOwnProperty("children")){
var html="<div id='instance_"+staff.id+"' class='instanceNode' style='top:80%;left:"+parseInt(leftLoc)+"%'><div class='nodeWord'>"+staff.text+"</div></div>";
$("body").append(html);
}
else
{
var html="<div id='instance_"+staff.id+"' class='instanceNode_leaf' style='top:80%;left:"+parseInt(leftLoc)+"%'><div class='nodeWord'>"+staff.text+"</div></div>";
$("body").append(html);
}
}
}
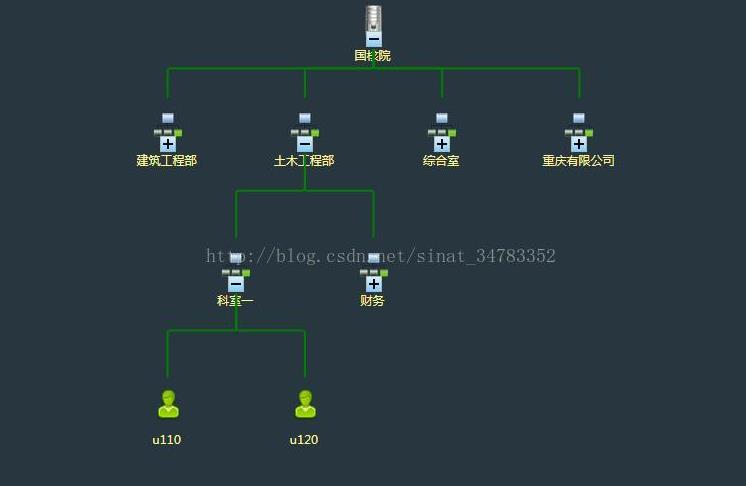
}3、最后的效果

加载全部内容