jquery别踩白块小游戏
白日梦企鹅 人气:0前言
掘金真的是太懂了,写游戏的活动,想不参加都难!第一个,别踩白块!
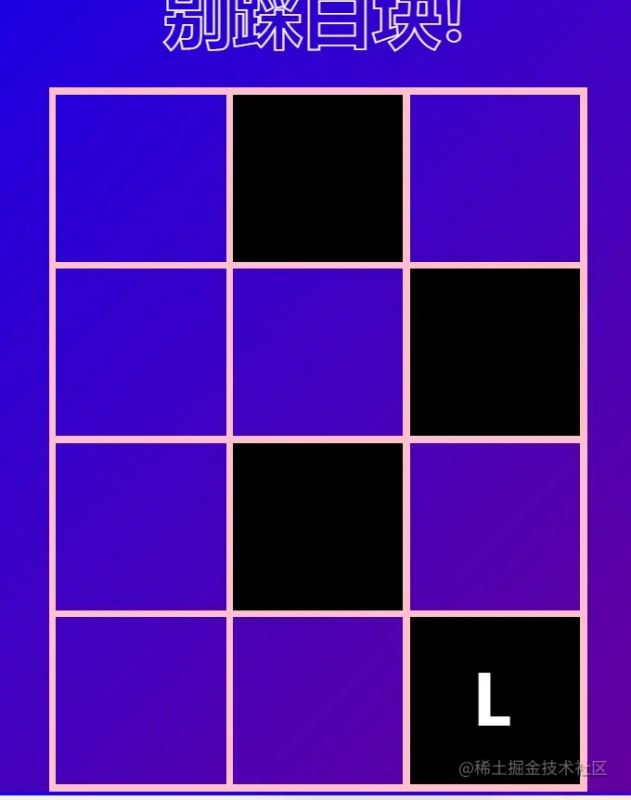
先来看效果~

如上图所示,jkl三个键对应三列,左上是得分,得分右边是时间(没做倒计时。。。)敲击对应的按键来进行游戏,如果敲错了就会弹出得分与所用时间
接下来就开始肢解这个小游戏,来一步一步的分析究竟是怎么实现的,let's go~
html
<body>
<div class="main">
<div id="score">0</div>
<div id="time">00:00:00</div>
</div>
<div class="caption">别踩白块!</div>
<div class="container">
<table id="tab">
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>
<span class="font one">J</span>
<span class="font two">K</span>
<span class="font three">L</span>
</div>
</body>其他地方就是普通的div,中间的主体部分是用表格实现的,jkl置于表格的上方显示
首页字体

width: 300px; font-size: 60px; font-weight: bold; text-align: center; position: relative; margin: 0 auto; -webkit-text-fill-color: transparent; /*文字的填充色*/ -webkit-text-stroke: 1.2px white;
重点的两个属性:最后两个属性-webkit-text-fill-color和-webkit-text-stroke,第一个是文字的填充颜色,第二个是文字的边框颜色,最终形成这种效果
中间的表格

主体用的是table做的,四行三列,每一行都有一个黑块在随机的一列生成
Math.ceil(Math.random() * 3) - 1
Math.random()会取0-1的随机小数,乘3是为了获取1-3内的随机小数,Math.ceil()向上取整,在减1,最后可以拿到三个可能的结果:0 1 2
实现每一行的黑块随机显示
新建dom元素hang
var Game={
...
hang: document.getElementsByTagName('tr');
...
}为每一行的随机列添加黑块
//获取列--------------------------------------------- Game.hang[0].children[Math.ceil(Math.random() * 3) - 1].style.background = 'black'; Game.hang[1].children[Math.ceil(Math.random() * 3) - 1].style.background = 'black'; Game.hang[2].children[Math.ceil(Math.random() * 3) - 1].style.background = 'black'; Game.hang[3].children[Math.ceil(Math.random() * 3) - 1].style.background = 'black';
按键事件
键盘按下事件调用了两个方法,一个是主方法key事件,另外一个是负责显示jkl的color事件
key事件
key: function () {
onkeydown = function (event) {
if (Game.bool == true && (event.key == 'j' || event.key == 'k' || event.key == 'l')) {
Game.int = setInterval(Game.times, 10);
Game.bool = false;
}
switch (event.key) {
case 'j':
if (Game.hang[3].children[0].style.background == 'black') {
Game.speed();
Game.scores();
} else {
Game.over();
Game.begin()
}
break;
case 'k':
if (Game.hang[3].children[1].style.background == 'black') {
Game.speed();
Game.scores();
} else {
Game.over();
Game.begin()
}
break;
case 'l':
if (Game.hang[3].children[2].style.background == 'black') {
Game.speed();
Game.scores();
} else {
Game.over();
begin()
}
break;
}
Game.color();
}
}第一块if语句负责控制游戏的开始和结束,当按下的按键是jkl的时候游戏开始,Game.times是一个计时器的方法,每一秒去执行一下
times
times: function () {
Game.mis += 1;
if (Game.mis > 99) {
Game.mis = 0;
Game.sec += 1;
}
if (Game.sec > 59) {
Game.sec = 0;
Game.min += 1;
}
if (Game.min > 23) {
Game.min = 0;
}
Game.begin();
},switch语句里为主要逻辑,每个按键分为成功和失败,如果当前按下的按键为黑色的话,执行speed方法和score方法
speed方法
speed: function () {
Game.adds();
Game.speedup();
// 下面有介绍
},score方法
scores: function () {
Game.score += 1;
Game.sco.innerHTML = Game.score;
},将已经定好的score +1,返回给页面
如果判断按下的按钮不是黑块的话,执行结束的操作,即调用over()和begin()
over方法
over: function () {
alert('游戏结束,得分:' + Game.score + ';用时' + Game.time.innerHTML);
clearInterval(Game.int);
Game.mis = 0;
Game.sec = 0;
Game.min = 0;
Game.score = 0;
Game.sco.innerHTML = Game.score;
Game.time.innerHTML = (Game.min < 10 ? "0" + Game.min : Game.min) + ":" + (Game.sec < 10 ? "0" + Game.sec : Game.sec) + ":" + (Game.mis < 10 ? "0" + Game.mis : Game.mis);
Game.bool = true;
},显示游戏结束的提示,将计时器,分数,游戏状态置为初始化,以便下次的重新开始
adds
adds: function () {
Game.tab.insertRow(0);
for (var i = 0; i < 3; i++) {
Game.hang[0].insertCell();
}
Game.hang[0].children[Math.ceil(Math.random() * 3) - 1].style.background = 'black';
},此方法与下面的方法就是表格往下移动的主要函数
- 在最上面新增一行tr
- 给tr循环插入三个td
- 给三个td的随机一个设置为黑色
speedup
speedup: function () {
if (Game.btn == 0 || Game.btn % 150 != 0) {
Game.tab.style.bottom = -Game.btn - 5 + 'px';
Game.btn += 5;
setTimeout(Game.speedup, 1);
} else {
clearTimeout(Game.speedup);
Game.btn += 5;
}
},speedup方法给予了向下移动时的动画效果
源码
直接扔进一个html里就能玩
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>实验</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
width: 100%;
margin: 0 auto;
background: linear-gradient(-45deg, purple, blue);
}
.container {
margin: 0 auto;
width: 470px;
height: 630px;
overflow: hidden;
position: relative;
}
table {
width: 464px;
height: 612px;
position: absolute;
right: 0;
bottom: 0;
border-collapse: collapse;
}
td {
width: 150px;
height: 150px;
border: 6px solid pink;
}
.main {
color: white;
text-align: center;
/* vertical-align: middle; */
font-size: 50px;
position: absolute;
top: 0;
left: 0;
}
#score {
display: inline-block;
padding-right: 200px;
}
#time {
display: inline-block;
}
.caption {
width: 300px;
font-size: 60px;
font-weight: bold;
text-align: center;
position: relative;
margin: 0 auto;
-webkit-text-fill-color: transparent;
/*文字的填充色*/
-webkit-text-stroke: 1.2px white;
}
.font {
color: transparent;
display: inline-block;
font-size: 60px;
font-weight: bold;
position: absolute;
}
.one {
left: 14.5%;
top: 81%;
}
.two {
left: 45%;
top: 81%;
}
.three {
left: 79%;
top: 81%;
}
</style>
</head>
<body>
<div class="main">
<div id="score">0</div>
<div id="time">00:00:00</div>
</div>
<div class="caption">别踩白块!</div>
<div class="container">
<table id="tab">
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>
<span class="font one">J</span>
<span class="font two">K</span>
<span class="font three">L</span>
</div>
</body>
<script>
var Game = {
// 属性
int: null,
mis: 0,
sec: 0,
min: 0,
score: 0,
bool: true,
btn: 0,
tab: document.getElementsByTagName('table')[0],
font: document.getElementsByTagName('span'),
sco: document.getElementById('score'),
time: document.getElementById('time'),
hang: document.getElementsByTagName('tr'),
// 方法
times: function () {
Game.mis += 1;
if (Game.mis > 99) {
Game.mis = 0;
Game.sec += 1;
}
if (Game.sec > 59) {
Game.sec = 0;
Game.min += 1;
}
if (Game.min > 23) {
Game.min = 0;
}
Game.begin();
},
color: function () {
if (Game.hang[3].children[0].style.background == 'black') {
Game.font[0].style.color = 'white';
} else {
Game.font[0].style.color = 'transparent';
}
if (Game.hang[3].children[1].style.background == 'black') {
Game.font[1].style.color = 'white';
} else {
Game.font[1].style.color = 'transparent';
}
if (Game.hang[3].children[2].style.background == 'black') {
Game.font[2].style.color = 'white';
} else {
Game.font[2].style.color = 'transparent';
}
},
adds: function () {
Game.tab.insertRow(0);
for (var i = 0; i < 3; i++) {
Game.hang[0].insertCell();
}
Game.hang[0].children[Math.ceil(Math.random() * 3) - 1].style.background = 'black';
},
speedup: function () {
if (Game.btn == 0 || Game.btn % 150 != 0) {
Game.tab.style.bottom = -Game.btn - 5 + 'px';
Game.btn += 5;
setTimeout(Game.speedup, 1);
} else {
clearTimeout(Game.speedup);
Game.btn += 5;
}
},
speed: function () {
Game.adds();
Game.speedup();
},
scores: function () {
Game.score += 1;
Game.sco.innerHTML = Game.score;
},
over: function () {
alert('游戏结束,得分:' + Game.score + ';用时' + Game.time.innerHTML);
clearInterval(Game.int);
Game.mis = 0;
Game.sec = 0;
Game.min = 0;
Game.score = 0;
Game.sco.innerHTML = Game.score;
Game.time.innerHTML = (Game.min < 10 ? "0" + Game.min : Game.min) + ":" + (Game.sec < 10 ? "0" + Game.sec : Game.sec) + ":" + (Game.mis < 10 ? "0" + Game.mis : Game.mis);
Game.bool = true;
},
key: function () {
onkeydown = function (event) {
if (Game.bool == true && (event.key == 'j' || event.key == 'k' || event.key == 'l')) {
Game.int = setInterval(Game.times, 10);
Game.bool = false;
}
switch (event.key) {
case 'j':
if (Game.hang[3].children[0].style.background == 'black') {
Game.speed();
Game.scores();
} else {
Game.over();
}
break;
case 'k':
if (Game.hang[3].children[1].style.background == 'black') {
Game.speed();
Game.scores();
} else {
Game.over();
}
break;
case 'l':
if (Game.hang[3].children[2].style.background == 'black') {
Game.speed();
Game.scores();
} else {
Game.over();
}
break;
}
Game.color();
}
}
}
//获取列---------------------------------------------
Game.hang[0].children[Math.ceil(Math.random() * 3) - 1].style.background = 'black';
Game.hang[1].children[Math.ceil(Math.random() * 3) - 1].style.background = 'black';
Game.hang[2].children[Math.ceil(Math.random() * 3) - 1].style.background = 'black';
Game.hang[3].children[Math.ceil(Math.random() * 3) - 1].style.background = 'black';
//--------------------------------------------------
//键盘按下事件----------------------------------------
Game.color();
Game.key();
//---------------------------------------------------
</script>
</html>至此这个小游戏也就完成了啦,希望对你有所帮助,再见~
总结
加载全部内容