Vue数组__ob__:Observer无法取值
聪明不喝牛奶 人气:0问题说明
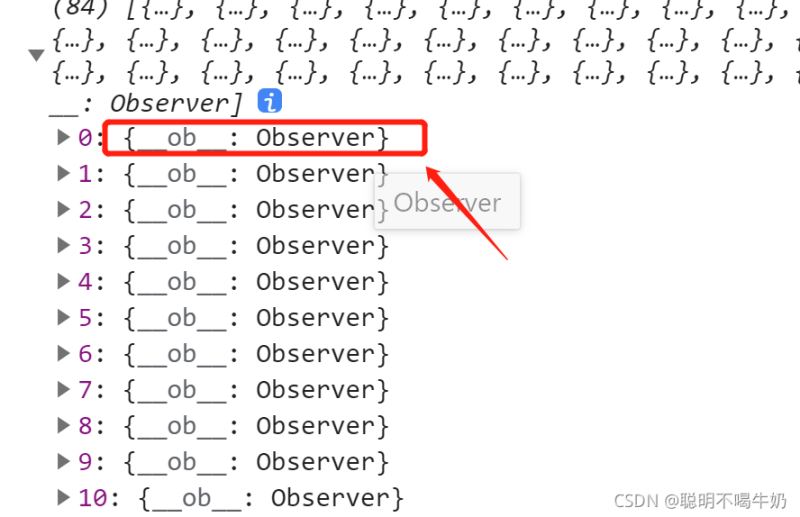
在开发项目中经常要从数据库中拿到数组然后复制给新的数组使用,但是会发现有时候会发现带有 __ob__: Observer 数组后缀的就是没有办法取到值,更可怕的是 console.log 却能看得到值。数组如下图所示:

解决问题
那么针对这样的问题博客上基本上都是说要将数组转化成string对象运用这个JSON.parse(JSON.stringify(数组))再进行赋值,然后一顿操作数组变成空!!! 说实话根本不是这个原因,哎被坑了一下午!
那么首先先解释一下为什么数组后面会出现__ob__: Observer ,这个后缀其实是Vue监控变量产生的,如果你是使用 push添加的对象信息就会出现__ob__: Observer 。
__ob__: Observer并不是说不能遍历不能枚举那到底为什么还是取不到值呢????,只是因为你太着急了
我们应该考虑到我们再用vue取值的方式是Ajax异步的,换句人话就是说,你还没有从数据库中取到值放到对应的数组中去你那边就开始取值,那肯定是取不到的,所以我们可以有两种方法,第一种把这个换成同步的形式等你加载完之后再进行取值,或者说采用第二种方式就是设一个延迟等去取完之后呢你在进行赋值即可!那么你就可以看到这个值了~~
mounted() {
setTimeout(()=>{
//这里就写你要执行的语句即可,先让数据库的数据加载进去数组中你在从数组中取值就好了
},800)
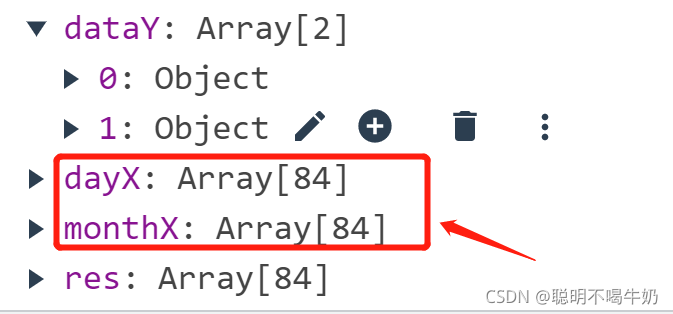
}结果图

收工下班!干饭~
总结
加载全部内容