vue.js踩坑之ref引用
草巾冒小子 人气:0ref引用细节点讲解
vue.js组件之H5页面,DOM标签或者组件中,通过ref="自定义name名称"引用的细节点
要点简介:[ 见下文案例 ]
- 使用is=" "解决H5出现的标签解析bug 。
- 子组件中 使用data,data必须是 一个 函数!
- DOM标签中,引用ref定义的name:获得的是该DOM元素;如下文的: this.$refs.hello.innerHtml
- 组件中,引用ref:获得的是该DOM对象。如下文的: this.$refs.name2.number
vue不建议我们在代码里面操作DOM,但是,在处理一些极其复杂的动画效果,不操作DOM,单单靠vue的数据绑定是无法完成实际需求的效果的。这就需要我们必须操作DOM。如何操作呢?
通过ref引用的形式,来操作DOM
下面我们给一个需求:当点击div的时候,div里面的内容被打印出来。
步骤如下
1.首先起一个引用的名字,比如hello:
ref='hello'
通过引用名称拿到该ref对应DOM里面的内容。
重要代码如下
<body>
<div id="app">
<div
ref="hello"
@click="handleClick"
>
hello , 通过ref命名引用 操作DOM元素 !
</div>
</div>
<script>
var app = new Vue({
el: '#app',
methods: {
handleClick: function() { alert(this.$refs.hello.innerHTML);
}
}
})
</script>
</body>注意:this.$refs指页面所有引用。
2.如果是引用组件呢?
我们先看一段代码:
<body>
<div id="app">
<counter></counter>
<counter></counter>
</div>
<script>
Vue.component('counter', {
template: '<button @click="handleClick">{{number}}</button>',
data: function() {
return {
number: 0
}
},
methods: {
handleClick: function() {
this.number ++;
}
}
})
var app = new Vue({
el: '#app',
})
</script>
</body>下面我们再给一个需求:数字的求和运算。
全部代码如下:
<body>
<div id="app">
<counter ref="name2" @change="handleChange"></counter>
<counter ref="name3" @change="handleChange"></counter>
<div>{{total}}</div>
</div>
<script>
//子组件
Vue.component('counter', {
template: '<button @click="handleClick">{{number}}</button>',
data: function() {
return {
number: 0
}
},
methods: {
handleClick: function() {
this.number ++;
this.$emit('change')//父组件中监听变化
}
}
})
//父组件
var app = new Vue({
el: '#app',
data: {
total: 0
},
methods: {
handleChange: function() {
console.log(this.$refs.name2.number);
console.log(this.$refs.name3.number);
this.total = this.$refs.name2.number + this.$refs.name3.number;
}
}
})
</script>
</body>注意:
this.$refs.name2是个对象!
这里使用了父子通信$emit(),不懂没关系,可以翻典籍或查看对应的讲解博客。
ref引用及插槽
ref引用
ref被用来给元素或子组件注册引用信息。引用信息将会注册在父组件的$refs对象上。如果在普通的DOM元素上使用,引用指向的就是DOM元素;如果用在子组件上,引用就指向组件实例。(可用于访问子组件实例或子元素)
<p ref='p'>hello</p> <child-component ref='child'></child-component>
当v-for用于元素或组件的时候,引用的信息将是包含DOM节点或组件实例的数组。
注意:因为ref本身是作为渲染结果被创建的,在初始渲染的时候你还不能访问它们,因为它们还不存在。
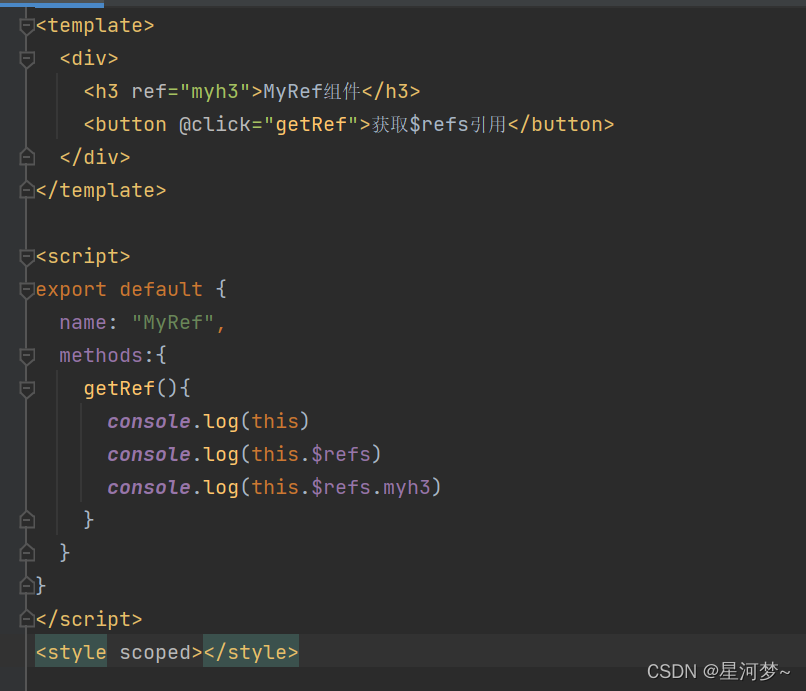
ref引用DOM元素
引用ref引用页面上的DOM元素:

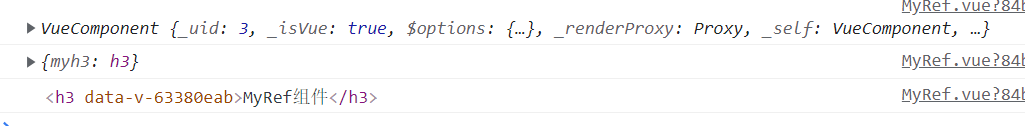
点击按钮后效果如图:

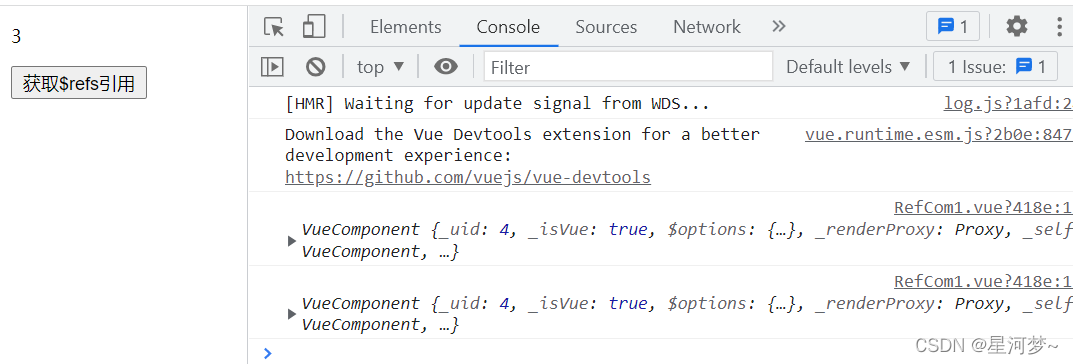
ref引用组件实例
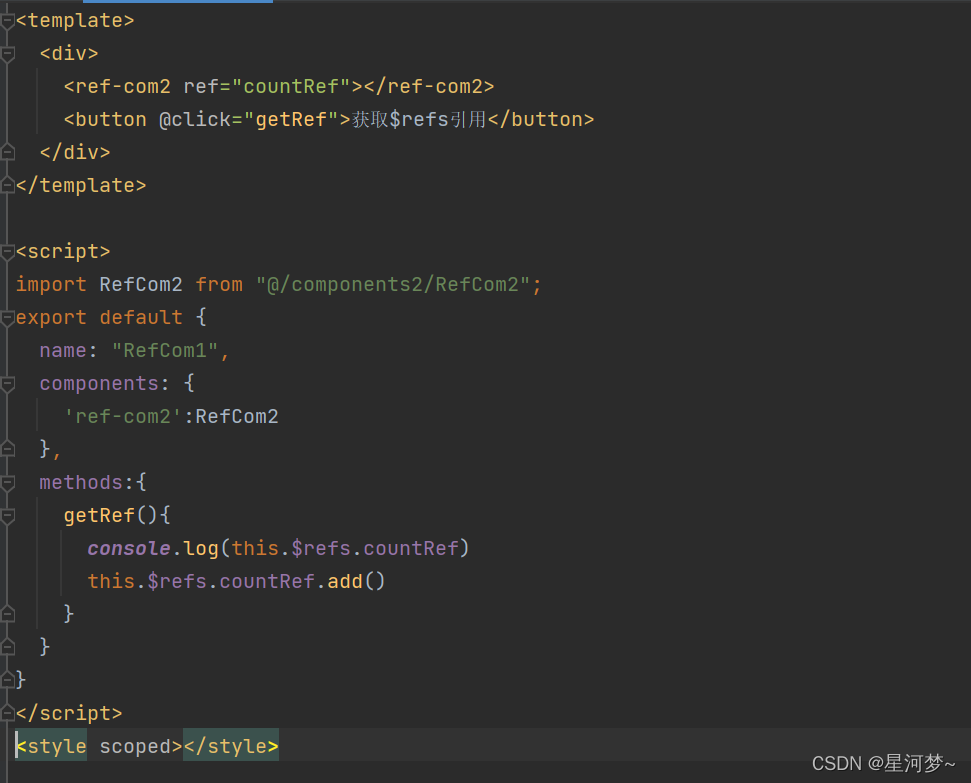
要使用 ref 引用页面上的组件实例:父组件访问子组件实例
RefCom1组件:

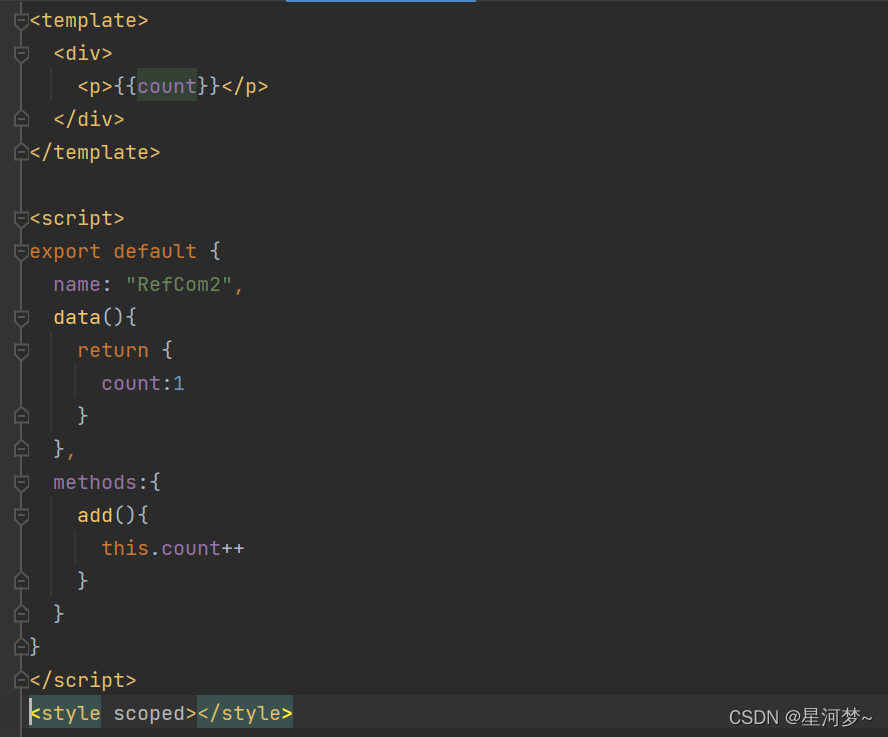
子组件RefCom2:

实现效果:

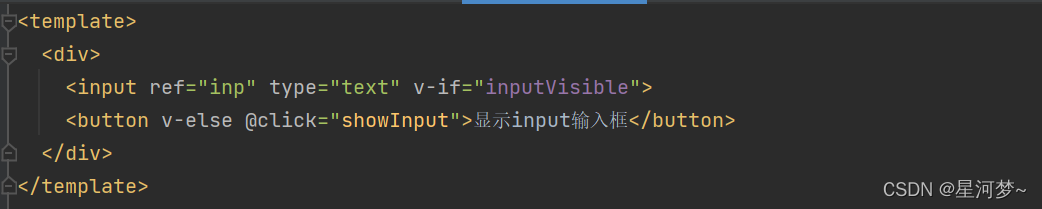
实现标签的按需切换
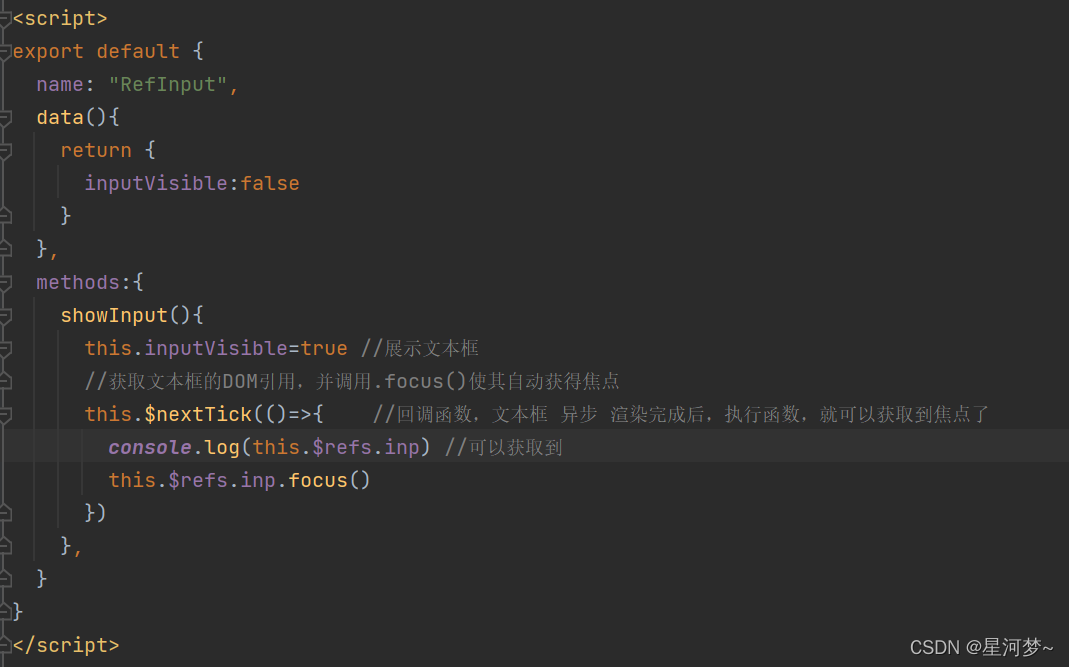
通过布尔值 inputVisible 来控制组件中的文本框与按钮的按需切换,希望文本框显示出来后立即获得焦点。
补充: this.$nextTick(cb)方法
组件的$nextTick(callback)方法,会把callback回调函数推迟到下一个DOM更新周期之后执行。通俗讲,就是等组件的DOM异步地重新渲染完成后,再执行callback回调函数,从而能保证callback回调函数可以操作到最新的DOM元素。


插槽
编译作用域:父组件模板的所有东西都会在父级作用域内编译,子组件模板的所有东西都会在子级作用域内编译。
插槽(slot):是vue为组件的封装者提供的能力。允许在封装组件时,把不确定的,希望由用户指定的部分定义为插槽。插槽将父组件的内容与子组件的模板相混合,从而弥补了视图的不足。
如果父组件没有插入内容,那么slot的内容就作为默认出现;若父组件插入了内容,则slot的内容将被插入的内容替换掉。
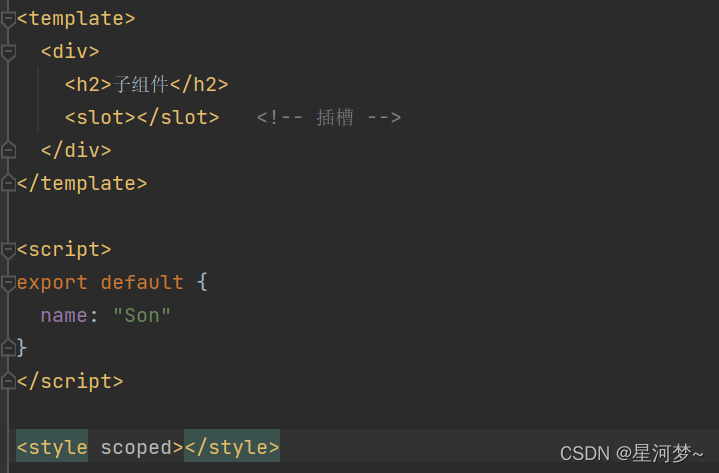
匿名插槽
在封装组件时,可以通过<slot>元素定义插槽,从而为用户与理由内容占位符。匿名插槽(默认插槽),有且只有一个。
例如:
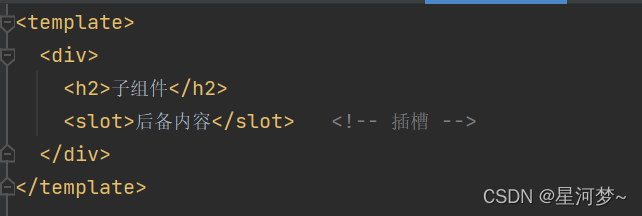
子组件:

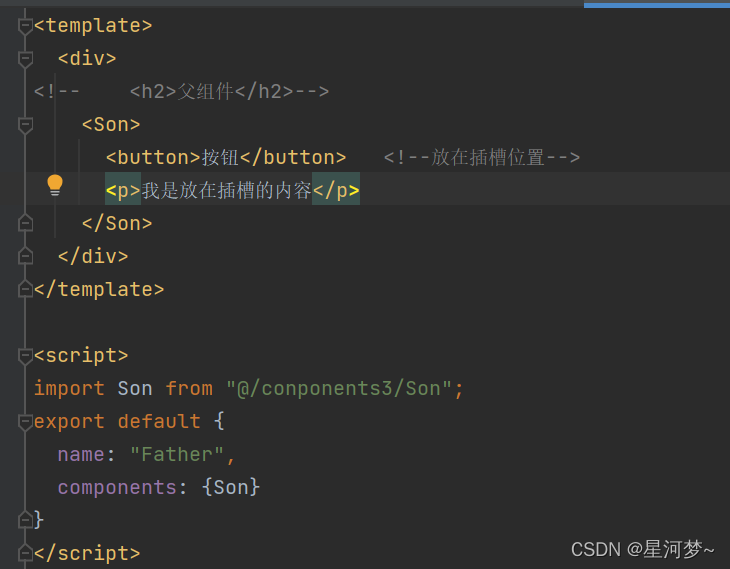
父组件:

补充:
(1)如果在封装组件时没有预留任何<slot>插槽,则用户提供的内容都会被丢弃。
(2)后备内容:如果没有为插槽提供内容,那么后备内容会生效。

具名插槽
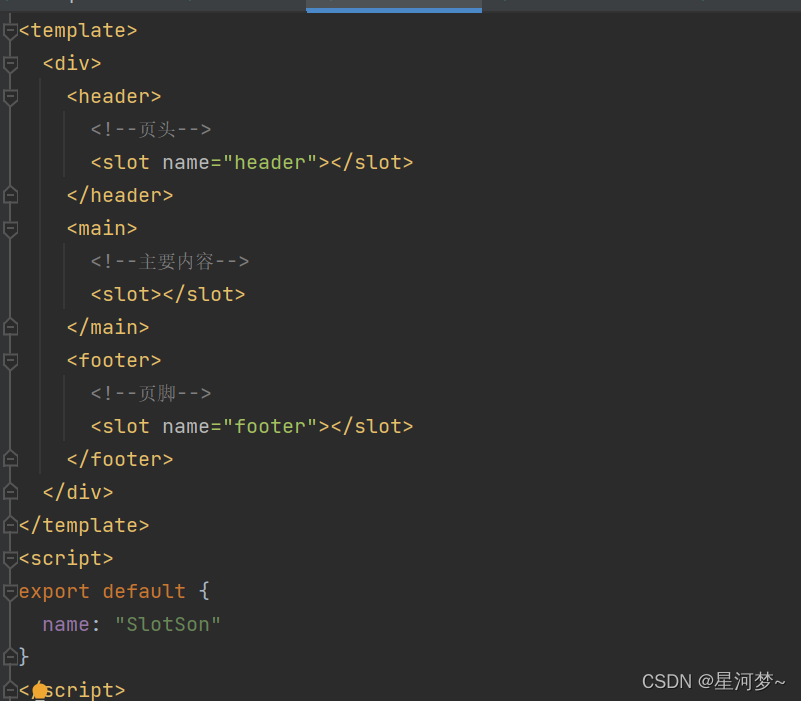
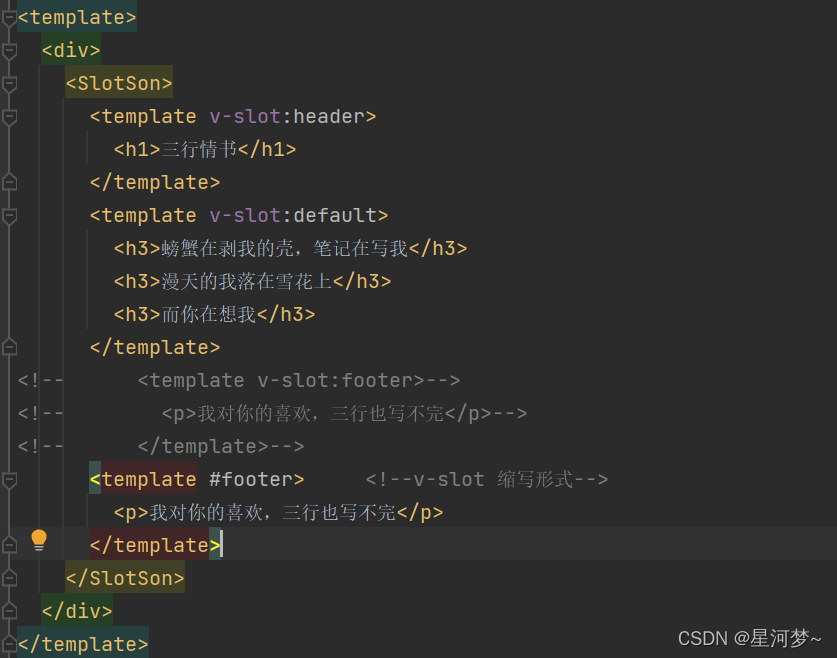
如果在封装组件时需要预留多个插槽节点,则需要为每个 <slot> 插槽指定具体的 name 名称。这种带有具体名称的插槽叫做“具名插槽”。
例如:
SlotSon组件:

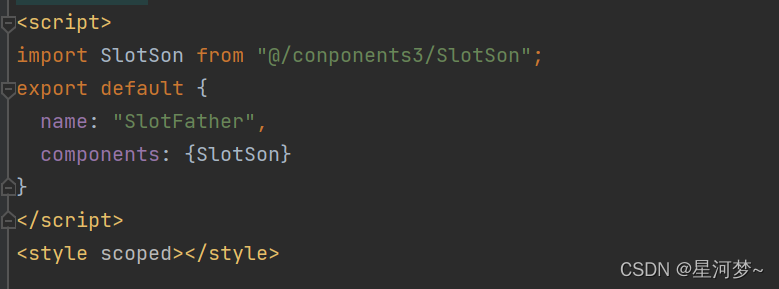
SlotFather组件:


作用域插槽
在封装组件的过程中,可以为预留的<slot>插槽绑定props数据,这种带有props数据的<slot>叫做“作用域插槽”。
例如:
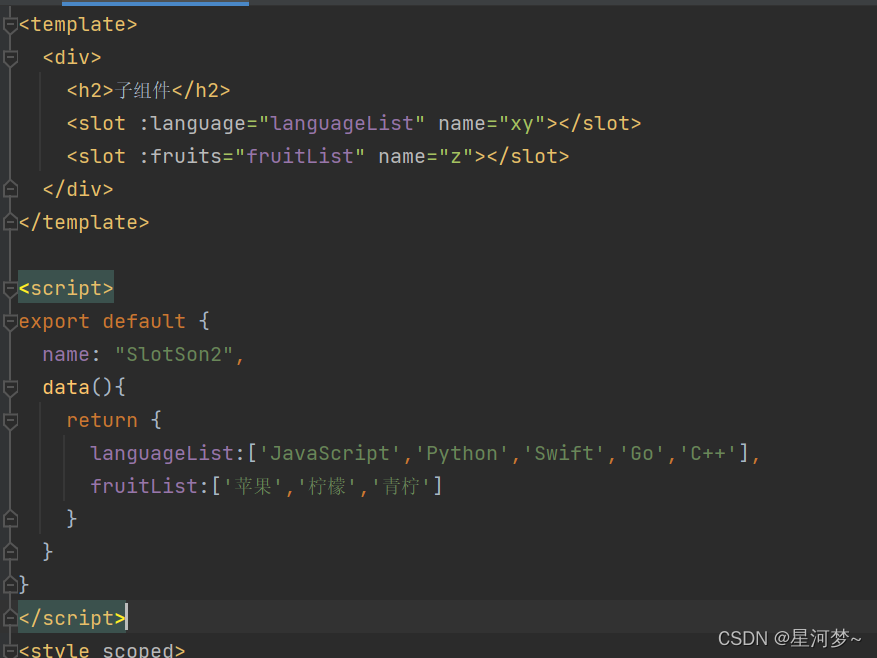
SlotSon2组件:(通过插槽给父组件传递数据)

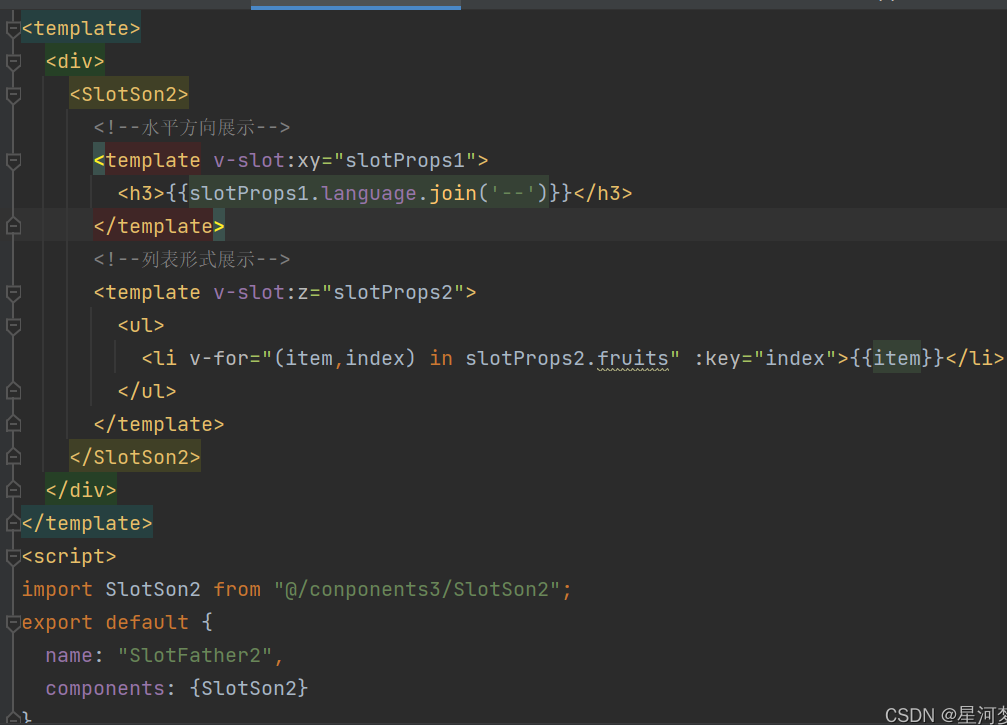
SlotFather组件:接收插槽传过来的数据,赋给插槽内容

以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容