Python Tkinter签名设计
黄伟呢 人气:01.概述
前面我们已经详细的介绍了,怎么使用Tkinter创建属于自己的窗口界面了。整体布局呢我们已经搭建起来,唯一没有实现的一个步骤就是,用户每输入一个名字,就会将个性签名一并显示在这个窗口界面中,今天我就带着大家一起完成这个需求。
今天的文章可以看成是爬虫+Tkinter窗口的结合。昨天我们完成了Tkinter窗口搭建过程,今天需要做的就是利用爬虫得到我们最终想要的个性化签名。网上在线签名网站特别多,我也是任意选取了百度首页排在第一位的那个在线签名网站。
2.网页分析
1)网页缺陷
这个文章有一个不好的地方,就是你输入一些空格,网站就给你显示一个空白(如图所示)。

我们在写代码的时候,可不能这样,要避免这个问题的发生。我的想法是这样的,如果你输入为空,我就弹窗提醒你。
2)页面分析
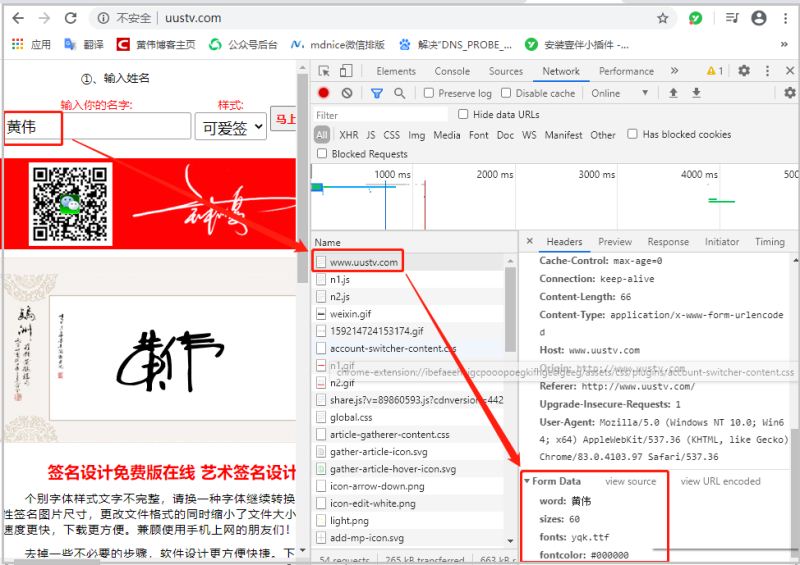
从图中可以发现,我们在输入框每输入一个名字,进行查询后。相当于给服务器发送了一次post请求,post请求的表单共有四个,从图中可以很清晰地看出来。总的来说,这个网站还是挺简单的,会一些简单的爬虫都可以完成,我这里就不详细介绍了。

3)数据的获取
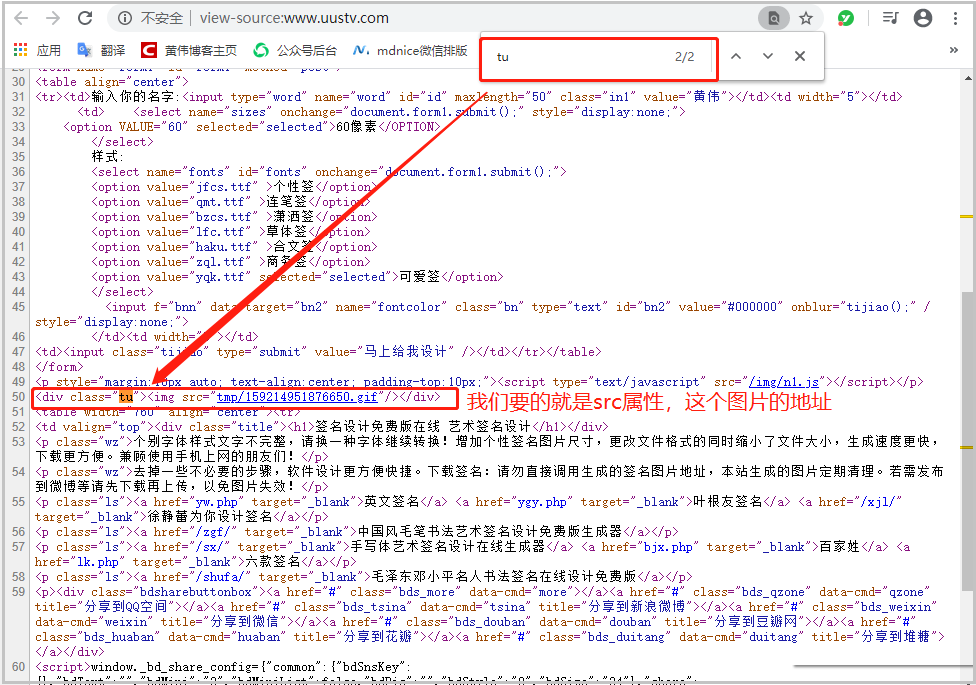
怎么查看网页源代码,相信大家不用我说了吧。我们想要获取的数据,一般的网址是会直接显示在源代码中,比如说今天这个网站,但是对于大多数网站就不一定了。通过定位我们发现,最终想要的个性签名图片,位于class="tu"的div标签中,我已经用红色方框标注出来了,由于我们只是获取这一条信息,直接使用正则表达式来获取好了。

3.完整代码
通过上述说明,我们已经将准备工作做好了,现在可以书写代码了。这里有几个知识点昨天还没有讲述到,就简单提一下。
entry.get()获取用户输入。我们在输入框输入什么,这里可以捕捉到;
messagebox.showinfo()能够完成弹窗提示,和VBA有点像;
from tkinter import *
from tkinter import messagebox
import requests
import re
from PIL import Image,ImageTk
def func():
# 获取窗口输入的名字
name = entry.get()
print(name)
# 去掉空格
name = name.strip()
# 判断:如果用户输入为空,显示
if name == "":
messagebox.showinfo("提示",message="请输入完整的名字")
else:
# 请求网站,获取图片
data = {
'word': name,
'sizes': '60',
'fonts': 'yqk.ttf',
'fontcolor': ''#000000'
}
url = "http://www.uustv.com/"
result = requests.post(url,data)
result.encoding = "utf-8"
html = result.text
pattern = r'<img src="(.*?)"/></div>'
img_path = re.findall(pattern,html)[0]
img_url = url + img_path
# 写入到本地
with open(f'{name}的签名照.gif', "wb") as f:
f.write(requests.get(img_url).content)
# 将图片展示在窗口上
bm = ImageTk.PhotoImage(file=f'{name}的签名照.gif')
label2 = Label(root,image=bm)
label2.bm = bm
label2.grid(row=3,columnspan=2)
# 创建窗口:实例化一个窗口对象。
root = Tk()
# 窗口大小
root.geometry("540x305+374+182")
# 窗口标题
root.title("我的个性签名设计")
# 添加标签控件
label = Label(root,text="签名:",font=("宋体",25),fg="red")
# 定位
label.grid()
# 添加输入框
entry = Entry(root,font=("宋体",25),fg="black")
entry.grid(row=0,column=1)
# 添加点击按钮
button = Button(root,text="签名设计",font=("宋体",25),fg="blue",command=func)
button.grid(row=1,column=1)
# 显示窗口
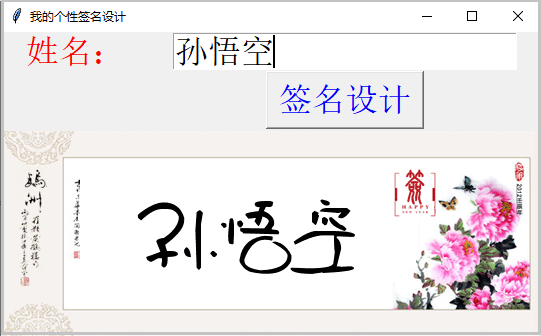
root.mainloop()效果如下:

4.总结
为了更好的在不懂行的面前装逼,我最终也将程序使用pyinstaller打包了。这样你就可以发给那些文科妹子装装逼,不是很好吗?也会一并提供给大家。
本文有两个遗留问题,可以交给大家解决一下。其一,原网站可以进行签名设计的字体切换,我这个在代码中没有体现出来,你可以自行研究一下。其二,使用pyinstaller打包后的程序,虽然可以运行,但是好慢呀,大家自行下去思考。
加载全部内容