vue加载本地json数据
dengdengchen 人气:0vue加载本地json数据
json数据存放在除static静态文件夹中
这种方法暂时还没出来,若有大神知道,可否能指导一二
json数据存放在static静态文件夹中
1、编写好json 数据,按照这个格式编写json数据

2、安装axios 安装方法:npm install axios
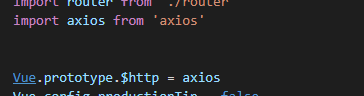
3、配置axios,在main.js中引用axios,如下图所示

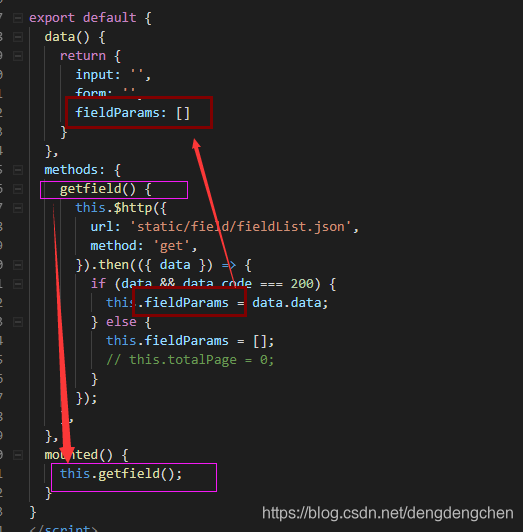
4、就可以调用json数据了,也可以加上一句:console.log(this.fieldParams)在控制台打印数据

表格代码:
<el-table
:data="fieldParams"
border
style="width:100%"
>
</el-table>读取本地json文件并分页显示
功能实现
通过axios异步加载技术读取本地的json文件内容,并通过vue.js处理数据在h5页面分页显示(这里以3行数据分页)
student.json数据如下
[
{"stuId":1,"stuName":"李华","stuSex":"男","stuAge":20},
{"stuId":2,"stuName":"张国伟","stuSex":"男","stuAge":22},
{"stuId":3,"stuName":"刘艳","stuSex":"女","stuAge":19},
{"stuId":4,"stuName":"李小燕","stuSex":"女","stuAge":22},
{"stuId":5,"stuName":"张鹏","stuSex":"男","stuAge":26},
{"stuId":6,"stuName":"李晔","stuSex":"女","stuAge":20},
{"stuId":7,"stuName":"钱国强","stuSex":"男","stuAge":21},
{"stuId":8,"stuName":"张三","stuSex":"男","stuAge":22},
{"stuId":9,"stuName":"唐毓民","stuSex":"男","stuAge":25},
{"stuId":10,"stuName":"玛丽亚","stuSex":"女","stuAge":21},
{"stuId":11,"stuName":"李家明","stuSex":"男","stuAge":21}
]
h5代码如下
<body>
<div id ="app" v-cloak>
<table border="1px" style="width: 400px;" class="table table-striped table-bordered table-hover table-condensed">
<thead>
<tr>
<th>序号</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
</thead>
<tr v-for="student in stuData">
<td>{{ student.stuId }}</td>
<td>{{ student.stuName }}</td>
<td>{{ student.stuSex }}</td>
<td>{{ student.stuAge }}</td>
</tr>
</table>
<!-- 用无序列表做一个页码导航条-->
<ul>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" @click="prePage"> < </a></li>
<li v-for="(value,index) in pageNumber">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" @click="thisPage(index)">{{ index+1 }}</a>
</li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" @click="nextPage"> > </a></li>
</ul>
</div>
</body>
css样式
<style>
[v-cloak]{
display: none;
}
ul{
margin-left: 20px;
}
ul li{
float: left;
list-style: none;
background-color: aqua;
}
ul li a{
text-decoration: none;
padding: 5px 15px;
color:black;
border: 1px solid white;
}
a:hover{
background: tomato;
}
</style>
js代码
<script>
//创建Vue实例,得到 ViewModel
var app = new Vue({
el: '#app',
data: {
list:[],
pageSize:3,//每页大小
currentPage:0 //当前页码
},/*数据*/
mounted(){
//异步加载json数据
axios.get('/json/student.json',{}).then(function(response){
app.list=response.data;
});
},/*自动加载函数*/
methods: {
//上一页
nextPage: function(){
if (this.currentPage == this.pageNumber - 1) return;
this.currentPage++;
},
//下一页
prePage: function(){
if (this.currentPage == 0) return;
this.currentPage--;
},
//页码
thisPage: function(index){
this.currentPage = index;
}
},/*执行触发函数*/
computed: {
//分页数据
stuData: function(){
let left = this.currentPage*this.pageSize;
let right = Math.min((this.currentPage+1)*this.pageSize, this.list.length)
return this.list.slice(left, right);//取出一页数据
},
//共有多少页
pageNumber: function(){
if(this.list.length<=this.pageSize){
return 1;
}
return Math.ceil(this.list.length / this.pageSize);
}
},/*动态计算属性*/
});
</script>
运行效果

以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容