vue F2生成折线图
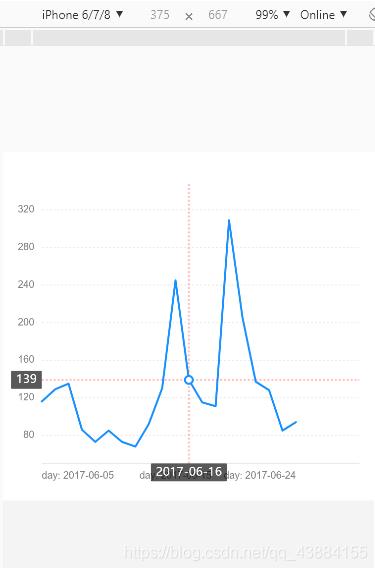
Upward Force 人气:01、效果图

2、打开命令窗口,通过 npm 安装F2
npm install @antv/f2 --save
3、使用 import 或 require 引入F2
const F2 = require('@antv/f2');4、在页面上创建一个具备宽高的 canvas 标签,并指定 id:
<template> <div class="container"> <canvas id="myChart"></canvas> </div> </template>
5、编写图表绘制代码
<template>
<div class="container">
<canvas id="myChart"></canvas>
</div>
</template>
<script>
const F2 = require("@antv/f2");
export default {
name: "aaa",
data() {
return {
chartData: [
{
date: "2017-06-05",
value: 116
},
{
date: "2017-06-06",
value: 129
},
{
date: "2017-06-07",
value: 135
},
{
date: "2017-06-08",
value: 86
},
{
date: "2017-06-09",
value: 73
},
{
date: "2017-06-10",
value: 85
},
{
date: "2017-06-11",
value: 73
},
{
date: "2017-06-12",
value: 68
},
{
date: "2017-06-13",
value: 92
},
{
date: "2017-06-14",
value: 130
},
{
date: "2017-06-15",
value: 245
},
{
date: "2017-06-16",
value: 139
},
{
date: "2017-06-17",
value: 115
},
{
date: "2017-06-18",
value: 111
},
{
date: "2017-06-19",
value: 309
},
{
date: "2017-06-20",
value: 206
},
{
date: "2017-06-21",
value: 137
},
{
date: "2017-06-22",
value: 128
},
{
date: "2017-06-23",
value: 85
},
{
date: "2017-06-24",
value: 94
}
]
};
},
created() {},
methods: {
drawChart() {
var _this = this;
// Step 1: 创建 Chart 对象
const chart = new F2.Chart({
id: "myChart",
pixelRatio: window.devicePixelRatio // 指定分辨率
});
// Step 2: 载入数据源
chart.source(_this.chartData, {
value: {
tickCount: 10, // 坐标轴上刻度点的个数
min: 50, // 手动指定value字段最小值
max: 350 // 手动指定value字段最大值
},
date: {
type: "timeCat", // 指定date字段为时间类型
range: [0, 0.8], // 占x轴80%
tickCount: 3 // 坐标轴上刻度点的个数
}
});
// Step 3:使用图形语法进行图表的绘制
// 注意:f2是移动端图表库,只有在移动端才能显示图例
chart.tooltip({
custom: true, // 是否自定义 tooltip 提示框
showXTip: true, // 是否展示 X 轴的辅助信息
showYTip: true, // 是否展示 Y 轴的辅助信息
snap: true, // 是否将辅助线准确定位至数据点
crosshairsType: "xy", // 辅助线的种类
crosshairsStyle: {
// 配置辅助线的样式
lineDash: [2], // 点线的密度
stroke: "rgba(255, 0, 0, 0.25)",
lineWidth: 2
}
});
// 坐标轴配置(此处是为date对应的坐标轴进行配置)
chart.axis("date", {
label: function label(text, index, total) {
const textCfg = {
textAlign: "center"
};
// 第一个点左对齐,最后一个点右对齐,其余居中,只有一个点时左对齐
if (index === 0) {
textCfg.textAlign = "left";
} else if (index === total - 1) {
textCfg.textAlign = "right";
}
textCfg.text = "day: " + text; // textCfg.text 支持文本格式化处理
return textCfg;
}
});
// 点按照 x 轴连接成一条线,构成线图
chart.line().position("date*value");
// Step 4: 渲染图表
chart.render();
}
},
components: {},
mounted() {
var _this = this;
_this.drawChart();
},
computed: {},
watch: {}
};
</script>
<style scoped>
.container {
background-color: #fff;
}
#myChart {
width: 100%;
height: 260px;
}
</style>加载全部内容