vue前端代理跨域问题
Aasee. 人气:0前言
这几天在学习vue进行前后端交互时出现了跨域问题,也是经历查文章查文档和自己实践总结才最终解决。这篇文章就对此进行总结,以防忘记,同时也希望能对正在经历该问题困扰的同学们有所帮助。注意:这里讲解的是vue2.x版本的方法!
第一
首先我们需要先确定我们所使用的接口名,我这里使用的自己Java后端的接口和python后端的接口
http://localhost:8081/articles/findArticlePage
http://127.0.0.1:5000//api/tryChat
可以看到我这里使用了两个不同的端口,所有可以说基本可以满足大多数人的需求了。
在main.js文件中定义全局变量axios

Vue.prototype.$axios = axios
第二
我们通过我们所需调用的接口去改写config文件夹中的index.js文件

以我的为例子,先找到proxyTable,我们需要在这里去修改我们需要配置的跨域代理。

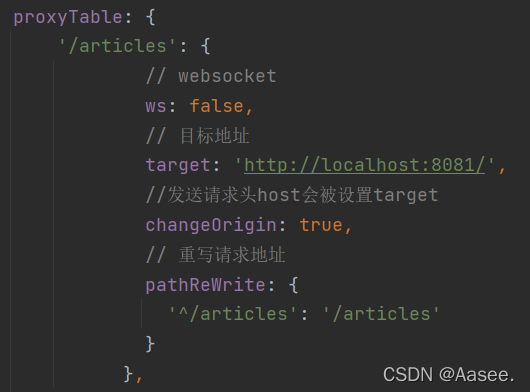
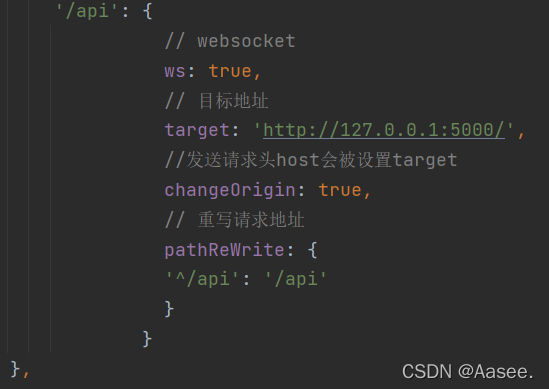
以我需要的接口为例进行配置代理,大家可以仿照我的例子来改。


重写请求地址那里大家如果是和我一样进行命名的话设不设置为空都差不多。
可以看到我是根据接口的地址来写这个配置的名称的,这样不容易出错,血的教训不然弄半天都还是不成功。

至于在dev.env.js文件和prod.env.js文件的配置如下,我试了不配重启vue项目也没问题依旧可以实现跨域。具体为啥没有深入研究,各位大大佬有知道的也可以指点一二。
dev.env.js

prod.env.js

第三
接下来就可以去对后端进行请求了,这是我写的例子。


这里只是总结跨域的书写与经验,其他就不过多展示了。这样一套操作下来基本就解决了大多数人的需求了,我也是试了很多次才实现的,我看网上大多的教程都很死板的,遂自我总结一下我的经验和方法。我自己觉得最好是取得名字和接口中的有所对应比较容易成功。
代码
当然啦,我还是准备了一下代码让大家可以直接cv ,方便快捷
'/articles': {
// websocket
ws: false,
// 目标地址
target: 'http://localhost:8081/',
//发送请求头host会被设置target
changeOrigin: true,
// 重写请求地址
pathReWrite: {
'^/articles': '/articles'
}
},
// prod.env.js
module.exports = {
NODE_ENV: '"production"',
api: '"//127.0.0.1:5000/"',
articles:'"//localhost:8081/"',
}
// dev.env.js
module.exports = merge(prodEnv, {
NODE_ENV: '"development"',
api: '"/api/"',
articles: '"/articles/"'
})好了,总结完毕,大家如果出现其他问题或者还是没看太懂的也可以问我,我一定会尽力解答,当然前提是我懂。
总结
加载全部内容