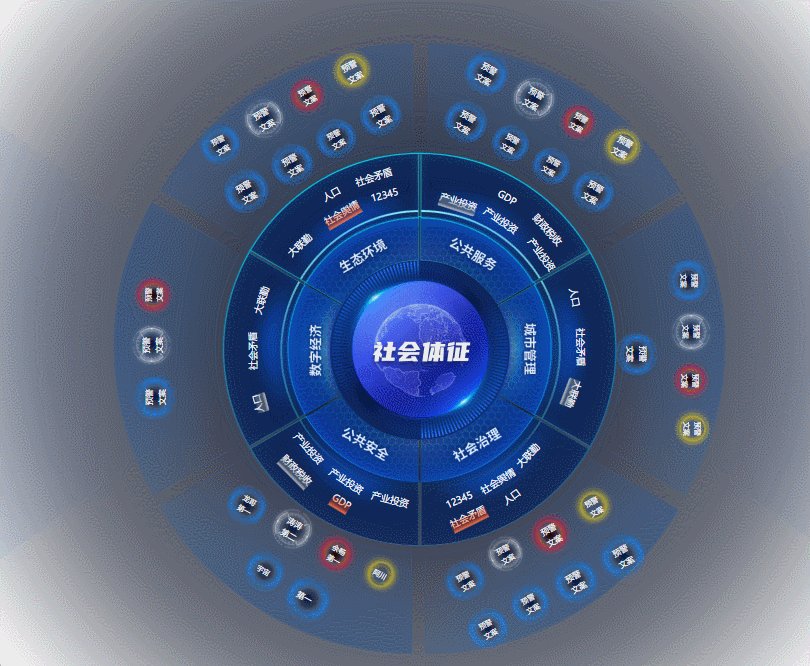
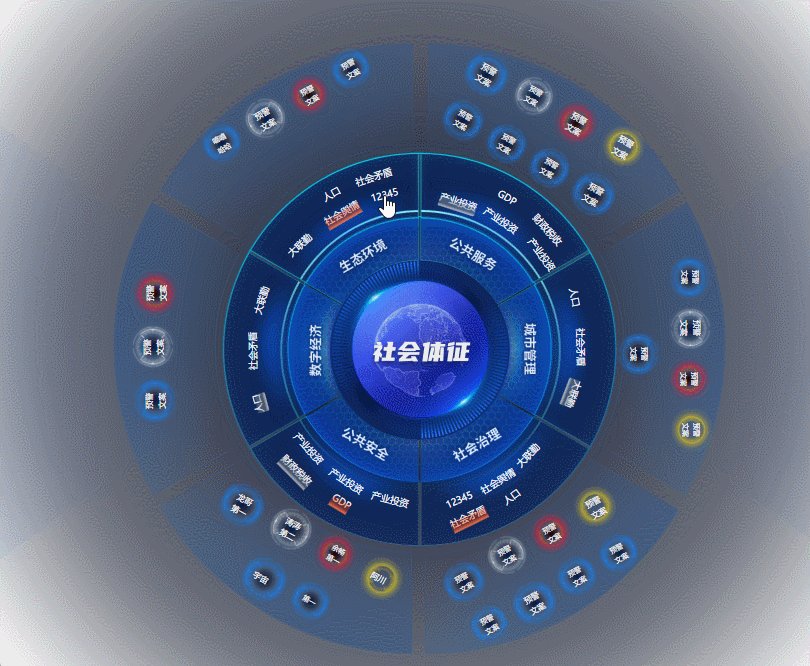
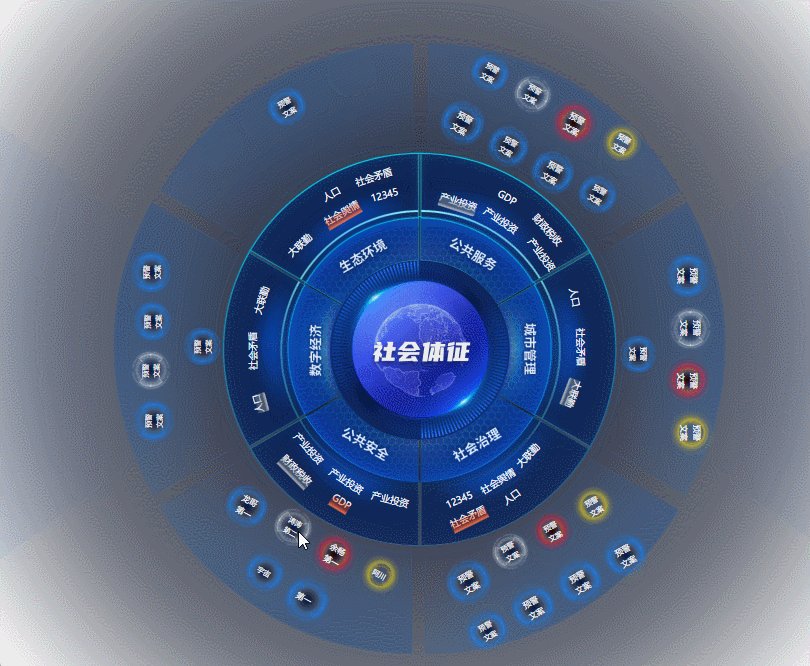
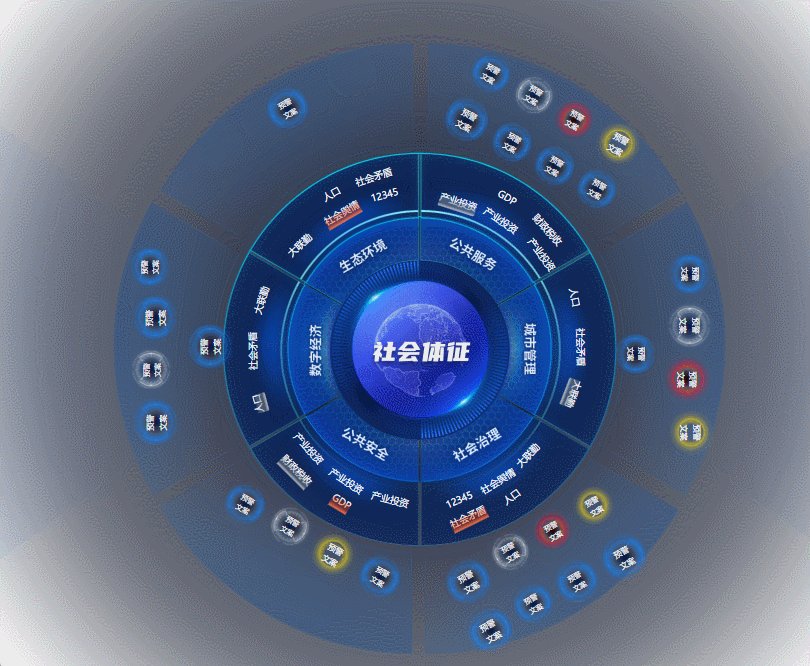
React四级菜单
臧小川 人气:0效果图

JS
import { Fragment, useState } from 'react';
import styles from './style.less';
const data1 = [
{
name: '人口',
id: 1,
arr: [
{ name: '预警文案', id: 1, type: 1 },
{ name: '预警文案', id: 2, type: 2 },
{ name: '预警文案', id: 3, type: 3 },
{ name: '预警文案', id: 4, type: 4 },
{ name: '预警文案', id: 5, type: 5 },
{ name: '预警文案', id: 6, type: 6 },
{ name: '预警文案', id: 6, type: 6 },
{ name: '预警文案', id: 6, type: 6 },
],
},
{
name: '社会矛盾',
id: 2,
arr: [
{ name: '嘻嘻哈哈', id: 1, type: 1 },
{ name: '预警文案', id: 2, type: 2 },
{ name: '预警文案', id: 3, type: 3 },
{ name: '预警文案', id: 6, type: 6 },
],
},
{ name: '大联勤', id: 3, arr: [{ name: '预警文案', id: 1, type: 1 }] },
{
name: '社会舆情',
type: 3,
id: 4,
arr: [{ name: '预警文案', id: 1, type: 1 }],
},
{ name: '12345', id: 5, arr: [{ name: '预警文案', id: 1, type: 1 }] },
];
const data2 = [
{
name: '人口',
id: 1,
type: 2,
arr: [
{ name: '预警文案', id: 1, type: 1 },
{ name: '预警文案', id: 2, type: 2 },
{ name: '预警文案', id: 6, type: 3 },
],
},
{
name: '社会矛盾',
id: 2,
arr: [
{ name: '预警文案', id: 1, type: 1 },
{ name: '预警文案', id: 2, type: 2 },
{ name: '预警文案', id: 3, type: 3 },
{ name: '预警文案', id: 6, type: 6 },
{ name: '预警文案', id: 6, type: 6 },
],
},
{
name: '大联勤',
id: 3,
arr: [
{ name: '预警文案', id: 1, type: 1 },
{ name: '预警文案', id: 2, type: 2 },
{ name: '预警文案', id: 6, type: 6 },
{ name: '预警文案', id: 6, type: 6 },
{ name: '预警文案', id: 6, type: 6 },
],
},
];
const data3 = [
{
name: 'GDP',
type: 3,
id: 1,
arr: [
{ name: '龙哥第一', id: 1, type: 1 },
{ name: '涛涛第二', id: 2, type: 2 },
{ name: '余畅第一', id: 3, type: 3 },
{ name: '阿川', id: 4, type: 4 },
{ name: '宇宙', id: 5, type: 5 },
{ name: '第一', id: 6, type: 6 },
],
},
{
name: '财政税收',
type: 2,
id: 2,
arr: [
{ name: '预警文案', id: 1, type: 1 },
{ name: '预警文案', id: 2, type: 2 },
{ name: '预警文案', id: 4, type: 4 },
{ name: '预警文案', id: 6, type: 6 },
],
},
{
name: '产业投资',
id: 3,
arr: [
{ name: '预警文案', id: 1, type: 1 },
{ name: '预警文案', id: 2, type: 2 },
{ name: '预警文案', id: 3, type: 3 },
{ name: '预警文案', id: 6, type: 6 },
{ name: '预警文案', id: 6, type: 6 },
{ name: '预警文案', id: 6, type: 6 },
],
},
{
name: '产业投资',
id: 3,
arr: [
{ name: '预警文案', id: 1, type: 1 },
{ name: '预警文案', id: 2, type: 2 },
{ name: '预警文案', id: 3, type: 3 },
{ name: '预警文案', id: 6, type: 6 },
{ name: '预警文案', id: 6, type: 6 },
{ name: '预警文案', id: 6, type: 6 },
],
},
{
name: '产业投资',
id: 3,
arr: [
{ name: '预警文案', id: 1, type: 1 },
{ name: '预警文案', id: 2, type: 2 },
{ name: '预警文案', id: 3, type: 3 },
{ name: '预警文案', id: 6, type: 6 },
{ name: '预警文案', id: 6, type: 6 },
{ name: '预警文案', id: 6, type: 6 },
],
},
];
const data4 = [
{
name: '人口',
id: 1,
arr: [
{ name: '预警文案', id: 1, type: 1 },
{ name: '预警文案', id: 2, type: 2 },
{ name: '预警文案', id: 3, type: 3 },
{ name: '预警文案', id: 4, type: 4 },
{ name: '预警文案', id: 5, type: 5 },
{ name: '预警文案', id: 6, type: 6 },
{ name: '预警文案', id: 6, type: 6 },
{ name: '预警文案', id: 6, type: 6 },
],
},
{
name: '社会矛盾',
id: 2,
type: 3,
arr: [
{ name: '预警文案', id: 1, type: 1 },
{ name: '预警文案', id: 2, type: 2 },
{ name: '预警文案', id: 3, type: 3 },
{ name: '预警文案', id: 4, type: 4 },
{ name: '预警文案', id: 5, type: 5 },
{ name: '预警文案', id: 6, type: 6 },
{ name: '预警文案', id: 6, type: 6 },
{ name: '预警文案', id: 6, type: 6 },
],
},
{
name: '大联勤',
id: 3,
arr: [
{ name: '预警文案', id: 1, type: 1 },
{ name: '预警文案', id: 2, type: 2 },
{ name: '预警文案', id: 3, type: 3 },
{ name: '预警文案', id: 4, type: 4 },
{ name: '预警文案', id: 5, type: 5 },
{ name: '预警文案', id: 6, type: 6 },
{ name: '预警文案', id: 6, type: 6 },
{ name: '预警文案', id: 6, type: 6 },
],
},
{
name: '社会舆情',
id: 4,
arr: [
{ name: '预警文案', id: 1, type: 1 },
{ name: '预警文案', id: 2, type: 2 },
{ name: '预警文案', id: 3, type: 3 },
{ name: '预警文案', id: 4, type: 4 },
{ name: '预警文案', id: 5, type: 5 },
{ name: '预警文案', id: 6, type: 6 },
{ name: '预警文案', id: 6, type: 6 },
{ name: '预警文案', id: 6, type: 6 },
],
},
{
name: '12345',
id: 5,
arr: [
{ name: '预警文案', id: 1, type: 1 },
{ name: '预警文案', id: 2, type: 2 },
{ name: '预警文案', id: 3, type: 3 },
{ name: '预警文案', id: 4, type: 4 },
{ name: '预警文案', id: 5, type: 5 },
{ name: '预警文案', id: 6, type: 6 },
{ name: '预警文案', id: 6, type: 6 },
{ name: '预警文案', id: 6, type: 6 },
],
},
];
const data5 = [
{
name: '人口',
id: 1,
arr: [
{ name: '预警文案', id: 1, type: 1 },
{ name: '预警文案', id: 2, type: 2 },
{ name: '预警文案', id: 3, type: 3 },
{ name: '预警文案', id: 4, type: 4 },
{ name: '预警文案', id: 5, type: 5 },
],
},
{
name: '社会矛盾',
id: 2,
arr: [
{ name: '预警文案', id: 1, type: 1 },
{ name: '预警文案', id: 2, type: 2 },
{ name: '预警文案', id: 3, type: 3 },
{ name: '预警文案', id: 6, type: 6 },
{ name: '预警文案', id: 6, type: 6 },
{ name: '预警文案', id: 6, type: 6 },
],
},
{
name: '大联勤',
id: 3,
type: 2,
arr: [
{ name: '预警文案', id: 1, type: 1 },
{ name: '预警文案', id: 4, type: 4 },
{ name: '预警文案', id: 5, type: 5 },
{ name: '预警文案', id: 6, type: 6 },
{ name: '预警文案', id: 6, type: 6 },
{ name: '预警文案', id: 6, type: 6 },
],
},
];
const data6 = [
{
name: 'GDP',
id: 1,
arr: [
{ name: '预警文案', id: 1, type: 1 },
{ name: '预警文案', id: 2, type: 2 },
{ name: '预警文案', id: 3, type: 3 },
{ name: '预警文案', id: 4, type: 4 },
{ name: '预警文案', id: 5, type: 5 },
{ name: '预警文案', id: 6, type: 6 },
{ name: '预警文案', id: 6, type: 6 },
{ name: '预警文案', id: 6, type: 6 },
],
},
{
name: '财政税收',
id: 2,
arr: [
{ name: '预警文案', id: 1, type: 1 },
{ name: '预警文案', id: 2, type: 2 },
{ name: '预警文案', id: 3, type: 3 },
{ name: '预警文案', id: 4, type: 4 },
{ name: '预警文案', id: 5, type: 5 },
{ name: '预警文案', id: 6, type: 6 },
{ name: '预警文案', id: 6, type: 6 },
{ name: '预警文案', id: 6, type: 6 },
],
},
{
name: '产业投资',
type: 2,
id: 3,
arr: [
{ name: '预警文案', id: 1, type: 1 },
{ name: '预警文案', id: 2, type: 2 },
{ name: '预警文案', id: 3, type: 3 },
{ name: '预警文案', id: 4, type: 4 },
{ name: '预警文案', id: 5, type: 5 },
{ name: '预警文案', id: 6, type: 6 },
{ name: '预警文案', id: 6, type: 6 },
{ name: '预警文案', id: 6, type: 6 },
],
},
{
name: '产业投资',
type: 1,
id: 4,
arr: [
{ name: '预警文案', id: 1, type: 1 },
{ name: '预警文案', id: 2, type: 2 },
{ name: '预警文案', id: 3, type: 3 },
{ name: '预警文案', id: 4, type: 4 },
{ name: '预警文案', id: 5, type: 5 },
{ name: '预警文案', id: 6, type: 6 },
{ name: '预警文案', id: 6, type: 6 },
{ name: '预警文案', id: 6, type: 6 },
],
},
{
name: '产业投资',
type: 1,
id: 5,
arr: [
{ name: '预警文案', id: 1, type: 1 },
{ name: '预警文案', id: 2, type: 2 },
{ name: '预警文案', id: 3, type: 3 },
{ name: '预警文案', id: 4, type: 4 },
{ name: '预警文案', id: 5, type: 5 },
{ name: '预警文案', id: 6, type: 6 },
{ name: '预警文案', id: 6, type: 6 },
{ name: '预警文案', id: 6, type: 6 },
],
},
];
const getRandomIntInclusive = (min, max) =>
{
min = Math.ceil(min);
max = Math.floor(max);
return Math.floor(Math.random() * (max - min + 1)) + min;
};
const index = () =>
{
const [menuId1, setMenuId1] = useState(1); // 菜单1的按钮切换
const [menuTop1, setMenuTop1] = useState(data1[0]);
const [menuId2, setMenuId2] = useState(1); // 菜单2的按钮切换
const [menuTop2, setMenuTop2] = useState(data2[0]);
const [menuId3, setMenuId3] = useState(1); // 菜单3的按钮切换
const [menuTop3, setMenuTop3] = useState(data3[0]);
const [menuId4, setMenuId4] = useState(1); // 菜单4的按钮切换
const [menuTop4, setMenuTop4] = useState(data4[0]);
const [menuId5, setMenuId5] = useState(1); // 菜单5的按钮切换
const [menuTop5, setMenuTop5] = useState(data5[0]);
const [menuId6, setMenuId6] = useState(1); // 菜单6的按钮切换
const [menuTop6, setMenuTop6] = useState(data6[0]);
// 标题的点击事件
const titleClick1 = (data) =>
{
setMenuTop1(data);
};
const titleClick2 = (data) =>
{
setMenuTop2(data);
}
const titleClick3 = (data) =>
{
console.log(data, '1111');
setMenuTop3(data);
}
const titleClick4 = (data) =>
{
setMenuTop4(data);
}
const titleClick5 = (data) =>
{
setMenuTop5(data);
}
const titleClick6 = (data) =>
{
setMenuTop6(data);
}
const changeColor = (type) =>
{
let lan = 'https://www.dataojocloud.com/dataeye/v1/data/image/get?imageid=624d513511001e31b43f07a3'
let hui = 'https://www.dataojocloud.com/dataeye/v1/data/image/get?imageid=624d50ebfd73383908ca4506'
let hong = 'https://www.dataojocloud.com/dataeye/v1/data/image/get?imageid=624d50a4b5b1ce5fbbe3ce07'
let huang = 'https://www.dataojocloud.com/dataeye/v1/data/image/get?imageid=624d511322a0c670476cddc2'
return type === 2 ? hui : type === 3 ? hong : type === 4 ? huang : lan
}
const widthAndHigh = (type) =>
{
let random = getRandomIntInclusive(83, 99);
let padding = null;
let fontSize = null;
let backgroundImage = `url(${changeColor(type)})`
if (random >= 93)
{
padding = '26px';
fontSize = '16px';
} else if (random >= 83)
{
padding = '26px';
fontSize = '14px';
} else
{
padding = '26px';
fontSize = '18px';
}
let size = { width: random, height: random, padding, fontSize, backgroundImage };
return size;
};
// 根据类型判断背景颜色高亮
const fadeActive = (type) =>
{
return type === 2 ? styles.fadeHui : type === 3 ? styles.fadeHong : type === 4 ? styles.fadeHuang : styles.lan
}
return (
<div className={styles.wrap}>
<div className={styles.container}>
{/* 小球球 */}
<div className={styles.ballBox}>
{/* 开始~ */}
<div className={`${styles.ball} ${styles.ball1}`} >
{menuTop1.arr.map((data, index) => (
<div key={index}
style={widthAndHigh(data.type)}
className={
`${styles.childName} ${index % 2 === 0 && index <= 3
? styles.childNameOdd
: styles.childNameEven}`}>
{data.name}
</div>
))}
</div>
<div className={`${styles.ball} ${styles.ball2}`} >
{menuTop2.arr.map((data, index) => (
<div key={index}
style={widthAndHigh(data.type)}
className={
`${styles.childName} ${index % 2 === 0 && index <= 3
? styles.childNameOdd
: styles.childNameEven}`}>
{data.name}
</div>
))}
</div>
<div className={`${styles.ball} ${styles.ball3}`} >
{menuTop3.arr.map((data, index) => (
<div
key={index}
style={widthAndHigh(data.type)}
className={
`${styles.childName} ${index % 2 === 0 && index <= 3
? styles.childNameOdd
: styles.childNameEven}`}>
{data.name}
</div>
))}
</div>
<div className={`${styles.ball} ${styles.ball4}`} >
{menuTop4.arr.map((data, index) => (
<div
key={index}
style={widthAndHigh(data.type)}
className={
`${styles.childName} ${index % 2 === 0 && index <= 3
? styles.childNameOdd
: styles.childNameEven}`}>
{data.name}
</div>
))}
</div>
<div className={`${styles.ball} ${styles.ball5}`} >
{menuTop5.arr.map((data, index) => (
<div
key={index}
style={widthAndHigh(data.type)}
className={
`${styles.childName} ${index % 2 === 0 && index <= 3
? styles.childNameOdd
: styles.childNameEven}`}>
{data.name}
</div>
))}
</div>
<div className={`${styles.ball} ${styles.ball6}`} >
{menuTop6.arr.map((data, index) => (
<div
key={index}
style={widthAndHigh(data.type)}
className={
`${styles.childName} ${index % 2 === 0 && index <= 3
? styles.childNameOdd
: styles.childNameEven}`}>
{data.name}
</div>
))}
</div>
</div>
{/* 结束~ */}
<div className={styles.centerBox}>
<div className={styles.center1}>
{data1.map((data, index) => (
<Fragment>
<span
className={styles.centerName}
onClick={() =>
{
titleClick1(data);
}}
key={index}
>
{data.name}
{/* 背景线 */}
<div className={`${styles.fade} ${fadeActive(data.type)}`}></div>
</span>
</Fragment>
))}
</div>
<div className={styles.center2}>
{data2.map((data, index) => (
<span className={styles.centerName} onClick={() =>
{
titleClick2(data);
}} key={index}>
{data.name}
<div className={`${styles.fade} ${fadeActive(data.type)}`}></div>
</span>
))}
</div>
<div className={styles.center3}>
{data3.map((data, index) => (
<span className={styles.centerName} onClick={() =>
{
titleClick3(data);
}} key={index}>
{data.name}
<div className={`${styles.fade} ${fadeActive(data.type)}`}></div>
</span>
))}
</div>
<div className={styles.center4}>
{data4.map((data, index) => (
<span className={styles.centerName} onClick={() =>
{
titleClick4(data);
}} key={index}>
{data.name}
<div className={`${styles.fade} ${fadeActive(data.type)}`}></div>
</span>
))}
</div>
<div className={styles.center5}>
{data5.map((data, index) => (
<span className={styles.centerName} onClick={() =>
{
titleClick5(data);
}} key={index}>
{data.name}
<div className={`${styles.fade} ${fadeActive(data.type)}`}></div>
</span>
))}
</div>
<div className={styles.center6}>
{data6.map((data, index) => (
<div className={styles.centerName} onClick={() =>
{
titleClick6(data);
}} key={index}>
{data.name}
<div className={`${styles.fade} ${fadeActive(data.type)}`}></div>
</div>
))}
</div>
</div>
</div>
</div >
);
};
export default index;
CSS
.wrap {
position: relative;
transform-origin: 0px 0px;
transform: scale(.5); // 压缩盒子
width: 3166px;
height: 1440px;
background: url('https://www.dataojocloud.com/dataeye/v1/data/image/get?imageid=624d4f5dfd73383908ca4505') no-repeat;
background-size: 100% 100%;
display: flex;
justify-content: center;
}
.container {
position: absolute;
position: relative;
width: 786px;
height: 786px;
margin-top: 403px;
border-radius: 50%;
// 底部公共文字
.centerName {
display: inline-block;
position: relative;
margin: 2px 0 2px 46px;
font-size: 19px;
font-family: Source Han Sans CN-Regular, Source Han Sans CN;
font-weight: 400;
color: #FFFFFF;
cursor: pointer;
.fade {
// display: none;
position: absolute;
top: 9px;
width: 100%;
height: 25px;
border-radius: 2px;
}
// 高亮灰
.fadeHui {
background: linear-gradient(rgba(227, 229, 230, 0), rgba(238, 239, 240, 0.2549019607), rgba(120, 127, 134, 0.56470588), rgba(120, 127, 134, 0.56470588), rgba(191, 195, 198, 1));
}
// 高亮红
.fadeHong {
background: linear-gradient(rgba(113, 56, 21, 0), rgba(222, 56, 6, 0.4117647058823), rgba(249, 67, 2, 0.423529411764), rgba(255, 122, 74, 0.9568627450));
}
// 高亮黄
.fadeHuang {
background: linear-gradient(rgba(113, 99, 21, 0), rgba(222, 156, 6, 0.411764705882), rgba(249, 163, 2, 0.423529411764), rgba(255, 234, 74, 0.95686274509));
}
}
.center1 {
transform: rotate(-27deg);
position: absolute;
// position: relative;
left: 65px;
top: 40px;
width: 337px;
height: 176px;
padding: 2px;
.centerName:first-child {
position: absolute;
top: 25px;
left: 155px;
margin: auto;
transform: rotate(-2deg);
}
.centerName:nth-child(2) {
position: absolute;
top: 33px;
left: 227px;
margin: auto;
transform: rotate(9deg);
}
.centerName:nth-child(3) {
position: absolute;
top: 87px;
left: 43px;
margin: auto;
transform: rotate(-15deg);
}
.centerName:nth-child(4) {
position: absolute;
top: 68px;
left: 137px;
margin: auto;
transform: rotate(-3deg);
}
.centerName:nth-child(5) {
position: absolute;
top: 75px;
left: 240px;
margin: auto;
transform: rotate(12deg);
}
}
.center2 {
display: inline-block;
transform: rotate(-90deg);
position: absolute;
left: -33px;
top: 318px;
width: 337px;
height: 176px;
padding: 2px;
.centerName:first-child {
position: absolute;
top: 7px;
left: 53px;
margin: auto;
transform: rotate(-15deg);
}
.centerName:nth-child(2) {
position: absolute;
top: -3px;
left: 140px;
margin: auto;
transform: rotate(-1deg);
}
.centerName:nth-child(3) {
position: absolute;
top: 14px;
left: 251px;
margin: auto;
transform: rotate(17deg);
}
}
.center3 {
// transform: rotate(43deg);
// position: absolute;
// left: 0px;
// bottom: 0px;
// width: 337px;
// height: 176px;
// padding: 2px;
transform: rotate(32deg);
position: absolute;
left: 48px;
bottom: 0px;
width: 337px;
height: 176px;
padding: 2px;
.centerName:nth-child(5) {
// transform: rotate(10deg);
// position: absolute;
// left: 0px;
// bottom: -19px;
// width: 337px;
// height: 176px;
// padding: 2px;
transform: rotate(16deg);
position: absolute;
left: -12px;
bottom: 135px;
padding: 2px;
}
.centerName:nth-child(4) {
// position: absolute;
// top: -7px;
// left: 149px;
// margin: auto;
// transform: rotate(-5deg);
position: absolute;
top: 22px;
left: 134px;
margin: auto;
transform: rotate(1deg);
}
.centerName:nth-child(3) {
// position: absolute;
// top: -35px;
// left: 250px;
// margin: auto;
// transform: rotate(-28deg);
position: absolute;
top: 7px;
left: 228px;
margin: auto;
transform: rotate(-18deg);
}
.centerName:nth-child(2) {
// position: absolute;
// top: 37px;
// left: 56px;
// margin: auto;
// transform: rotate(5deg);
position: absolute;
top: 56px;
left: 39px;
margin: auto;
transform: rotate(13deg);
}
.centerName:nth-child(1) {
// position: absolute;
// top: 35px;
// left: 176px;
// margin: auto;
// transform: rotate(-1deg);
position: absolute;
top: 62px;
left: 166px;
margin: auto;
transform: rotate(-1deg);
}
}
.center4 {
transform: rotate(-33deg);
position: absolute;
left: 413px;
bottom: -22px;
width: 337px;
height: 176px;
padding: 2px;
.centerName:nth-child(5) {
position: absolute;
top: -8px;
left: 63px;
margin: auto;
transform: rotate(9deg);
}
.centerName:nth-child(2) {
position: absolute;
top: 30px;
left: 49px;
margin: auto;
transform: rotate(7deg);
}
.centerName:nth-child(3) {
position: absolute;
top: -8px;
left: 226px;
margin: auto;
transform: rotate(-13deg);
}
.centerName:nth-child(4) {
position: absolute;
top: 3px;
left: 138px;
margin: auto;
transform: rotate(1deg);
}
.centerName:nth-child(1) {
position: absolute;
top: 44px;
left: 163px;
margin: auto;
transform: rotate(-3deg);
}
}
.center5 {
transform: rotate(94deg);
position: absolute;
right: -155px;
top: 318px;
width: 337px;
height: 176px;
.centerName:first-child {
position: absolute;
top: 150px;
left: 38px;
margin: auto;
transform: rotate(-15deg);
}
.centerName:nth-child(2) {
position: absolute;
top: 131px;
left: 118px;
margin: auto;
transform: rotate(-5deg);
}
.centerName:nth-child(3) {
position: absolute;
top: 139px;
left: 222px;
margin: auto;
transform: rotate(17deg);
}
}
.center6 {
display: inline-block;
transform: rotate(33deg);
position: absolute;
right: 90px;
top: 84px;
width: 337px;
height: 176px;
padding: 2px;
.centerName:first-child {
position: absolute;
top: -18px;
left: 138px;
margin: auto;
transform: rotate(-3deg);
}
.centerName:nth-child(2) {
position: absolute;
top: -8px;
left: 223px;
margin: auto;
transform: rotate(15deg);
}
.centerName:nth-child(3) {
position: absolute;
top: 42px;
left: 43px;
margin: auto;
transform: rotate(-15deg);
}
.centerName:nth-child(4) {
position: absolute;
top: 27px;
left: 134px;
margin: auto;
transform: rotate(1deg);
}
.centerName:nth-child(5) {
position: absolute;
top: 40px;
left: 240px;
margin: auto;
transform: rotate(20deg);
}
}
}
// 相对于中间定位
.ballBox {
position: absolute;
position: relative;
width: 100%;
height: 100%;
.childName {
display: flex;
align-items: center;
text-align: center;
margin: 5px;
width: 83px;
height: 82px;
border-radius: 50%;
text-align: center;
padding: 15px;
color: #fff;
background-size: 100% 100%;
}
.childNameEven {
padding: 18px;
}
.childNameOdd {
margin-top: 10px;
}
// 小球球
.ball {
position: absolute;
position: relative;
display: flex;
justify-content: center;
flex-wrap: wrap;
width: 500px;
height: 250px;
padding: 30px;
}
.ball1 {
left: -102px;
top: -179px;
transform: rotate(-29deg);
}
.ball2 {
left: -349px;
top: 13px;
transform: rotate(-90deg);
}
.ball3 {
left: -91px;
top: 188px;
transform: rotate(29deg);
}
.ball4 {
left: 384px;
top: -55px;
transform: rotate(-29deg);
}
.ball5 {
left: 642px;
top: -722px;
transform: rotate(90deg);
}
.ball6 {
left: 394px;
top: -1424px;
transform: rotate(29deg);
}
.child {
display: none;
position: absolute;
position: relative;
display: flex;
justify-content: center;
flex-wrap: wrap;
left: -220px;
top: -300px;
width: 500px;
height: 250px;
padding: 30px;
.childName {
display: flex;
// justify-content: center;
align-items: center;
text-align: center;
margin: 5px;
// display: inline-block;
width: 83px;
height: 82px;
border-radius: 50%;
background-color: red;
text-align: center;
padding: 15px;
}
.childNameEven {
display: flex;
// justify-content: center;
align-items: center;
text-align: center;
margin: 5px;
// display: inline-block;
// width: 80px;
// height: 80px;
// font-size: 16px;
border-radius: 50%;
background-color: red;
text-align: center;
padding: 18px;
background: url('https://www.dataojocloud.com/dataeye/v1/data/image/get?imageid=624d50a4b5b1ce5fbbe3ce07') no-repeat center;
background-size: 100% 100%;
color: #fff;
}
.childNameOdd {
display: flex;
// justify-content: center;
align-items: center;
text-align: center;
margin: 5px;
// display: inline-block;
// width: 83px;
// height: 83px;
// padding: 18px;
// font-size: 14px;
border-radius: 50%;
background: url('../../assets/shengtaihuanjing/lan.png') no-repeat center;
background-size: 100% 100%;
text-align: center;
margin-top: 10px;
color: #fff;
}
}
}
加载全部内容