React使用AntDesign
jGjHwTzBzEwSdTb 人气:00.前言
我们在后台管理系统React项目开发中会有Table表格、Form表单、List列表、Button按钮等组件,这个时候我们可以使用AntDesign来减少开发中不必要的样式问题。
1.AntDesign是什么?
Ant Design 是一个 UI 设计语言,是一套提炼和应用于企业级后台产品的交互语言和视觉体系
2.AntDesign如何使用?
首先你要安装 yarn或npm或cnpm
$ yarn create react-app antd-demo # or $ npx create-react-app antd-demo # or $ npm create react-app antd-demo // 若网络缓慢可使用cnpm淘宝镜像 $ cnpm create react-app antd-demo
工具会自动初始化一个脚手架并安装 React 项目的各种必要依赖
然后我们进入项目并启动。
$ cd antd-demo $ yarn/npm/cnpm start
此时浏览器会访问 http://localhost:3000/ ,看到 Welcome to React 的界面就算成功了。
而后需要引入AntD
现在从 yarn 或 npm 安装并引入 antd。
$ yarn add antd
3.如何具体使用AntDdesign的组件
通用步骤是,先用import引入antd的具体某一个组件,然后根据规则及API使用
例:
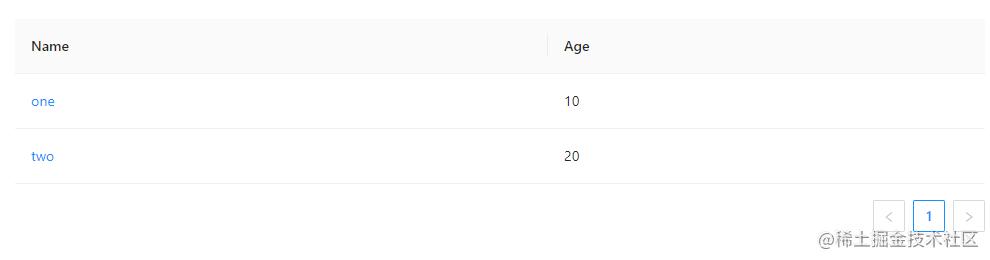
3-1.如何使用 antd 的Table组件
import React from 'react';
import { Table } from 'antd';
import './App.css';
const columns = [
{ title: 'Name',
dataIndex: 'name',
key: 'name',
render: text => <a>{text}</a>,
},
{
title: 'Age',
dataIndex: 'age',
key: 'age',
},
];
const data = [
{
key: 1,
name: 'one',
age: '10',
},
{
key: 2,
name: 'two',
age: '20',
},
];
const App = () => (
<div className="App">
<Table columns={columns} dataSource={data} />
</div>
);
export default App;样式如图:

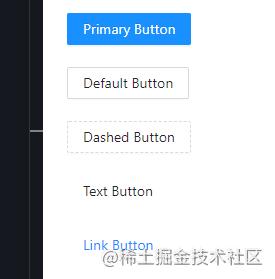
3-2.如何使用 antd 的Button组件
import React from 'react';
import { Button } from 'antd';
const App = () => (
<div className="App">
<Button type="primary">Primary Button</Button><br/>
<Button>Default Button</Button><br/>
<Button type="dashed">Dashed Button</Button><br/>
<Button type="text">Text Button</Button><br/>
<Button type="link">Link Button</Button><br/>
</div>
);
export default App;
4.后续
总结:总体来说要使用ant具体的某一个组件,就要仔细观看组件的API,以API为基准来进行开发。
好处:用Ant开发,省去了写css样式的问题,同时,组件里也有相应的JS方法,便于开发
加载全部内容