android 侧滑按钮
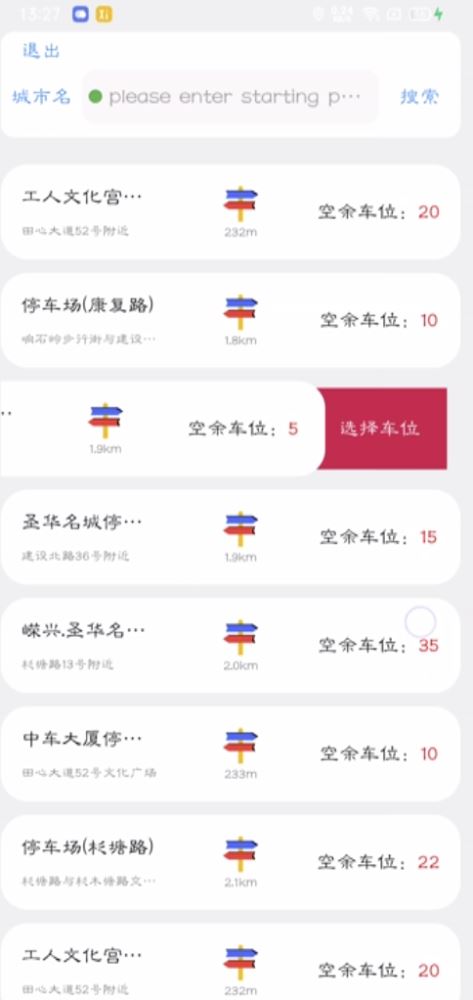
FranzLiszt1847 人气:0Android侧滑按钮效果如下所示:

导入闭包
将以下语句倒入目录下build.gradle文件内
implementation 'com.github.WangcWj:WeSwipe:1.0.2' implementation 'cn.wang.we:network:1.0.0'
将以下语句倒入项目build.gradle文件内
创建RecyclerView子项布局文件
效果描述
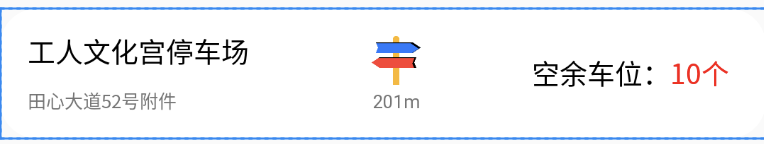
整体效果图,因为使用RelativeLayout布局的缘故,将侧滑按钮给覆盖了

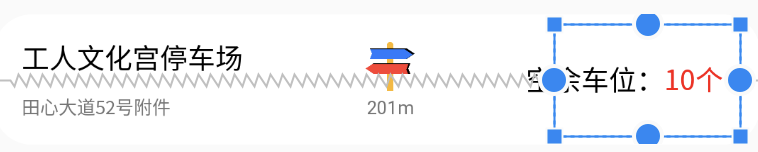
我们接下来选中侧滑按钮,由此我们可以看见按钮的位置

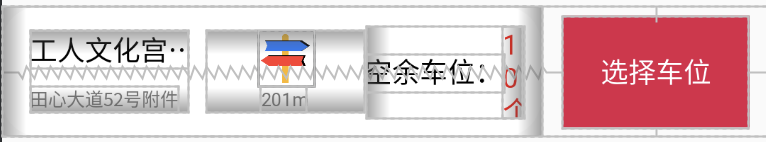
将侧滑按钮释放出来,看一下效果

布局代码
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_marginTop="10dp">
<TextView
android:id="@+id/SideText"
android:layout_width="100dp"
android:layout_height="60dp"
android:text="选择车位"
android:textSize="15sp"
android:background="#DD2248"
android:gravity="center"
android:textColor="#ffffff"
android:layout_marginRight="10dp"
android:layout_centerInParent="true"
android:layout_alignParentRight="true"/>
<!--大-->
<LinearLayout
android:id="@+id/SideLayout"
android:layout_width="match_parent"
android:layout_height="70dp"
android:orientation="horizontal"
android:background="@drawable/btn_style"
android:gravity="center"
android:padding="10dp">
<!--小-->
<LinearLayout
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_marginLeft="5dp">
<TextView
android:id="@+id/SimplePlace"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="工人文化宫停车场"
android:textColor="#000000"
android:textSize="15sp"
android:singleLine="true"
android:ellipsize="end"
/>
<TextView
android:id="@+id/detailPlace"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="田心大道52号附件"
android:textSize="10sp"
android:layout_marginTop="10dp"
android:singleLine="true"
android:ellipsize="end"
/>
</LinearLayout>
<!--小-->
<LinearLayout
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_marginLeft="10dp"
android:layout_gravity="center"
android:gravity="center">
<ImageView
android:id="@+id/ParkingIcon"
android:layout_width="30dp"
android:layout_height="30dp"
android:src="@drawable/road_sign"
android:scaleType="fitCenter"/>
<TextView
android:id="@+id/ParkingDistance"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="201m"
android:textSize="10sp" />
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:layout_gravity="center"
android:gravity="center">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="空余车位:"
android:textColor="#000000"
android:textSize="15sp"/>
<TextView
android:id="@+id/ParkingNumber"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="10个"
android:textColor="#ff0000"
android:textSize="15sp"/>
</LinearLayout>
</LinearLayout>
</RelativeLayout>
创建RecyclerView适配器
描述
使用第三方API轮子时,不能像当初我们建立适配器一样继承一个RecyclerView.Adapter<VH>类,而要继承WeSwipeProxyAdapter<VH>抽象类
我们一般根据需求需要实现以下三个方法
@Override
public float getSwipeWidth() {
//侧滑按钮的宽度
}
@Override
public View needSwipeLayout() {
//子项布局文件的最外层Layout
}
@Override
public View onScreenView() {
//子项布局文件的最外层Layout
}
子项点击事件
//创建点击事件接口函数
public interface ParkingOnClick{
void OnClickListener(View view,int Position);
}
//点击事件调用
public void setOnclick(ParkingOnClick onclick) {
this.onClick = onclick;
}
//引入布局View中
return new ViewHolder(view,onClick);
//内部类实现点击事件
class ViewHolder extends RecyclerView.ViewHolder implements View.OnClickListener
//构造函数
public ViewHolder(@NonNull View itemView,ParkingOnClick Listener)
this.Listener = Listener;
//点击事件外露
@Override
public void onClick(View v) {
if (Listener != null) {
Listener.OnClickListener(v, getPosition());
}
}适配器代码
public class ParkingAdapter extends WeSwipeProxyAdapter<ParkingAdapter.ViewHolder> {
List<ParkingData> data = new ArrayList<>( );
private ParkingOnClick onClick;
public ParkingAdapter(List<ParkingData> data ){
this.data = data;
}
@NonNull
@Override
public ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view = LayoutInflater.from( parent.getContext() ).inflate( R.layout.parking_item,parent,false );
return new ViewHolder(view,onClick);
public void onBindViewHolder(@NonNull ViewHolder holder, int position) {
ParkingData bookingData = data.get(position);
holder.BigPlace.setText(bookingData.getBigPlace());
holder.SmallPlace.setText(bookingData.getSmallPlace());
holder.ParkingNumber.setText(bookingData.getParkingNumber() + "");
holder.Distance.setText(bookingData.getDistance());
holder.SideText.setOnClickListener( new View.OnClickListener() {
@Override
public void onClick(View v) {
Log.d( "Da",1+"" );
if (onClick != null){
onClick.OnClickListener( v,position );
}
}
} );
public int getItemCount() {
return data.size();
class ViewHolder extends RecyclerView.ViewHolder implements View.OnClickListener,WeSwipeHelper.SwipeLayoutTypeCallBack
{
private TextView BigPlace,SmallPlace,Distance,ParkingNumber,SideText;
private LinearLayout SideLayout;
private ParkingOnClick Listener;
public ViewHolder(@NonNull View itemView,ParkingOnClick Listener) {
super( itemView );
this.Listener = Listener;
BigPlace = itemView.findViewById( R.id.SimplePlace );
SmallPlace = itemView.findViewById( R.id.detailPlace );
Distance = itemView.findViewById( R.id.ParkingDistance );
ParkingNumber = itemView.findViewById( R.id.ParkingNumber );
SideText = itemView.findViewById( R.id.SideText );
SideLayout = itemView.findViewById( R.id.SideLayout );
}
@Override
public float getSwipeWidth() {
return SideText.getWidth();
public View needSwipeLayout() {
return SideLayout;
public View onScreenView() {
public void onClick(View v) {
if (Listener != null) {
Listener.OnClickListener(v, getPosition());
//回调接口
public interface ParkingOnClick{
void OnClickListener(View view,int Position);
//点击事件
public void setOnclick(ParkingOnClick onclick) {
this.onClick = onclick;
}应用
解析xml数据
private void InitData(){
String[] parkingArray = getResources().getStringArray(R.array.parking);
for (int i = 0; i <parkingArray.length ; i+=4) {
ParkingData data = new ParkingData(parkingArray[i],parkingArray[i+1],parkingArray[i+2],Integer.parseInt(parkingArray[i+3]));
dataList.add(data);
}
}绑定
WeSwipe.attach(ParkingRecycler);
private void InitRecycler(){
LinearLayoutManager manager = new LinearLayoutManager(this);
ParkingRecycler.setLayoutManager(manager);
adapter = new ParkingAdapter(dataList);
ParkingRecycler.setAdapter(adapter);
WeSwipe.attach(ParkingRecycler);
}点击事件引用
adapter.setOnclick(new ParkingAdapter.ParkingOnClick() {
@Override
public void OnClickListener(View view, int Position) {
//do anything...
}
});原作者GitHub项目地址
https://github.com/WangcWj/SideslippingDemo
加载全部内容