Python生成表格图片
代码输入中... 人气:0前言:
本文来讲讲如何用Python生成表格图片。
选一个合适库
Python最大的优点就是第三方库丰富,基本你要什么功能,都能找到别人实现好的库,几行代码一调用就完事了。
Pytable
最先找到的是日本人开发的pytab库,它是基于 matplotlib 来画图的,默认参数下生成的表格外观一般般,而且显示不了中文字符,字体也很小,效果不理想。
我一开始还抱着死磕的心态,把这个库的源码下载下来魔改,改了字体和大小,生成的表格终于能看了,但排版还是会出各种奇奇怪怪的问题,比如文字溢出单元格之类的,心累……
Plotly:官网地址
后面找到了一个新的库:plotly,
官网的介绍是:
专门为机器学习和数据科学设计的前端展示工具,单纯拿来画表格还算大材小用了~ 它是用网页来渲染的,看例子效果还可以,我就换成这个plotly试试,嗯,真的可以,那就这个了。
本文会分别介绍这两个库的使用,包括我魔改了pytab的地方。
(不过还是推荐plotly,网页渲染就是好)
pytab
首先安装
pip install pytab
然后我把画表格的代码封装成一个函数
import uuid
from typing import List, Dict, Optional, Tuple
import pytab
def draw_table(data: Dict[str, list]):
"""
画表格
:param data: 数据格式 {
'a': [1.0, 2.1, 3.5, 4.0, 2.0, 1.0, 2.1, 3.5, 4.0, 2.0, ],
'b': [5.7, 6.1, 7.2, 8.3, 1.2, 5.7, 6.1, 7.2, 8.3, 1.2, ],
}
:return:
"""
# 设置字体,不然显示不了中文
pytab.plt.rcParams["font.sans-serif"] = ["SimHei"]
pytab.table(
data=data,
data_loc='center',
# th_type='dark',
th_c='#aaaaee', # 设置表头背景颜色
td_c='gray', # 设置数据行背景颜色
table_type='striped',
figsize=(len(data.keys()), int(len(data.values()) / len(data.keys()) + 1)),
# fontsize=18,
)
# pytab.show()
temp_file = os.path.join(tempfile.gettempdir(), f'{uuid.uuid4().hex}.jpg')
print(temp_file)
pytab.save(temp_file)
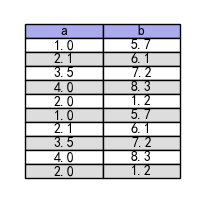
return temp_file按照注释的这个数据格式,a和b是表头列名,后面的数组是每一列的数据,很好理解
{
'a': [1.0, 2.1, 3.5, 4.0, 2.0, 1.0, 2.1, 3.5, 4.0, 2.0, ],
'b': [5.7, 6.1, 7.2, 8.3, 1.2, 5.7, 6.1, 7.2, 8.3, 1.2, ],
}画出来的表格是这样的

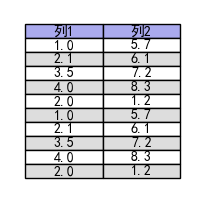
再来试试中文显示会怎么样
{
'列1': [1.0, 2.1, 3.5, 4.0, 2.0, 1.0, 2.1, 3.5, 4.0, 2.0, ],
'列2': [5.7, 6.1, 7.2, 8.3, 1.2, 5.7, 6.1, 7.2, 8.3, 1.2, ],
}画出来是这样

有点丑吧,勉强能看
OK~ 关于pytab的就不多折腾了,毕竟上限就在这了
接下来看看plotly
plotly
首先安装
pip install plotly
话不多说,老规矩,我又是写成一个函数
import uuid
from typing import List, Dict, Optional, Tuple
import plotly.graph_objects as go
import plotly.io as pio
def draw_table(headers: List[str], cells: List[list]):
"""
画表
:param headers: header=dict(values=['A Scores', 'B Scores'])
:param cells: cells=dict(values=[[100, 90, 80, 90], [95, 85, 75, 95]])
:return:
"""
pio.kaleido.scope.default_width = len(','.join(headers)) * 20
pio.kaleido.scope.default_height = 250 + len(cells[0]) * 20
fig = go.Figure(data=[go.Table(header=dict(values=headers), cells=dict(values=cells))])
# fig.show()
image_file = os.path.join(tempfile.gettempdir(), f'{uuid.uuid4().hex}.jpg')
print('write image to', image_file)
fig.write_image(image_file)
return image_file这次的参数格式更前面的pytab不一样,要传两个参数,都是数组类型
第一个是表头,第二个数组是单元格
先来个例子试试
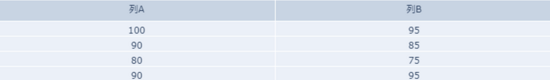
draw_table(['列A', '列B'], [[100, 90, 80, 90], [95, 85, 75, 95]])
然后把上面函数代码里的 fig.show() 注释去掉,可以看到生成的表格图片效果
运行后可以发现自动打开了浏览器,因为这个库是使用网页来渲染表格的,
效果如下:

效果比前面那个pytab好一些
加载全部内容