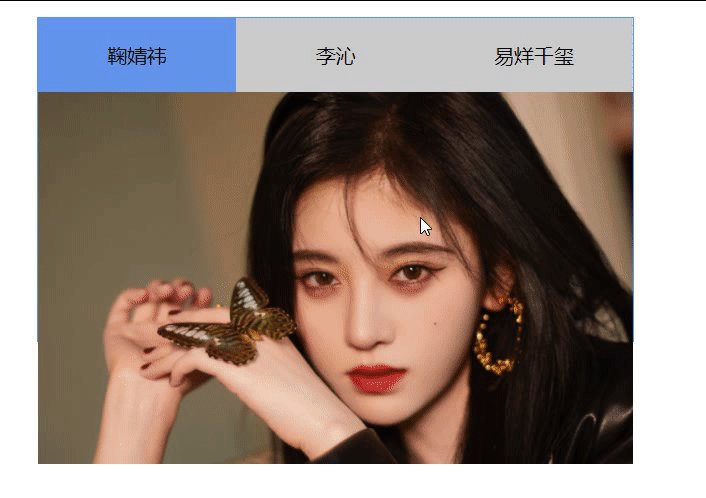
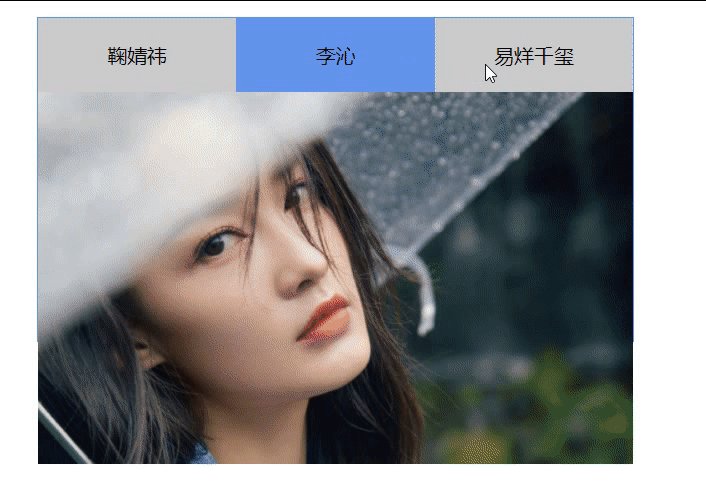
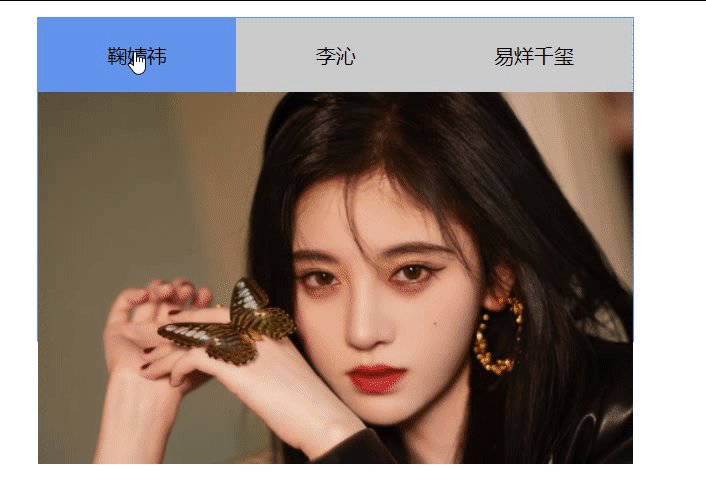
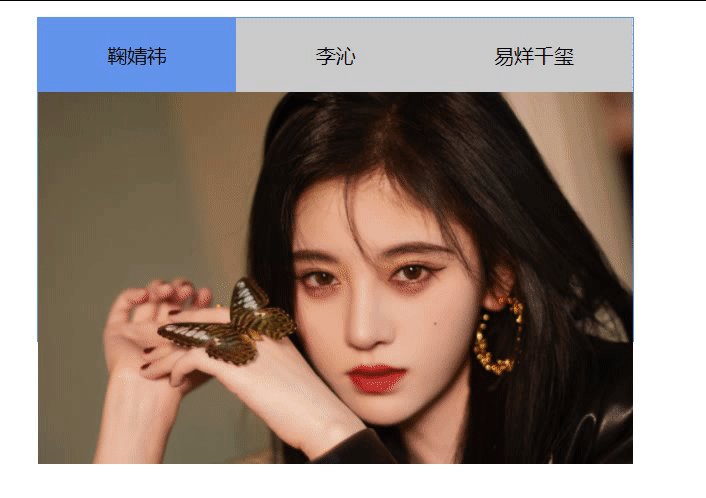
vue选项卡小案例
清酒独酌 人气:0<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
* {
padding: 0;
margin: 0;
}
ul {
list-style: none;
}
#app {
width: 480px;
margin: 20px auto;
border: 1px solid cornflowerblue;
}
ul {
width: 100%;
overflow: hidden;
}
ul li {
float: left;
width: 160px;
height: 60px;
line-height: 60px;
text-align: center;
background-color: #cccccc;
}
ul li a {
text-decoration: none;
color: black;
}
p {
height: 200px;
text-align: center;
line-height: 200px;
background-color: #fff;
}
li.active {
background-color: cornflowerblue;
}
/* 有这个类名的p标签,显示 */
p.active {
display: block;
}
img {
width: 100%;
}
</style>
<body>
<div id="app">
<ul>
<!-- :class中可以写三元(index==cur?'active':''),也可以写方法 :class相当于v-bind:class -->
<!--使用for遍历li 要加上:key ,再添加一个点击事件-->
<li :class="isActive(index)" v-for="(item,index) in list" :key="item.id" @click="toggle(index)">
<!-- 通过插值把名字显示到页面 -->
<a href="javascript:;" rel="external nofollow" >{{item.name}}</a>
</li>
</ul>
<!-- v-show显示,index和cur一样才显示 -->
<!--使用for遍历li 要加上:key ,再添加一个点击事件-->
<p v-show="index==cur" v-for="(item,index) in list" :key="item.id">
<!-- 只有用v-bind进行数据绑定 才能在src中使用item.img -->
<img :src="item.img" alt="">
</p>
</div>
<!--
1.将所有的图片都隐藏
2.默认第一个按钮有激活的样式
3.点击哪一个按钮,给哪一个按钮添加激活样式
-->
<script src="../vue.js"></script>
<script>
new Vue({
el: "#app",
/* 数据 */
data: {
/* 定义一个显示元素的索引 */
cur: 0,
list: [{
id: 1,
name: "鞠婧祎",
img: "./img/1.jpg"
}, {
id: 2,
name: "李沁",
img: "./img/2.jpg"
}, {
id: 3,
name: "易烊千玺",
img: "./img/3.jpg"
}]
},
methods: {
/* 判断是否要激活 */
isActive(index) {
return index == this.cur ? "active" : ""
},
// 点击li标签改变cur的值,实现切换效果
// index是接受上面 @click中方法传递过来的index。
toggle(index) {
this.cur = index
}
}
})
</script>
</body>
</html>
加载全部内容