vue空格和空行报错
野望之风 人气:0解决空格和空行报错问题
到build文件夹下面的webpack.base.conf.js文件。

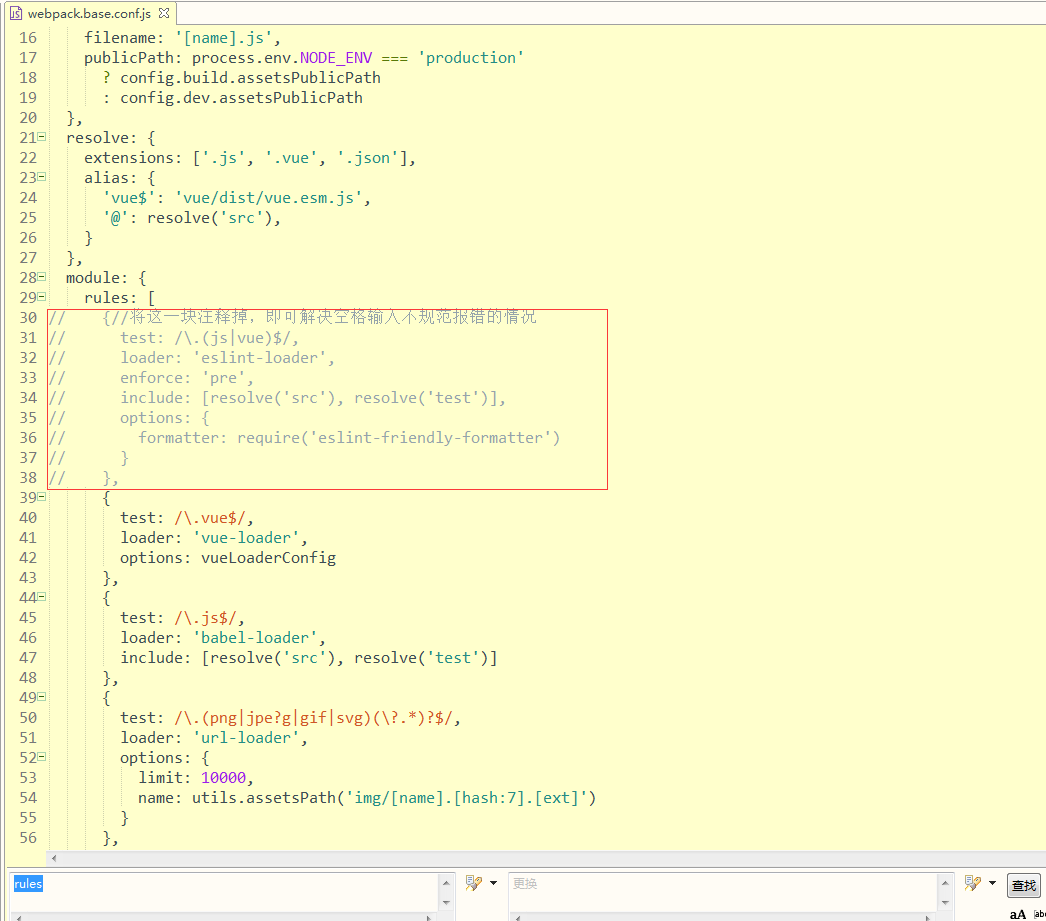
然后打开该文件,找到图下这段代码,把他注释掉。

注释掉之后,再进行页面编写的时候,空格不规范的情况下也不会再报错了。
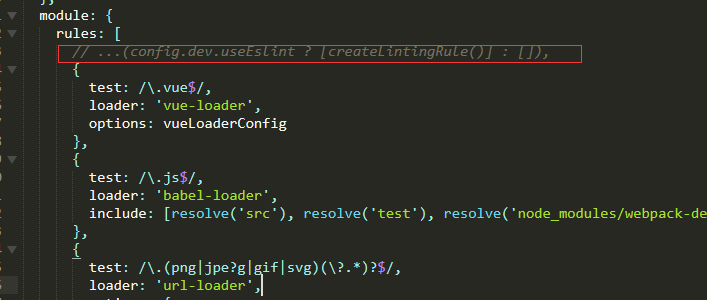
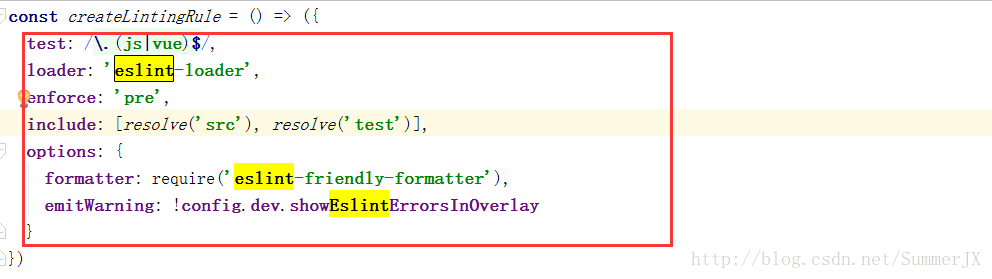
有的版本的webpack.base.conf.js文件会如下图一样将空格检测写一个函数里,然后再module里调用,这种情况只需注释掉调用的那一行代码即可:

如图注释这一行即可

vue出现空格警告的原因
初学vue自己新建一个vue项目来做学习demo。
不过在编写代码时一直出现空格不规范的警告。
严重影响初学者的热情。
错误如下图所示。(这样的错误很多,但大概翻译成中文的意思都是说空格使用不规范。)

这是因为你使用 ESLint,用来规范代码风格的。你的 Webpack 配置中大概是使用了 eslint-loader。
在多人协作或大项目中推荐使用,不想要就在 webpack.config.js 中去掉。
eslint是语法检查工具,但限制太过于严格,大部分开发人员无法适应,所以产生这个需求。
解决办法:
找到build->webpack.base.config.js。注释或者去掉下图代码。

注意只删除和注释红色圈住的代码。另外这段也可能在不在createLintingRule中,也可能在module.export中。所以建议直接在webpack.base.config.js搜索eslint-loader。最后记得重跑项目。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容