vue中Eslint校验代码报错
·欣· 人气:0vue Eslint校验代码报错
在使用脚手架创建Vue项目时,一般会安装Eslint插件,这个主要是校验代码格式和规范用的,但是它很有点让人抓狂,因为很多校验规则和代码规范,你只要不按照它的格式来,直接导致项目编译报错,运行不了项目,这个是非常令人讨厌的。
它不像idea里安装alibaba插件,校验代码规范只是会提示,并不会导致你项目都不能编译和运行。尤其小白刚学习Vue和使用这插件时,那简直是痛苦不堪,深受其害(有人说不装那插件不就行了,但个人觉得,代码规范任何时候都很重要,装了是利大于弊),网上看过很多解决方法,零零散散有的也不好使,自己找了一套解决方法,挺好用的,记录一下。
说了这么多,总结一下我自己解决这些问题的办法。
1.空格缩进,不让使用tab
具体英语怎么表达忘记了,看到就知道了。这个错误不是一般的让人烦,简直有些让人无语,谁用谁知道,因为大多习惯用tab。
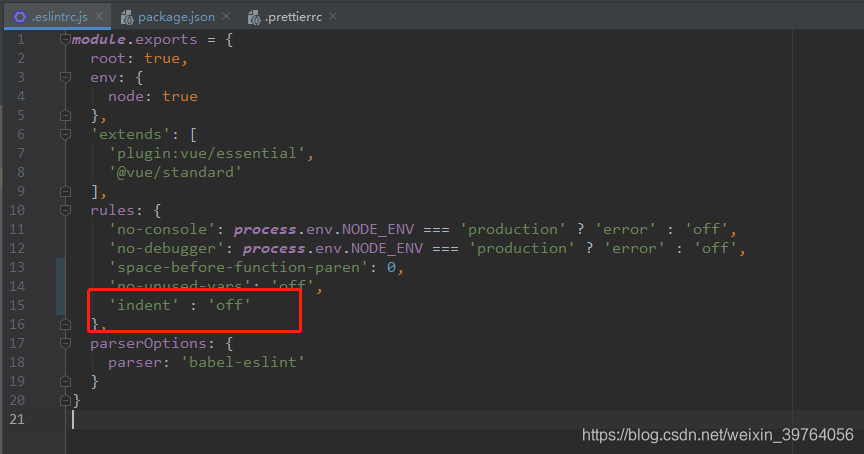
先在.eslintrc.js文件里配置rules(有的项目没有这个文件,具体为什么我还不清楚,没有的话就自己创建一个吧,按如下格式):我是直接把indent(缩进)给关掉了,也可以配置其他值,我没尝试,这种方式简单粗暴

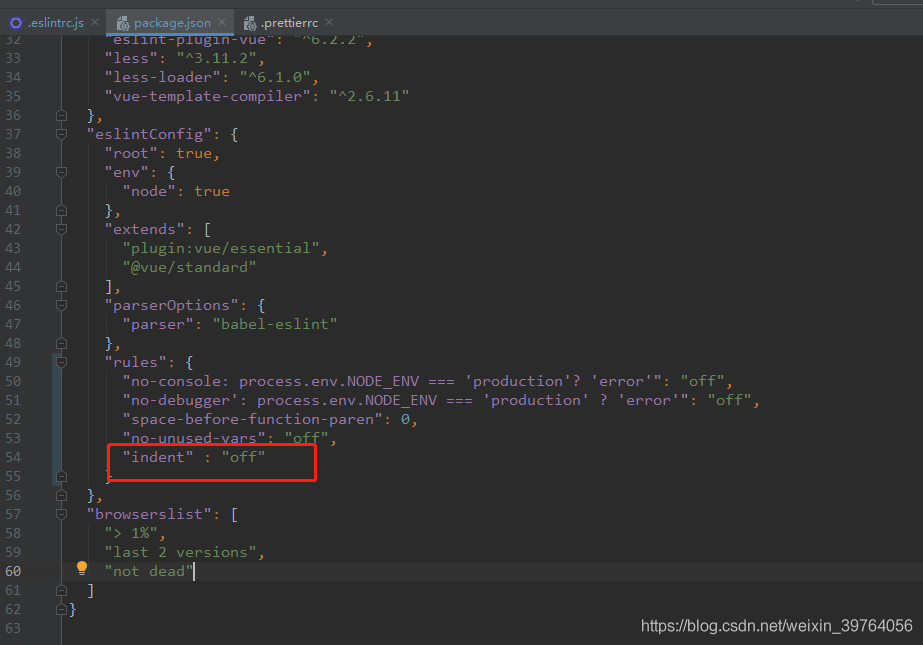
然后,需要在package.json里配置rules,这个也要配置的,不然上面配置的rules不会生效:

2.未使用的变量报错
idea里这个问题一般只是变量灰色的提示未使用,但是Vue项目里Eslint编译不通过。
同上,先在.eslintrc.js文件里配置,然后在package.json里配置,配置项为:“no-unused-vars”:"off",需要注意的是两个文件里配置的格式不一样,一个是json格式,一个是单引号格式。
3.分号和引号问题
这个提示错误没法关掉,Eslint要求字符串使用单引号,行末不能有多余的分号,这个也很烦,与我们常用习惯相违背。
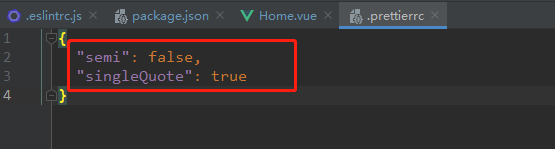
可以在项目目录下新建一个.prettierrc文件,这是一个json格式的文件,加上配置,项目启用它就可以生效。

这里我加了两项,第一个就是行末分号取消,第二个就是字符串默认使用单引号,当我们写好代码后,格式化代码(我之前用Eclipse,现在用的idea,格式化代码快捷键都是设置的ctrl+shift+F),idea就会帮你把分号自动去掉,把双引号替换为单引号。如果还有其他规则,也可以往这个文件里添加。
这只是我觉得几个比较常见又很烦的规则,配置后解决了写代码心情舒畅,其他还有什么自己不喜欢的校验规则可以用同样的方式配置重启即可解决。
vue使用Eslint报错
初始化Vue时,再删掉一些不必要的文件和代码时,因为装了eslint代码校验,有一些朋友同事还安装了代码自动格式化的插件,有时候就会出现如下的报错。
2 problems (2 errors, 0 warnings) 2 errors and 0 warnings potentially fixable with the --fix option.

此时,我们只需要关闭eslint的校验即可
解决办法很简单
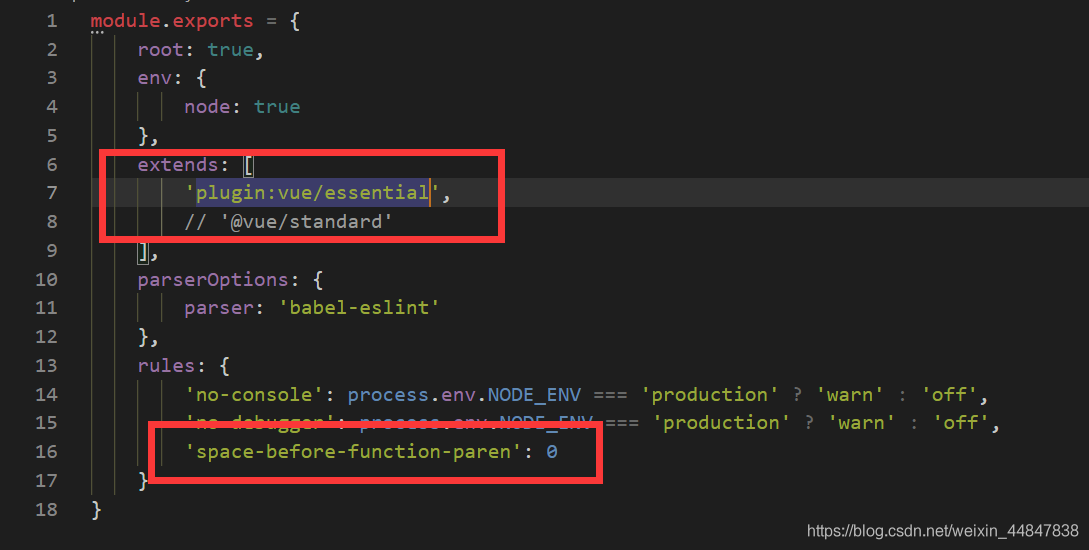
① 项目的代码中找到.eslintrc.js 文件夹将extends中的’@vue/standard’注释掉
②在rules中添加’space-before-function-paren’: 0
如下图,修改完成后,关闭项目,重新启动项目即可解决问题!

以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容