vue elementUI表格控制显示隐藏对应列
接口写好了吗 人气:9需求:后端返回全部列数据。前端根据选项来显示对应的列,如果不勾选,默认全部隐藏。
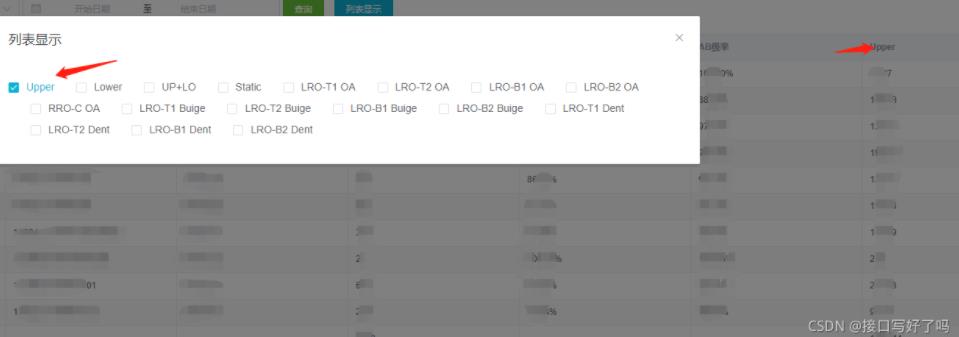
效果图
勾选后显示对应的列

上代码
html部分
这里用v-if来显示隐藏,因为这个elementul组件的原因,v-show不生效,要用v-if
<el-table-column v-if="lists[0].ispass" label="Upper" prop="db28" show-overflow-tooltip ></el-table-column> <el-table-column v-if="lists[1].ispass" label="Lower" prop="db31" show-overflow-tooltip ></el-table-column> <el-table-column v-if="lists[2].ispass" label="UP+LOW" prop="db34" show-overflow-tooltip ></el-table-column> <el-table-column v-if="lists[3].ispass" label="Static" prop="db36" key="1" show-overflow-tooltip ></el-table-column> <el-table-column v-if="lists[4].ispass" label="LRO-T1 OA" min-width="90px" prop="db44" key="2" show-overflow-tooltip > </el-table-column>
data部分
ispass是用来控制显示或隐藏的,label是用来判断的。
lists:[
{label:'Upper',ispass:false},
{label:'Lower',ispass:false},
{label:'UP+LO',ispass:false},
{label:'Static',ispass:false},
{label:'LRO-T1 OA',ispass:false},
{label:'LRO-T2 OA',ispass:false},
{label:'LRO-B1 OA',ispass:false},
{label:'LRO-B2 OA',ispass:false},
{label:'RRO-C OA',ispass:false},
{label:'LRO-T1 Buige',ispass:false},
{label:'LRO-T2 Buige',ispass:false},
{label:'LRO-B1 Buige',ispass:false},
{label:'LRO-B2 Buige',ispass:false},
{label:'LRO-T1 Dent',ispass:false},
{label:'LRO-T2 Dent',ispass:false},
{label:'LRO-B1 Dent',ispass:false},
{label:'LRO-B2 Dent',ispass:false},
],
check:[
"Upper",
"Lower",
"UP+LO",
"Static",
"LRO-T1 OA",
"LRO-T2 OA",
"LRO-B1 OA",
"LRO-B2 OA",
"RRO-C OA",
"LRO-T1 Buige",
"LRO-T2 Buige",
"LRO-B1 Buige",
"LRO-B2 Buige",
"LRO-T1 Dent",
"LRO-T2 Dent",
"LRO-B1 Dent",
"LRO-B2 Dent",
],
checkList: [
],方法部分
直接用watch监听,复制就行。这里注意checkList和check
checkList:代表你多选框的默认选中,我没写就是默认全不选
check:这个也要写和lists里的label一样,用来判断的。
watch:{
checkList(newVal){
if (newVal) {
var arr = this.check.filter(i => newVal.indexOf(i) < 0) //未选中
this.lists.map(i => {
if (arr.indexOf(i.label) !== -1) {
i.ispass = false
} else {
i.ispass = true
}
})
}
}
},
加载全部内容