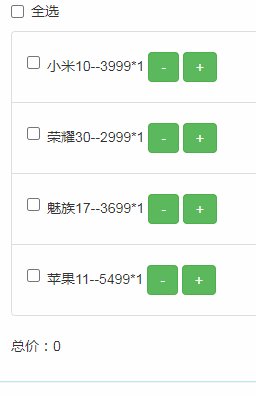
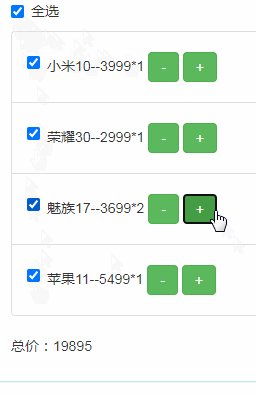
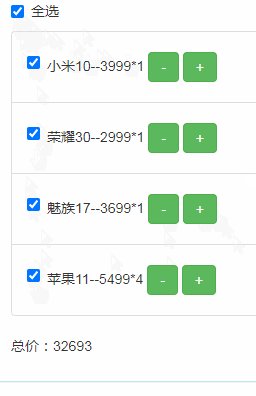
Vue购物车计算总价
coder_wb 人气:0用Vue实现一个购物车计算总价的功能,供大家参考,具体内容如下

代码
html
<div id="app">
<div class="panel panel-info">
<div class="panel-heading">
<h3 class="panel-title">购物车</h3>
</div>
<div class="panel-body">
<div class="checkbox">
<label>
<input type="checkbox" v-model="checkAll">
全选
</label>
</div>
<ul class="list-group">
<li class="list-group-item" v-for="(item) in list" :key="item.id">
<div class="checkbox">
<label>
<input type="checkbox" v-model="item.checked">
{{item.name}}--{{item.price}}*{{item.quantity}}
<button type="button" @click="item.quantity>1?item.quantity-=1:1"
class="btn btn-success">-</button>
<button type="button" @click="item.quantity+=1" class="btn btn-success">+</button>
</label>
</div>
</li>
</ul>
<p>总价:{{sumPrice}}</p>
</div>
</div>
</div>js
<script src="./libs/vue.js"></script>
<script>
new Vue({
el: "#app",
data: {
list: [
{
id: 1,
name: "小米10",
price: 3999,
checked: false,
quantity: 1
},
{
id: 2,
name: "荣耀30",
price: 2999,
checked: false,
quantity: 1
},
{
id: 3,
name: "魅族17",
price: 3699,
checked: false,
quantity: 1
},
{
id: 4,
name: "苹果11",
price: 5499,
checked: false,
quantity: 1
}
],
},
// computed计算属性,
// 他有一个特点,可以依赖当前数据改变之后进行重新计算
computed: {
checkAll: {
//设置值,当点击全选按钮的时候触发
set(v) {
this.list.forEach((item) => (item.checked = v))
},
//取值,当列表中的值改变之后触发,需要return
get() {
return (
this.list.length ===
this.list.filter((item) => item.checked).length
)
}
},
//计算总价,选择被选中的元素
sumPrice() {
return this.list.filter((item) => item.checked).reduce((pre, cur) => {
return pre + cur.price * cur.quantity
}, 0)
},
},
methods: {
save() {
console.log(this.list.filter((item) => item.checked))
}
}
})
</script>结构是用bootstrap写的,记得下载并引入文件
<link rel="stylesheet" href="./bootstrap.min.css" >
加载全部内容