Vue网页计算器
南蓬幽 人气:0案例描述
1、 考核知识点
2、 创建vue实例和对v-model内置指令的使用
3、 练习目标
创建vue实例。
掌握v-model内置指令的使用。
4、 需求分析
用户通过选择计算方法和数据输入,得到计算结果。
5、 案例分析
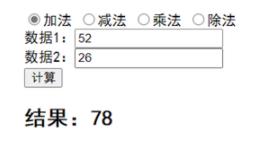
效果如图所示:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>计算器</title>
<script src="vue.js"></script>
<style>
.result{
font-size: 30px;
}
</style>
</head>
<body>
<div id="app">
<!-- 定义页面结构 -->
<div class="calc">
<input type="radio" value="1" v-model="fuhao"/>加法
<input type="radio" value="2" v-model="fuhao"/>减法
<input type="radio" value="3" v-model="fuhao"/>乘法
<input type="radio" value="4" v-model="fuhao"/>除法
<ul>
<li>
数据1:<input type="text" v-model="num1">
</li>
<li>
数据2:<input type="text" v-model="num2">
</li>
<li>
<input type="button" value="计算" @click='calc()'>
</li>
</ul>
<div class="result">结果:{{result}}</div>
</div>
</div>
<script>
var vm = new Vue({
el: '#app',
// 定义初始数据
data: {
fuhao: '1',
num1: '',
num2: '',
result: ''
},
// 定义事件处理函数Calc
methods: {
calc() {
if (!this.num1 || !this.num2) {
this.result = '输入的数不能为空'
} else {
if (this.fuhao == 1) {
this.result = parseInt(this.num1) + parseInt(this.num2)
}
if (this.fuhao == 2) {
this.result = parseInt(this.num1) - parseInt(this.num2)
}
if (this.fuhao == 3) {
this.result = parseInt(this.num1) * parseInt(this.num2)
}
if (this.fuhao == 4) {
this.result = parseInt(this.num1) / parseInt(this.num2)
}
}
}
}
})
</script>
</body>
</html>加载全部内容