服务器代理proxyTable解决跨域
张小欢ㄦ~ 人气:9服务器代理proxyTable配置解决跨域
1、Proxy代理作用
proxy代理作用:前端服务器代理的作用是,告诉服务器任何未知请求(没有匹配到静态文件的请求),代理到一个另一个地址,从而解决跨域的问题。
2、常见情况
前端在向后端进行资源请求的时候,后端若没有使用Cros中间件,则会出现跨域问题,解决问题的办法之一就是前端使用Proxy进行服务器代理。
3、应用方式
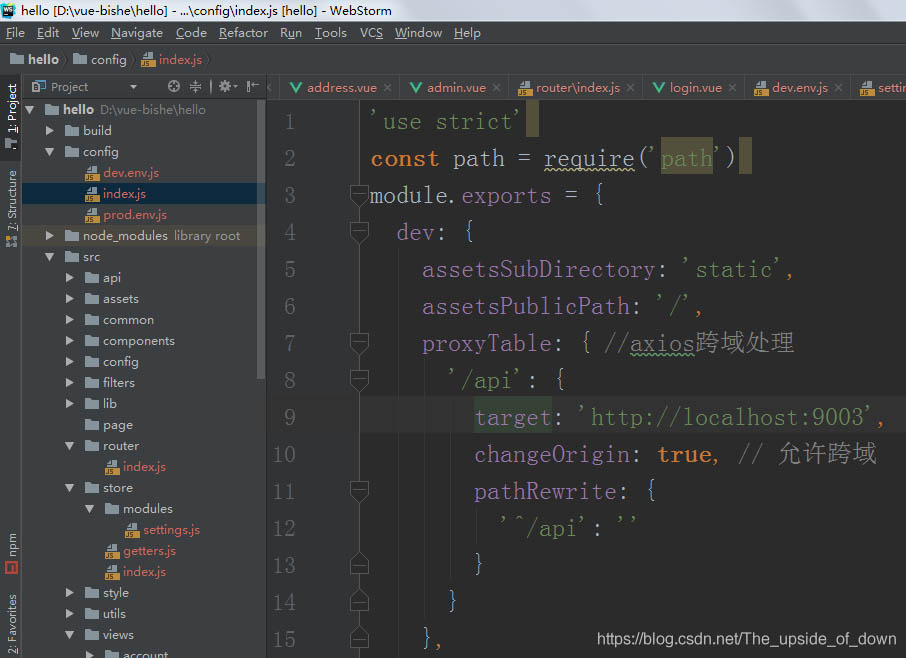
在使用vue-cli2创建的vue项目时,在config文件夹下的index.js文件中,可以在dev相关配置信息中的proxyTable里对一个或者多个服务器进行代理。

注:
proxyTable是vue-cli提供解决vue开发环境下跨域的方法,proxyTable的底层使用了http-proxy-middleware,他是http代理中间件,他依赖node.js,基本原理是用服务器代理解决跨域浏览器跨域。
有时候在开发的时候,我们请求的后代接口和vue不在同一个域名产生了跨域,而后台服务器并未开启cors,这个时候需要配置proxyTable解决跨域问题。
4、具体配置实例
proxyTable:{
//'api'就等于target,在链接里访问/api等同于http:/182.xx.xx.xx:8888/
'/api':{
target:'http://182.xx.xx.xxx:8888/', //服务器的接口地址
secure:ture, //如果是https,需要开启这个选项
changeOrigin:ture, //是否跨域请求?ture
pathRewrite:{
'/^api':'api/'
//如果真实接口里包含了/api,就需要这样配置
//等价于/^api=/api+api==http://182.xx.xx.xxx:8888/api
}
}
}5、配置思路
在某次网络请求完整路径为 '/api/ynai/static/ai/'的时候,出现了跨域的问题,之后需要再前端对该网络请求进行一次服务器代理
具体配置如下:
①首先代理标志名,必须与请求路径中头部一致,示例代码如下:proxyTable:{ '/api' : { } }
②配置target参数,确定请求代理的服务器根路径,代码示例如下:

③根据需要确定ws(websocket代理)的布尔值

④配置changeOrigin,赋值为ture,允许跨域

⑤根据需要配置pathRewrite参数
若最终代理后的路径中不需要/api,那么需要配置pathRewrite的参数对路径进行重写为 ' '

代理原理:
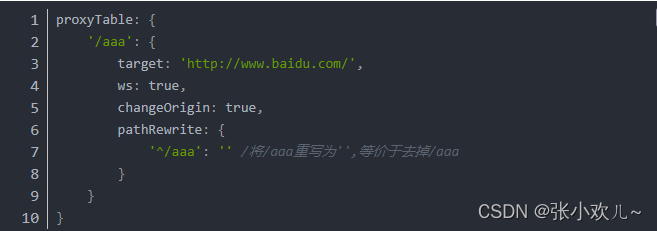
假设有如下代理配置:

则:
1、发生网络请求时,代理配置文件会去正则匹配网络请求路径,是否与代理匹配(比如发生的请求为/aaa/static/ai/,代理配置了 '/aaa ',则匹配成功)
2、匹配成功后,代理配置生效,他将会请求/aaa/static/ai/,经过代理配置指定的方式处理,最后拼接到target指向的服务器根路径(http://www.baidu.com/)后面
3、最终形成完整的请求路径(http://www.baidu.com/static/ai),跨域问题也得以解决
小结: 前端进行服务器代理配置的视乎,必须保证代理配置文件能够匹配到axious请求的url,才能正确的将target指向的服务器地址与url拼接得到完整的跨域请求路径,进而才能够请求到远端的资源。
Vue.proxyTable是什么?
在vue项目中的config文件夹下的index文件中有一个proxyTable节点。

proxyTable是vue-cli脚手架在开发模式下,为我们提供的一个跨域的代理中转服务器服务。它是基于http-proxy-middleware插件的。
为什么会有proxyTable存在?
在我开发我的毕业设计:一个基于vue+springboot的手机交易网站的时。因为我采用前后端分离,前端用的是node服务器,后端用的是tomcat服务器。因此,因为端口不一样所以涉及跨域。

正常情况下,无法通过ajax向后台请求到数据。因为跨域,浏览器的同源策略,截获了这次数据的返回。
解决方法:
1、服务器开启cors。
2、用代理服务器中转一下(vue请求的还是自己的后台,让后台去请求需要数据的后台,然后再将数据返回给vue。
倘若我们无法从后台设置cors来进行跨域支持。那我们就只能通过配置proxyTable来进行跨域了。
配置proxyTable
proxyTable跨域的基本原理:
在开发模式下,webpack会为我们提供一个http代理服务器。我们请求接口的时候,实际上是请求的webpack提供的这个http代理服务器。在由这个代理服务器请求真实的数据服务器。最后数据经由webpack代理服务器。最后转交给vue程序。

为什么加个代理服务器就可以了?
因为代理服务器不是浏览器,没有同源策略限制。
proxyTable: {
// 这里配置 '/api' 就等价于 target , 你在链接里访问 /api === http://localhost:54321
'/api': {
target: 'http://localhost:54321/', // 真是服务器的接口地址 // http://localhost:54321/json.data.json,
secure: true, // 如果是 https ,需要开启这个选项
changeOrigin: true, // 是否是跨域请求?肯定是啊,不跨域就没有必要配置这个proxyTable了.
pathRewirte: {
// 这里是追加链接,比如真是接口里包含了 /api,就需要这样配置.
'/^api': 'api/',
// 等价于
// step 1 /api = http://localhost:54321/
// step 2 /^api = /api + api == http://localhost:54321/api
}
}
},总结。
1、proxyTable就是webpack在开发环境中给我们提供的的一个代理服务器。
2、目的是为了在服务器不方便开启跨域功能的时候,我们也能方便的在开发阶段发送ajax跨域请求。
3、真实发布环境中让后台开启cors就好。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容