proxyTable配置和部署服务器
ma_pei 人气:1proxyTable配置和部署服务器
在本地创建node.js服务器,前端访问本地接口需要设置跨域
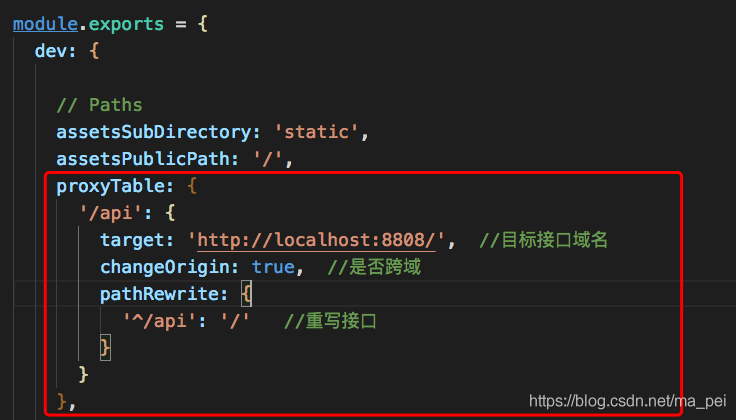
1.在config中的index
找到proxyTable,完成以下设置
proxyTable: {
‘/api': {
target: ‘http://localhost:8808/', //目标接口域名
changeOrigin: true, //是否跨域
pathRewrite: {
‘^/api': ‘/' //重写接口
}
}
},
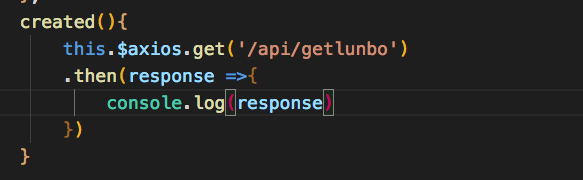
2.在调取接口的方法中

下面是node.js服务端的

切记:::!!!配置完成后一定要重启前端项目,要不然会报错
proxyTable代理参数含义
vue项目里,找到index.js文件,再proxyTable 写入相应的代理即可,网上有些说自己新建一个vue.config.js文件,项目启动时会自己导入,也是可以的
proxyTable: {
// 这里配置 '/api' 就等价于 target , 你在链接里访问 /api === http://localhost:54321
'/api': {//该api可以自定义,比如写成abc,但同时下方的/^api也要改成/^abc了
target: 'http://localhost:54321/', // 服务器的接口地址,即你要访问的真实地址,http或者https都可以 // http://localhost:54321/json.data.json,
changeOrigin: true, // 是否是跨域请求?肯定是啊,不跨域就没有必要配置这个proxyTable了.
logLevel: 'debug',//调试时,可以输出代理后的真实地址是什么,上线时注释掉即可
pathRewirte: {
// 这里是追加链接,比如真是接口里包含了 /api,就需要这样配置.以下两种方式任写一种即可
//方式一,留空,不写
'/^api': '', //代表你在axios里的请求'/api/info' = http://localhost:54321/info
//方式二,重写
'/^api': 'api/', //代表你在axios里的请求'/api/info' = http://localhost:54321/api/info
}
}
},
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容