Android 图片预览保存
老李code 人气:0前言
在App开发中,通常为了省流提高加载速度提升用户体验我们通常在列表中或新闻中的插图都是以缩略图压缩过的图片来进行展示,当用户点击图片时我们再去加载真正像素的大图让用户预览,如果用户想保存并且可以保存到自己的相册中,那么在Flutter中如何实现这样的功能,看完这篇文章让你1分钟瞬间实现。
引入插件
首先,我们需要引入强大的Flutter社区中的两个插件,分别是:
photo_view: ^0.13.0 用来加载查看大图。
image_gallery_saver: ^1.7.1 用来保存图片到本地。
首先我们先来看下如何查看大图,使用非常简单,使用PhotoView只需两行代码就可实现图片的放大及缩小,支持本地图片和网络图片查看。
@override
Widget build(BuildContext context) {
return Container(
child: PhotoView(
// imageProvider: AssetImage("assets/xxx.jpg"),
imageProvider: NetworkImage("imageUrl"),
)
);
}但是这显然是不能满足我们的需求,一般我们需要查看大图都是一个图片列表,看下面:
文档翻译:
//如果使用画廊列表效果请使用 PhotoViewGallery;
To show several images and let user change between them, usePhotoViewGallery.
也就是说我们如果有一个图片列表进行查看的话,可以用上面的PhotoView,如果是图片列表那么就需要用 PhotoViewGallery。
一般我们用的是PhotoViewGallery.builder()方法,下面看一下构造函数:
PhotoViewGallery.builder(
scrollPhysics: BouncingScrollPhysics(), // 滑动到边界的交互 默认Android效果
scrollDirection: Axis.horizontal,// 滑动方向 默认水平
reverse: false,//是否逆转滑动的阅读顺序方向 默认false,true水平的话,图片从右向左滑动
builder: _buildItem,// 图片构造器
itemCount: widget.bigImageList.length, // 图片数量
loadingBuilder: widget.loadingBuilder ?? // 图片加载过程中显示的组件 可以显示加载进度
(context, e) {
return MyImage(image: MyImage.defImg);
},
backgroundDecoration: widget.backgroundDecoration ?? // 背景样式自定义
BoxDecoration(color: Colors.black87),
scaleStateChangedCallback: (photoViewScaleState){
// 用户双击图片放大缩小时的回调
},
enableRotation:false,//是否支持手势旋转图片
customSize: MediaQuery.of(context).size, //定义图片默认缩放基础的大小,默认全屏 MediaQuery.of(context).size
allowImplicitScrolling: true,//是否允许隐式滚动 提供视障人士用的一个字段 默认false
pageController: widget.pageController, // 切换图片控制器
onPageChanged: (index) {
// 图片切换回调
setState(() {
this.index = index + 1;
});
},
),我们可以看到builder方法是来加载图片的,下面我们就具体看下builderItem方法:
我们可以看到返回的是PhotoViewGalleryPageOptions对象,这个对象就是加载图片的具体类。下面是一些常用的构造方法,这个类还支持手势相关的回调,有兴趣的可以自己研究下。这里就不过多介绍了。
PhotoViewGalleryPageOptions _buildItem(BuildContext context, int index) {
final BigImageBean item = widget.bigImageList[index];
return PhotoViewGalleryPageOptions(
// 图片加载器 支持本地、网络
imageProvider: NetworkImage(item.imageUrl ?? ""),
// 初始化大小 全部展示
initialScale: PhotoViewComputedScale.contained,
// 最小展示 缩放最小值
minScale: PhotoViewComputedScale.contained * 0.5,
// 最大展示 缩放最大值
maxScale: PhotoViewComputedScale.covered * 4,
// hero动画设置
heroAttributes: PhotoViewHeroAttributes(tag: item.imageUrl ?? ""),
);
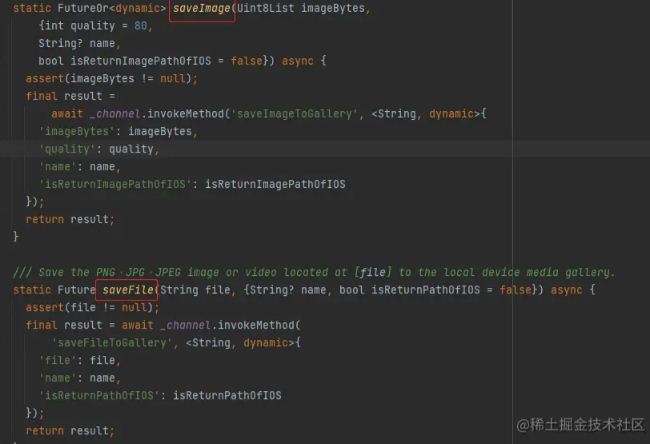
}至此,我们就完成了图片的预览大图操作,是不是很简单。可以查看了之后,接下来我们还需要将这个图片保存到相册,那就更简单了,我们来看下image_gallery_saver插件是如何保存图片的,

一个是通过字节数组保存,一个是保存文件,那就很简单了,只需要将网络图片转换为字节码然后调用保存就可以了,当然这里需要进行文件存储权限的验证,权限验证插件:permission_handler,这里我们通过dio网络库将网络图片转换为字节, 网络封装库见另一篇文章:dio的二次封装。
Future<Uint8List> imageToBytes(String imageUrl) async {
var response = await _dio?.get(imageUrl,
options: Options(responseType: ResponseType.bytes));
return Uint8List.fromList(response?.data);
}最后来个效果图展示吧:

我们发现刚才那张图片已经被我们保存到相册了。

总结
站在巨人的肩膀,有些事情可以让我们容易的实现,这也是Flutter社区给与开发者强大的后盾,这两个插件是我经过实战检验过的,在Android、iOS上目前都没有问题,就不贴完整源码了吧,核心代码基本都在上面了,自己动手敲一敲使用起来你会更得心应手,嘿嘿
加载全部内容