JavaScript DOM事件
小猪弟 人气:0上一篇聊了如何同JavaScript获得页面元素,而获得页面元素的的目的就是操作这个元素的一行为,而这个行为是通过某个条件进行触发的。而这个一系列在JavaScript中称之为事件。
由此可以看出事件分三个部分:
事件源头: 也就是要操作的元素是谁。
事件类型: 也就是事件触发条件,比如鼠标点击以及鼠标滑过等。
事件处理: 如果触发了这个行为,如何操作,以及操作结果。
常用事件
现在说一下常用的事件,这个不是全部的事件,如果需要了解全部的事件可以看官方文档。
常用的事件有:
| 事件类型 | 描述 |
|---|---|
| onblur | 对象失去焦点的时候触发 |
| onfous | 当获得焦点的时候触发 |
| onclick | 用户鼠标左键点击的时候触发 |
| ondblclick | 用户双击时候触发 |
| onchange | 当对象或者选中区内容改变的时候触发 |
| onkeyup | 当用户释放键盘按键时候触发(还有两个事件onkeydown和onkeypress) |
| onload | 浏览器加载完毕后立即触发 |
| onmouseout | 当用户将鼠标移出对象范围时触发 |
| onmouseover | 当用户数鼠标在对象上滑动的时候触发 |
| onselect | 当当前选择区改变时触发 |
| onunload | 对象卸载前理解触发 |
下面演示的时候会有些涉及到涉及到一些属性的变化,可以先不关心而是关系这个事件是如何触发发。后面单独为再写一篇关于属性的修改以及赋值。
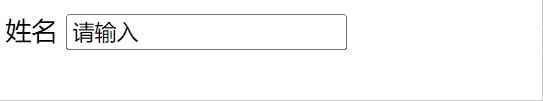
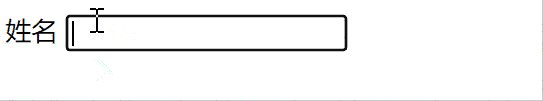
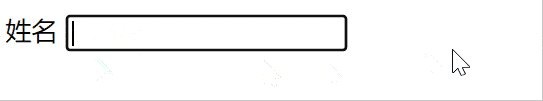
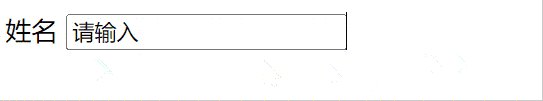
演示得到焦点和失去焦点
演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试文档</title>
</head>
<body>
<!--可以在标签上直接绑定事件类型-->
<label>姓名</label> <input id="testid" type="text" onfocus="test_foncus()" value="请输入">
<script>
var element=document.getElementById("testid");
function test_foncus() {
if (element.value=="请输入"){
element.value="";
}
}
// 也可以主页绑定事件类型
element.onblur=function () {
console.log(element.value);
if (element.value==""){
element.value="请输入";
}
}
</script>
</body>
</html>

演示 鼠标划过和离开
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试文档</title>
<style>
div {
width: 200px;
height: 200px;
background-color: blue;
}
</style>
</head>
<body>
<div id="testid" ></div>
<script>
var element=document.getElementById("testid");
element.onmouseover=function () {
element.style='background-color:pink;';
}
element.onmouseout=function () {
element.style='background-color:blue;';
}
</script>
</body>
</html>

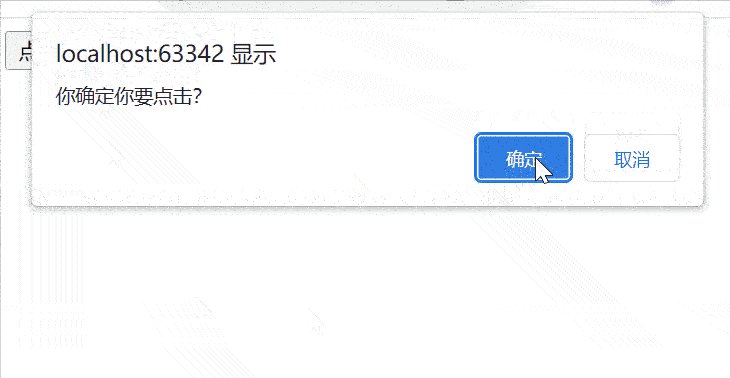
点击事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试文档</title>
<style>
</style>
</head>
<body>
<button id="testid">点击按钮</button>
<script>
var element=document.getElementById("testid");
element.onclick=function () {
confirm("你确定你要点击?")
}
</script>
</body>
</html>

load加载页面事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试文档</title>
<style>
</style>
</head>
<body>
<div id="testid1"></div>
<hr>
<div id="testid2"></div>
<script>
var element1=document.getElementById("testid1");
var element2=document.getElementById("testid2");
// 一般onload加载是监控的是这个页面的加载所以一般都是window调用
window.onload=function () {
element1.innerText="innerText插入";
element2.innerHTML="<h1>innerHTML插入</h1>"
}
</script>
</body>
</html>

补充 innerText和innerHTML区别
- innerText 在页面上输出文本内容,直接将标签删除
- innerHTML在页面上输出标签效果以及其内容。
onkeyup 键盘弹起事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试文档</title>
<style>
</style>
</head>
<body>
<input id="testid" type="text">
<script>
var element=document.getElementById("testid");
element.onkeyup=function () {
alert("你在输入内容啊")
}
</script>
</body>
</html>

内容变化事件
演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试文档</title>
<style>
</style>
</head>
<body>
<input id="testid" type="text">
<script>
var element=document.getElementById("testid");
// 到鼠标离开的时候就会变得是否内容修改
element.onchange=function () {
alert("你在修改吗?")
}
</script>
</body>
</html>

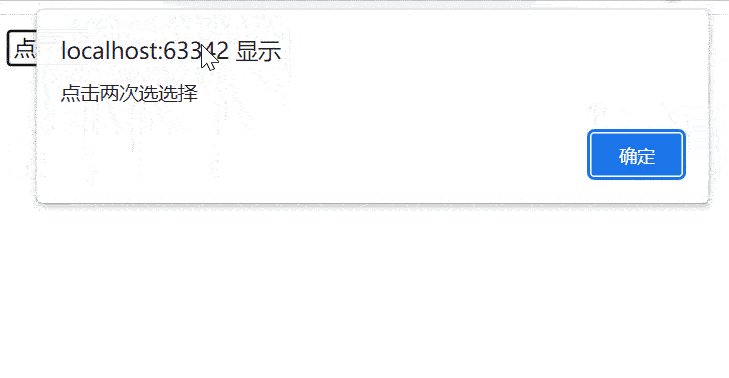
选中时触发
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试文档</title>
<style>
</style>
</head>
<body>
<input id="testid" type="text" value="点击两次选选择">
<script>
var element=document.getElementById("testid");
element.onselect=function () {
alert(element.value);
}
</script>
</body>
</html>

加载全部内容