JavaScript函数的使用
FG. 人气:01. 声明函数
//声明函数
function 函数名() {
//函数体代码
}
function是声明函数的关键字,必须小写由于函数一般是为了实现某个功能才定义的,所以通常我们将函数名命名为动词,比如getSum
2. 调用函数
//调用函数 函数名(); //通过调用函数名来执行函数体代码
声明函数本身并不会执行的代码,只有调用函数时才会执行函数体代码。
3. 函数的参数
在声明函数时,可以在函数名称后面的小括号中添加一些参数,这些参数被称为形参,而在调用该函数时,同样也需要传递相应的参数,这些参数被称为实参。
| 参数 | 说明 |
|---|---|
| 形参 | 形式上的参数 函数定义的时候 传递的参数 当前并不知道是什么 |
| 实参 | 实际上的参数 函数调用的时候传递的参数 实参是传递给形参的 |
参数的作用:在函数的内部某些值不能固定,我们可以通过参数在调用函数时传递不同的值进去。
函数形参和实参个数不匹配问题
| 参数个数 | 说明 |
|---|---|
| 实参个数等于形参个数 | 输出正确结果 |
| 实参个数多于形参个数 | 只取到形参的个数 |
| 实参个数少于形参个数 | 多的形参定义为undefined,结果为NaN |
function sum(num1,num2) {
console.log(num1+num2);
}
sum(100,200); //实参个数等于形参个数 输出正确结果
sum(100,400,500,700); //实参个数多于形参个数 只取到形参的个数
sum(200); //实参个数少于形参个数 多的形参定义为undefined,结果为NaN
在JavaScript中,形参的默认值是undefined 。
4. 函数的返回值
经常用return返回函数值
return终止函数
function add(num1,num2) {
//函数体
return num1+num2; //注意:return后的代码不执行
alert('前面有return,我不会被执行');
}
var resNum = add(21,6); //调用函数,传入两个实参,并通过resNum接收函数返回值
alert(resNum); //27
如果函数有return,则返回return后面的值;如果没有return,则返回 undefined 。
break,continue,return的区别
break:结束当前的循环体(如for、while)continue:跳出本次循环,继续执行下次循环(如for、while)return:不仅可以退出循环,还能够返回return语句中的值,同时还可以结束当前的函数体内的代码。
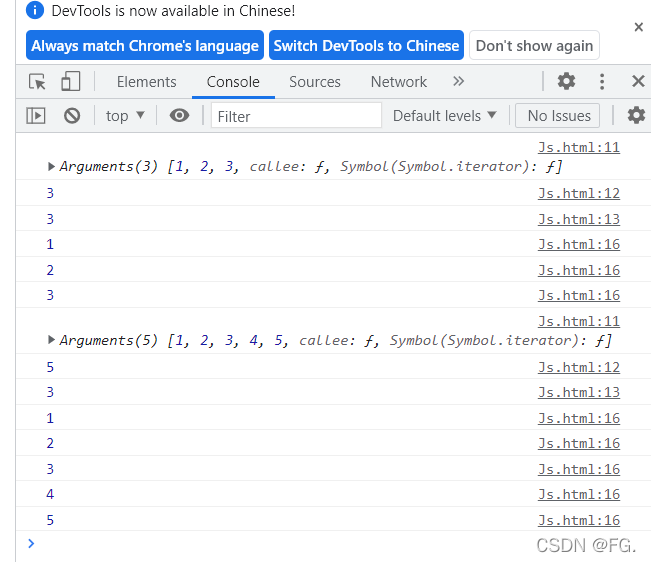
5. arguments的使用
当我们不确定有多少个参数传递的时候,可以用arguments来获取,在JavaScript中,arguments实际上它是当前函数的一个内置对象。所有函数都内置了一个arguments对象,arguments对象中存储了传递的所有实参。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
function fn() {
console.log(arguments); //里面存储了所有传递过来的实参
console.log(arguments.length);
console.log(arguments[2]);
//可以按照数组的方式遍历arguments
for (var i = 0; i < arguments.length; i++) {
console.log(arguments[i]);
}
}
fn(1, 2, 3);
fn(1, 2, 3, 4, 5);
//伪数组 并不是真正意义上的数组
//1. 具有数组的length 属性
//2. 按照索引的方式进行存储的
//3. 它没有真正数组的一些方法 如pop() push()等等
</script>
</head>
<body>
</body>
</html>

6. 函数可以调用另外一个函数
function fn1() {
console.log(111);
fn2();
console.log('fn1');
}
function fn2() {
console.log(222);
console.log('fn2');
}
fn1();
7. 函数的两种声明方式
//1. 利用函数关键字自定义函数(命名函数)
function fn() {
}
fn();
//2. 函数表达式(匿名函数)
//var 变量名 = function() {};
var fun = function(aru) {
console.log('我是函数表达式');
console.log(aru);
}
fun('FG');
//(1) fun是变量名 不是函数名
//(2) 函数表达式声明方式跟声明变量差不多,只不过变量里面存的是值 而函数表达式里面存的是函数
//(3) 函数表达式也可以进行传递参数
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注的更多内容!
1. 声明函数
//声明函数
function 函数名() {
//函数体代码
}
function是声明函数的关键字,必须小写由于函数一般是为了实现某个功能才定义的,所以通常我们将函数名命名为动词,比如getSum
2. 调用函数
//调用函数 函数名(); //通过调用函数名来执行函数体代码
声明函数本身并不会执行的代码,只有调用函数时才会执行函数体代码。
3. 函数的参数
在声明函数时,可以在函数名称后面的小括号中添加一些参数,这些参数被称为形参,而在调用该函数时,同样也需要传递相应的参数,这些参数被称为实参。
| 参数 | 说明 |
|---|---|
| 形参 | 形式上的参数 函数定义的时候 传递的参数 当前并不知道是什么 |
| 实参 | 实际上的参数 函数调用的时候传递的参数 实参是传递给形参的 |
参数的作用:在函数的内部某些值不能固定,我们可以通过参数在调用函数时传递不同的值进去。
函数形参和实参个数不匹配问题
| 参数个数 | 说明 |
|---|---|
| 实参个数等于形参个数 | 输出正确结果 |
| 实参个数多于形参个数 | 只取到形参的个数 |
| 实参个数少于形参个数 | 多的形参定义为undefined,结果为NaN |
function sum(num1,num2) {
console.log(num1+num2);
}
sum(100,200); //实参个数等于形参个数 输出正确结果
sum(100,400,500,700); //实参个数多于形参个数 只取到形参的个数
sum(200); //实参个数少于形参个数 多的形参定义为undefined,结果为NaN
在JavaScript中,形参的默认值是undefined 。
4. 函数的返回值
经常用return返回函数值
return终止函数
function add(num1,num2) {
//函数体
return num1+num2; //注意:return后的代码不执行
alert('前面有return,我不会被执行');
}
var resNum = add(21,6); //调用函数,传入两个实参,并通过resNum接收函数返回值
alert(resNum); //27
如果函数有return,则返回return后面的值;如果没有return,则返回 undefined 。
break,continue,return的区别
break:结束当前的循环体(如for、while)continue:跳出本次循环,继续执行下次循环(如for、while)return:不仅可以退出循环,还能够返回return语句中的值,同时还可以结束当前的函数体内的代码。
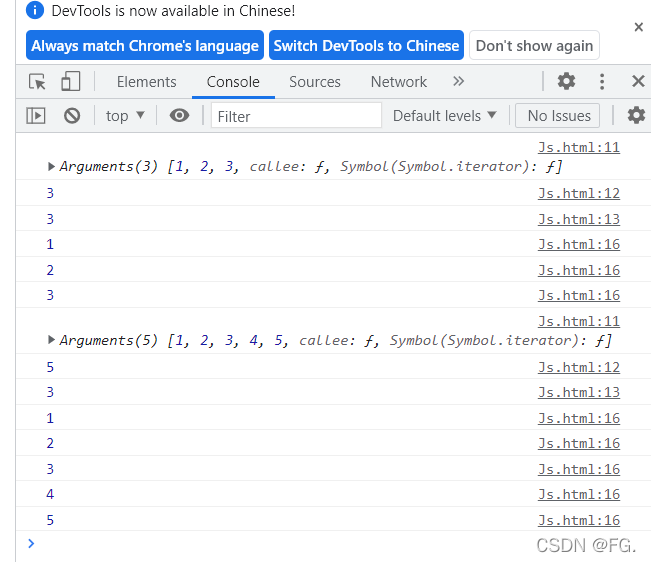
5. arguments的使用
当我们不确定有多少个参数传递的时候,可以用arguments来获取,在JavaScript中,arguments实际上它是当前函数的一个内置对象。所有函数都内置了一个arguments对象,arguments对象中存储了传递的所有实参。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
function fn() {
console.log(arguments); //里面存储了所有传递过来的实参
console.log(arguments.length);
console.log(arguments[2]);
//可以按照数组的方式遍历arguments
for (var i = 0; i < arguments.length; i++) {
console.log(arguments[i]);
}
}
fn(1, 2, 3);
fn(1, 2, 3, 4, 5);
//伪数组 并不是真正意义上的数组
//1. 具有数组的length 属性
//2. 按照索引的方式进行存储的
//3. 它没有真正数组的一些方法 如pop() push()等等
</script>
</head>
<body>
</body>
</html>

6. 函数可以调用另外一个函数
function fn1() {
console.log(111);
fn2();
console.log('fn1');
}
function fn2() {
console.log(222);
console.log('fn2');
}
fn1();
7. 函数的两种声明方式
//1. 利用函数关键字自定义函数(命名函数)
function fn() {
}
fn();
//2. 函数表达式(匿名函数)
//var 变量名 = function() {};
var fun = function(aru) {
console.log('我是函数表达式');
console.log(aru);
}
fun('FG');
//(1) fun是变量名 不是函数名
//(2) 函数表达式声明方式跟声明变量差不多,只不过变量里面存的是值 而函数表达式里面存的是函数
//(3) 函数表达式也可以进行传递参数
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注的更多内容!
加载全部内容