Vue Tinymce自定义toolbar
阿雷前进中... 人气:0富文本编辑器有很多,流行的有UEditor , kindeditor, CKEditor 等等。但今天我们来实现tniyMCE 的插件开发。
安装tinymce、tinymce ts、tinymce-vue声明文件
npm install tinymce -S npm install @types/tinymce -S npm install @tinymce/tinymce-vue -S
封装组件
<template>
<div>
<editor :id="id" v-model="content" :init="init"></editor>
</div>
</template>
<script lang="ts">
import { Component, Prop, Vue, Watch } from 'vue-property-decorator';
import tinymce from 'tinymce';
import Editor from '@tinymce/tinymce-vue';
import 'tinymce/themes/silver/theme';
import 'tinymce/plugins/image';
import 'tinymce/plugins/link';
import 'tinymce/plugins/code';
import 'tinymce/plugins/table';
import 'tinymce/plugins/lists';
import 'tinymce/plugins/contextmenu';
import 'tinymce/plugins/wordcount';
import 'tinymce/plugins/colorpicker';
import 'tinymce/plugins/textcolor';
import 'tinymce/plugins/media';
import 'tinymce/plugins/fullscreen';
import 'tinymce/plugins/preview';
import 'tinymce/plugins/pagebreak';
import 'tinymce/plugins/insertdatetime';
import 'tinymce/plugins/hr';
import 'tinymce/plugins/paste';
import 'tinymce/plugins/codesample';
import 'tinymce/icons/default/icons';
console.log(tinymce);
@Component({ name: 'TinymceEditer', components: { Editor } })
export default class extends Vue {
//设置prop id
@Prop({ default: 'vue-tinymce-' + +new Date() }) id!: string;
//默认高度
@Prop({ default: 300 }) height!: number;
@Prop({ default: '' })
private value!: string;
private content: string = '';
@Watch('value')
private onChangeValue(newVal: string) {
this.content = newVal;
}
@Watch('content')
private onChangeContent(newVal: string) {
this.$emit('input', newVal);
}
//富文本框init配置
private get init() {
return {
selector: '#' + this.id, //富文本编辑器的id
language: 'zh_CN', //语言
language_url: '/tinymce/zh_CN.js', //语言包
skin_url: '/tinymce/skins/ui/oxide', //编辑器需要一个skin才能正常工作,所以要设置一个skin_url指向之前复制出来的skin文件
menubar: false, //菜单条
plugins:
'link lists image code table colorpicker textcolor wordcount contextmenu media table fullscreen preview pagebreak insertdatetime hr paste codesample emoticons', //插件
toolbar:
'bold italic underline strikethrough | fontselect | fontsizeselect | formatselect | forecolor backcolor | alignleft aligncenter alignright alignjustify | bullist numlist | outdent indent blockquote | removeformat| undo redo | link unlink image media insertdatetime table hr pagebreak codesample | code fullscreen preview', //工具条
font_formats: 'Arial=arial,helvetica,sans-serif; 宋体=SimSun; 微软雅黑=Microsoft Yahei; Impact=impact,chicago;', //字体
fontsize_formats: '11px 12px 14px 16px 18px 24px 36px 48px 64px 72px', //文字大小
height: this.height, //高度
branding: false, //水印
elementpath: false, //底部元素路径
paste_data_images: true, //允许粘贴图片
//初始化前执行
setup: (editor: any) => {},
//实例化执行
init_instance_callback: (editor: any) => {
this.content && editor.setContent(this.content);
//this.hasInit = true
editor.on('NodeChange Change KeyUp SetContent', () => {
//this.hasChange = true
this.content = editor.getContent();
});
},
//视频设置回调
video_template_callback: (data: any) => {
return `<video width="
${data.width} " height="${data.height}"
${data.poster ? 'poster="' + data.poster + '"' : ''}
controls="controls">
<source src="${data.source}"/>
</video>`;
},
//粘贴图片回调
images_upload_handler: (blobInfo: any, success: Function, failure: Function) => {
this.handleImgUpload(blobInfo, success, failure);
},
};
}
private mounted() {
this.content = this.value;
}
//上传图片
private handleImgUpload(blobInfo: any, success: Function, failure: Function) {
this.$emit('upload', blobInfo, success, failure);
}
}
</script>
<style lang="scss">
.tox-tinymce-aux {
z-index: 3000 !important;
}
</style>
组件使用
<template>
<tinymce v-model="content" />
</template>
<script lang="ts">
import { Component, Vue } from 'vue-property-decorator';
import Tinymce from '@/components/tinymce/tinymce.vue';
@Component({
components: {
Tinymce,
},
})
export default class extends Vue {
private content: string = '';
}
</script>
<style lang="scss" scoped></style>
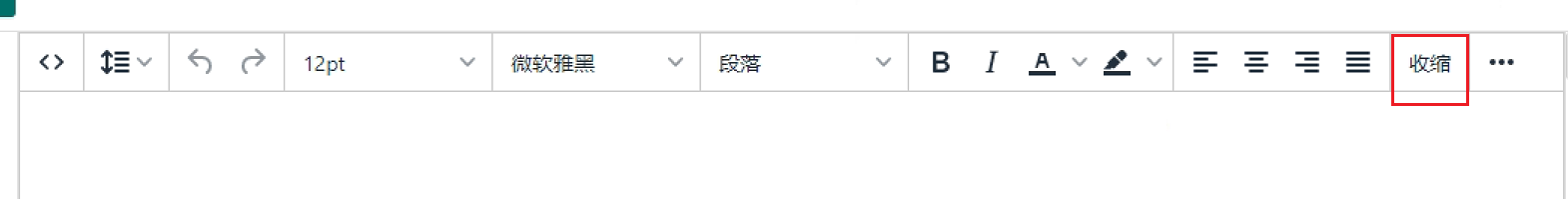
Vue使用Tinymce富文本编辑器自定义toolbar按钮

这里我增加了收缩的按钮
init: {
language: "zh_CN",
skin_url: "/tinymce/skins/ui/oxide",
height: "100%",
fontsize_formats: "8pt 10pt 12pt 14pt 16pt 18pt 24pt 36pt",
font_formats:
"微软雅黑=Microsoft YaHei;方正仿宋_GBK=方正仿宋_GBK;宋体=simsun,serif;仿宋体=FangSong,serif;黑体=SimHei;Times New Roman=Times New Roman;",
plugins: {
type: [String, Array],
default: "code lists image media table wordcount indent2em"
,
toolbar: {
type: [String, Array],
default:
"code | lineheight | undo redo | fontsizeselect | fontselect | formatselect | bold italic forecolor backcolor | alignleft aligncenter alignright alignjustify | myCustomToolbarButton | bullist numlist outdent indent indent2em| lists image media table | removeformat"
},
branding: false,
menubar: false,
setup: editor => {
let _this = this;
editor.ui.registry.addButton("myCustomToolbarButton", {
text: "收缩",
onAction: function() {
_this.show= !_this.show;
}
});
}
},
关键代码
这里使用 箭头函数 => 即可操作vue中属性和事件
setup: editor => {
let _this = this;
editor.ui.registry.addButton("myCustomToolbarButton", {
text: "收缩",
onAction: function() {
_this.show= !_this.show;
}
});
}
加载全部内容