Vue使用vue-qr生成二维码
假我和尚 人气:0“二维码”的英文是“QR Code”,“QR”是“Quick Response”的缩写,反映出这种二维码具有“超高速识读”的特点。“Quick Response Code”也就是“快速响应码”。
npm下载
npm install vue-qr --save
下载成功:

步骤
(1)导入
import VueQr from 'vue-qr'
(2)vue-qr参数
text二维码,即扫描二维码后跳转的页面size二维码大小margin二维码图像的外边距, 默认 20pxbgSrc嵌入的背景图地址logoSrc嵌入至二维码中心的 LOGO 地址logoScale中间图的尺寸dotScale二维码的点的大小colorDark实点的颜色(注意:和colorLight一起设置才有效)colorLight空白的颜色(注意:和colorDark一起设置才有效)autoColor若为 true, 背景图的主要颜色将作为实点的颜色, 即 colorDark,默认 true
示例
<template>
<div>
<vue-qr
:text="imgUrl"
:size="250"
:logoSrc="logo"
:logoScale="0.2">
</vue-qr>
</div>
</template>
<script>
import VueQr from 'vue-qr'
export default {
name:'',
components:{
VueQr,
},
data() {
return {
imgUrl: 'https://baidu.com',
logo: require('@/assets/tea_128.png'),
}
},
methods:{
},
}
</script>
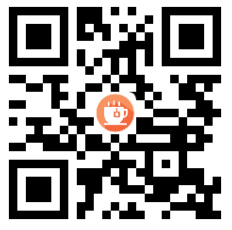
结果:

总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注的更多内容!
加载全部内容