Android老虎机小游戏
z2955 人气:0用 Android studio软件写的一个老虎机小游戏
先上MainActivity.java 的代码。这里我用得定时器,本想用java线程,奈何安卓还不太会,应用会闪退。
package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.os.Handler;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.Random;
public class MainActivity extends AppCompatActivity {
private ImageView TP1, TP2, TP3;
private Button BTN_START, BTN_FINISH;
private TextView RESULT;
private int[] img = {R.drawable.z1, R.drawable.z2, R.drawable.z3};
Random a = new Random();//随机数
int b, c, d;
Handler handler= new Handler();
Runnable runnable=new Runnable() {
@Override
public void run() {
// TODO Auto-generated method stub
//要做的事情
b = a.nextInt(3);
c = a.nextInt(3);
d = a.nextInt(3);
TP1.setImageResource(img[b]);//放置随机图片
TP2.setImageResource(img[c]);
TP3.setImageResource(img[d]);
handler.postDelayed(this, 20);
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
show();
BTN_START.setOnClickListener(new View.OnClickListener() { //开始按钮监听事件
@Override
public void onClick(View view) {
handler.postDelayed(runnable, 20);//定时器启动
}
});
BTN_FINISH.setOnClickListener(new View.OnClickListener() { //结束按钮监听事件
@Override
public void onClick(View view) {
handler.removeCallbacks(runnable);//定时器结束
if (img[b] == img[c] && img[b] == img[d] && img[c] == img[d] ) {
if(img[b]==img[0]){
RESULT.setText("恭喜您人品大爆发,获得一等奖:三株豌豆射手");}
else if(img[b]==img[1]){
RESULT.setText("恭喜您人品大爆发,获得特等奖:三株玉米投手");
}else if(img[b]==img[2]){
RESULT.setText("恭喜您祖坟冒青烟,获得钻石大礼包");
}
} else
if (img[b] == img[c]) {
if(img[b]==img[0]){
RESULT.setText("恭喜您,获得二等奖:两头豌豆射手");
}
if(img[b]==img[1]){
RESULT.setText("恭喜您,获得二等奖:2株玉米投手");
}
if(img[b]==img[2]){
RESULT.setText("恭喜您,获得二等奖:两颗钻啊!");
}
}
else
if (img[b] == img[d]) {
if (img[b] == img[0]) {
RESULT.setText("恭喜您,获得二等奖:两头豌豆射手");
}
if (img[b] == img[1]) {
RESULT.setText("恭喜您,获得二等奖:2株玉米投手");
}
if (img[b] == img[2]) {
RESULT.setText("恭喜您,获得二等奖:两颗钻啊!");
}
}
else
if (img[c] == img[d]) {
if (img[c] == img[0]) {
RESULT.setText("恭喜您,获得二等奖:两头豌豆射手");
}
if (img[c] == img[1]) {
RESULT.setText("恭喜您,获得二等奖:2株玉米投手");
}
if (img[c] == img[2]) {
RESULT.setText("恭喜您,获得二等奖:两颗钻啊!");
}
}
else {
RESULT.setText("手气也太差了吧!投币再来一次吧。");
}
}
});
}
private void show() {
TP1 = findViewById(R.id.tp1);
TP2 = findViewById(R.id.tp2);
TP3 = findViewById(R.id.tp3);
BTN_START = findViewById(R.id.btn_start);
BTN_FINISH = findViewById(R.id.btn_finish);
RESULT = findViewById(R.id.result);
}
}
在activity_main.xml 放置布局。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@drawable/bj"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="老虎机"
android:textSize="50dp"
android:layout_gravity="center"
android:textColor="#00ff00"
android:layout_marginTop="8dp"
></TextView>
<TableRow
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:paddingTop="40dp"
>
<ImageView
android:id="@+id/tp1"
android:layout_width="120dp"
android:layout_height="120dp"
android:src="@drawable/z1"
android:layout_marginLeft="10dp"
></ImageView>
<ImageView
android:id="@+id/tp2"
android:layout_width="120dp"
android:layout_height="120dp"
android:src="@drawable/z3"
android:layout_marginLeft="15dp"
></ImageView>
<ImageView
android:id="@+id/tp3"
android:layout_marginLeft="15dp"
android:layout_width="120dp"
android:layout_height="120dp"
android:src="@drawable/z2"
></ImageView>
</TableRow>
<TableRow
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:paddingTop="40dp"
>
<Button
android:id="@+id/btn_start"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="30dp"
android:text="开始"
android:textSize="40dp"
></Button>
<Button
android:id="@+id/btn_finish"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="40dp"
android:text="结束"
android:textSize="40dp"
></Button>
</TableRow>
<TextView
android:id="@+id/result"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="35dp"
android:text="抽奖结果:"
android:textColor="@color/white"
android:textSize="30dp"
></TextView>
</LinearLayout>
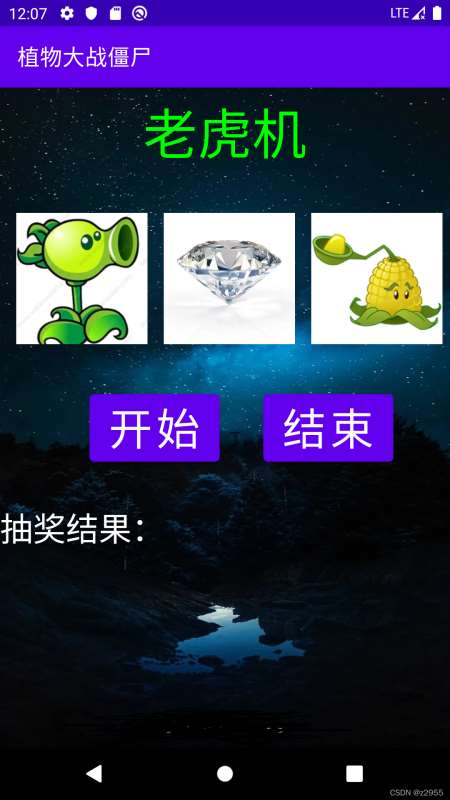
图片资源我就不给了,效果如下图

最后效果:视频太大
附上几张图,点击开始图片不断切换,点击结束按纽判断结果。

到此这篇关于Android实现老虎机小游戏代码示例的文章就介绍到这了,更多相关Android老虎机小游戏内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
加载全部内容