Android隐藏标题栏
Qricis 人气:0隐藏标题栏
基于xml
<application
android:theme="@style/Theme.AppCompat.Light.NoActionBar">
动态隐藏
//继承自Activity时使用 requestWindowFeature(Window.FEATURE_NO_TITLE); //继承自AppCompatActivity时使用 getSupportActionBar().hide();
设置为全屏
xml
android:theme="@android:style/Theme.NoTitleBar.Fullscreen" 或者 android:theme="@android:style/Theme.Black.NoTitleBar.Fullscreen"
动态设置
requestWindowFeature(Window.FEATURE_NO_TITLE);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
横竖屏切换
屏幕旋转方式
AndroidManifest.xml
android:screenOrientation=""
当参数为sensor时,无论是否关闭“屏幕旋转”设置,App内的特定Activity都会根据重力传感器改变横竖屏。

动态设置
setRequestedOrientation(@ActivityInfo.ScreenOrientationint requestedOrientation);
动态设置屏幕方向
/**
* The preferred screen orientation this activity would like to run in.
* From the {@link android.R.attr#screenOrientation} attribute, one of
* {@link #SCREEN_ORIENTATION_UNSPECIFIED},
* {@link #SCREEN_ORIENTATION_LANDSCAPE},
* {@link #SCREEN_ORIENTATION_PORTRAIT},
* {@link #SCREEN_ORIENTATION_USER},
* {@link #SCREEN_ORIENTATION_BEHIND},
* {@link #SCREEN_ORIENTATION_SENSOR},
* {@link #SCREEN_ORIENTATION_NOSENSOR},
* {@link #SCREEN_ORIENTATION_SENSOR_LANDSCAPE},
* {@link #SCREEN_ORIENTATION_SENSOR_PORTRAIT},
* {@link #SCREEN_ORIENTATION_REVERSE_LANDSCAPE},
* {@link #SCREEN_ORIENTATION_REVERSE_PORTRAIT},
* {@link #SCREEN_ORIENTATION_FULL_SENSOR},
* {@link #SCREEN_ORIENTATION_USER_LANDSCAPE},
* {@link #SCREEN_ORIENTATION_USER_PORTRAIT},
* {@link #SCREEN_ORIENTATION_FULL_USER},
* {@link #SCREEN_ORIENTATION_LOCKED},
*/
设置横竖屏切换
不想Activity被销毁重建需要静态设置
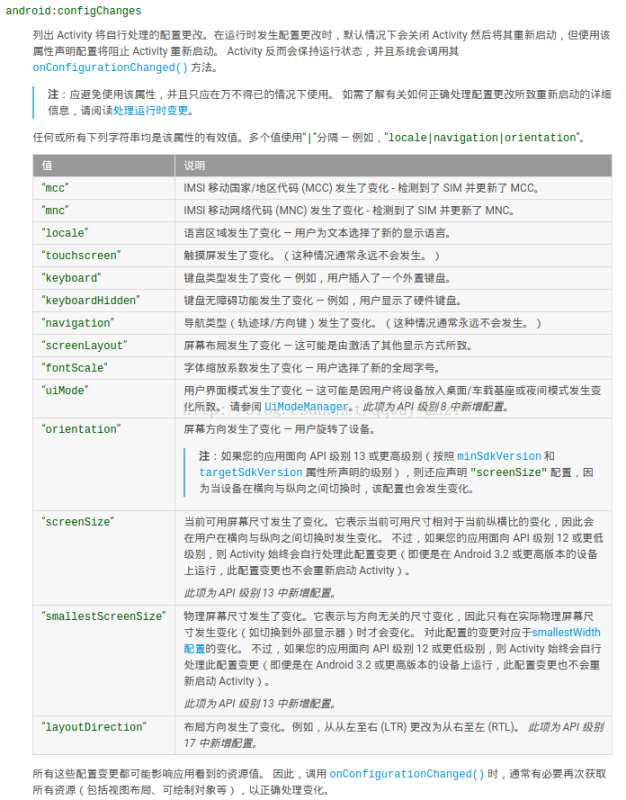
android:configChanges="orientation|keyboardHidden|screenSize"
Andorid 3.2以前的SDK可以使用如下配置
android:configChanges="orientation|keyboardHidden"
Adnroid 3.2以后的SDK必须添加一个screenSize属性,具体如下
android:configChanges="keyboardHidden|orientation|screenSize"
或者
android:configChanges="orientation|screenSize"

重写onConfigurationChanged方法
@Override
public void onConfigurationChanged(Configuration newConfig) {
super.onConfigurationChanged(newConfig);
if (this.getResources().getConfiguration().orientation == Configuration.ORIENTATION_LANDSCAPE) {
// land do nothing is ok
Toast.makeText(MainActivity.this,"现在是横屏", Toast.LENGTH_SHORT).show();
} else if (this.getResources().getConfiguration().orientation == Configuration.ORIENTATION_PORTRAIT) {
// port do nothing is ok
Toast.makeText(MainActivity.this,"现在是竖屏",Toast.LENGTH_SHORT).show();;
}
}
重写该方法,横竖屏切换不会重走生命周期,你可以在里面编写一些代码用来适配切换后的屏幕,你也可以直接在该方法中调用setContentView()来适配新的view
如若不在manifest里面配置,activity会走onSaveInstanceState,用来保存数据,而后重走生命周期,重新加载布局文件,因此这里可以编写多个资源文件用来适配不同屏幕尺寸
多屏幕适配
在页面布局横竖屏差异较大的情况下,可以通过重走生命周期,销毁前进行数据保存,屏幕适配来达到要求
创建不同的values文件夹,根据横竖屏切换监听调用
values(默认调用该布局)
values-sw405dp(通过分辨率来进行调用)
values-land(横屏时调用)
values-v19/style.xml————对应api19+手机型号在此调用。
values-v21/style.xml————对应api21+手机型号在此调用。
values/style.xml————对应values-v19和values-v21的style.xml中没有对应主题时默认在此调用。
总结
若是比较小的改动,可以尝试在onConfigureChange方法里面进行局部的改变,不需要重走生命周期
如果是较大改动,建议通过多资源文件来进行适配,在onSaveInstanceState将重要数据进行保存
加载全部内容