Qt 地图闪烁点图
feiyangqingyun 人气:0一、前言
Qt作为一个超大型的一站式GUI超市开发集成环境,不仅集成了大量的可视化UI组件,还提供了网络库、数据库操作、文件操作等类库,封装的还是相当精彩一步到位,根据个人身边的一些程序员朋友了解,自从用了Qt以来发现越来越喜欢用Qt本身的类来处理,除非一些要求很高的应用场景比如并发网络才需要去使用第三方库,不然就是直接使用Qt封装好的类,用起来非常爽,尤其是类的名称和方法的名称,几乎很自然的就能打出来。
Qt除了内置了各种UI组件以外,还直接集成了浏览器控件,注意哦这可是跨平台的浏览器控件哦,在5.6版本以前集成的是webkit,以后集成的是webengine,使得程序的灵活性拓展性大大增强了,眼看着web界那些牛逼炫的不要不要的界面,借助浏览器控件就可以无缝对接到Qt程序中,甚至还可以做各种交互,目前已知这种类似的框架好像挺多的,而且还挺流行,比如网易云音乐客户端、钉钉客户端、飞书客户端等都是用类似的机制来实现的,将浏览器作为本地应用程序。
之前用Qt写那个大屏大数据电子看板系统的时候,为了满足用户需要,大屏中间加一个牛逼的炫酷的闪烁点图,首先想到的就是借用echart了,毕竟就是现成的开源的东西,而且官网还有各种各样的demo告诉你怎么使用,只要是个入门级别的水平基本上都可以搞定,也就是从那时候开始对echart的操作用Qt做了一些封装,以便下次直接使用类即可。
闪烁点图的核心有三个要素,城市的名称、城市的经纬度、对应值的大小,当值越大闪烁点也就越大,闪烁点在平时呈现出一种呼吸的动作,开起来活着的感觉,至于echart是如何用js如何绘制的这个我们基本不关心,而且打开那里边的js代码开起来也挺费劲,对于我们大部分使用者来说,我只需要知道怎么使用即可,不必关心细节,吃饱了撑的有空可以去细细研究。
二、功能特点
- 同时支持闪烁点图、迁徙图、区域地图、仪表盘等。
- 可以设置标题、提示信息、背景颜色、文字颜色、线条颜色、区域颜色等各种颜色。
- 可设置城市的名称、值、经纬度 集合。
- 可设置地图的放大倍数、是否允许鼠标滚轮缩放。
- 内置世界地图、全国地图、省份地图、地区地图,可以精确到县,所有地图全部离线使用。
- 内置了各省市json数据文件转js文件功能,如有数据更新自行转换即可,支持单个文件转换和一键转换所有文件。
- 内置了从json文件或者js文件获取该区域的所有名称和经纬度信息集合的功能,可以通过该方法获取到信息用来显示。
- 依赖浏览器组件显示地图,提供的demo支持webkit、webengine、ie 三种方式加载网页。
- 拓展性极强,可以依葫芦画瓢自行增加各种精美的echarts组件,做出牛逼的效果。
- 内置的仪表盘组件提供交互功能,demo演示中包含了对应的代码。
- 函数接口友好和统一,使用简单方便,就一个类。
- 支持任意Qt版本、任意系统、任意编译器。
三、体验地址
体验地址:http://pan.baidu.com/s/1Ie1xGLv7tSL-9vfsv28w1Q 提取码: wf4f 文件名:bin_map.zip
国内站点:https://gitee.com/feiyangqingyun
国际站点:https://github.com/feiyangqingyun
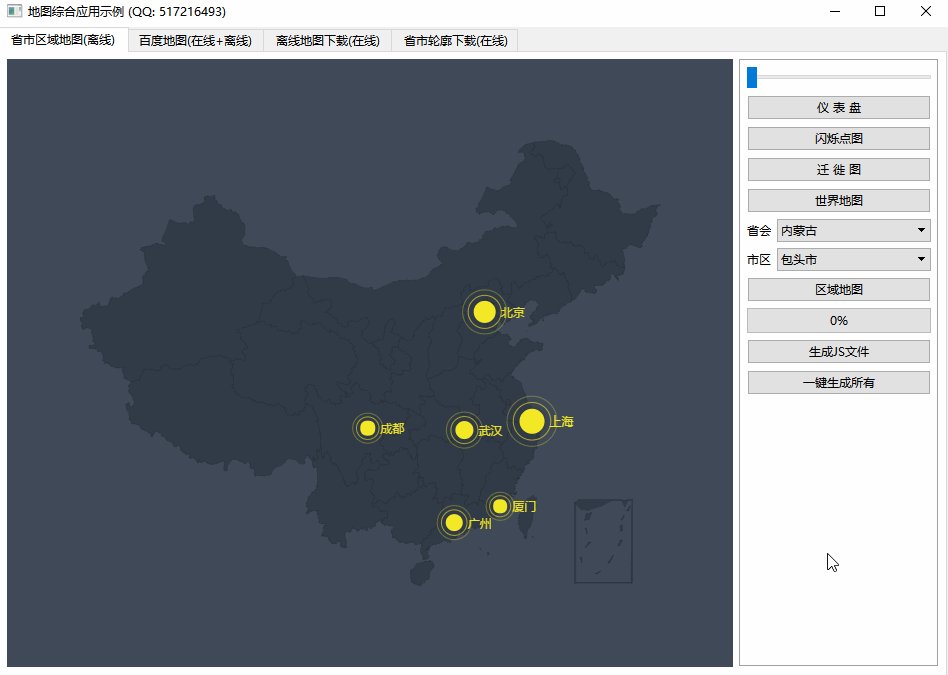
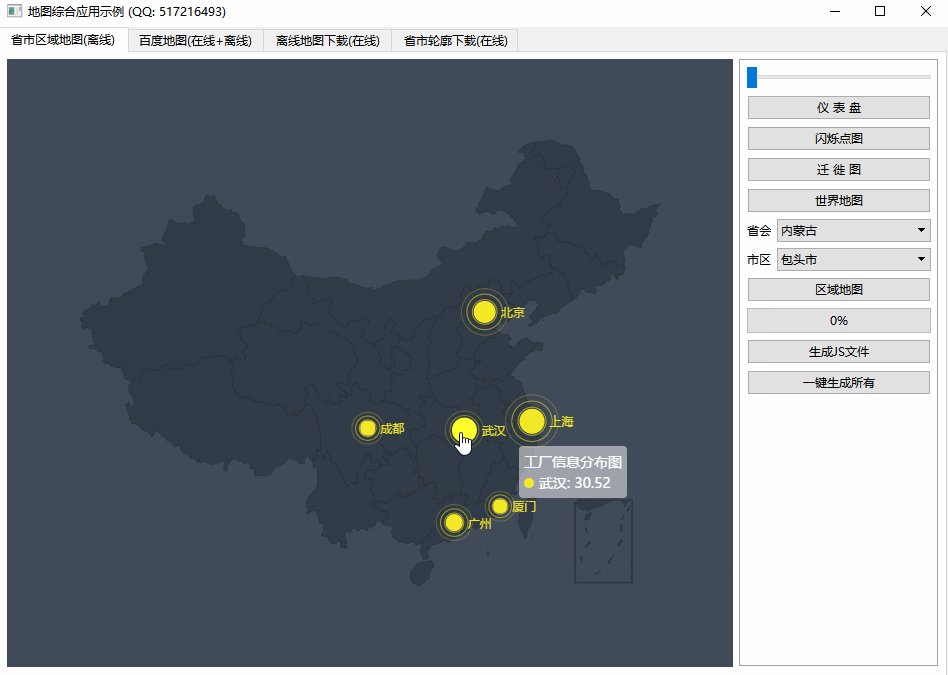
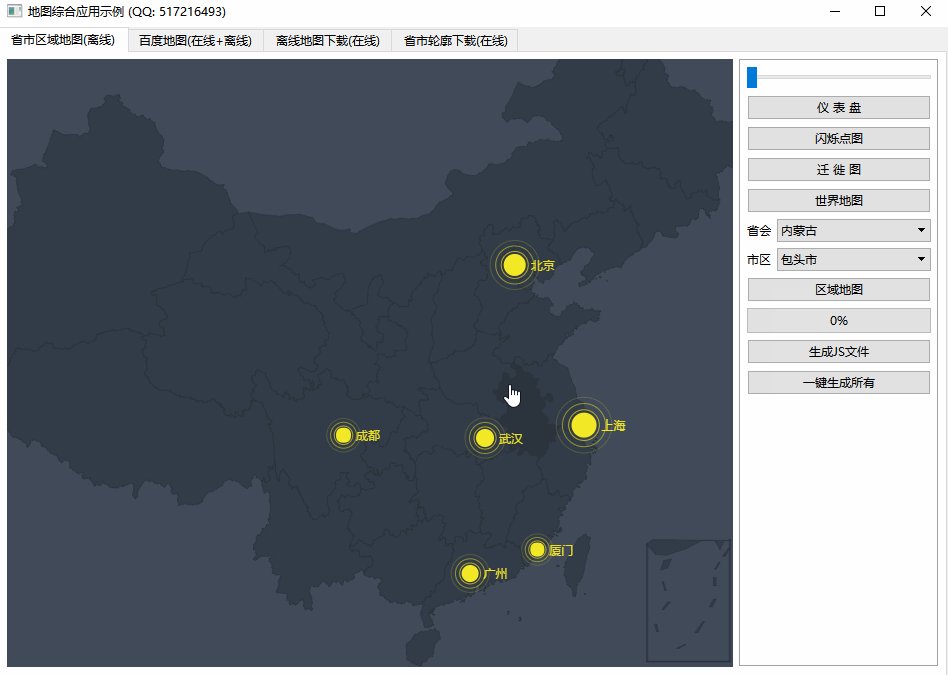
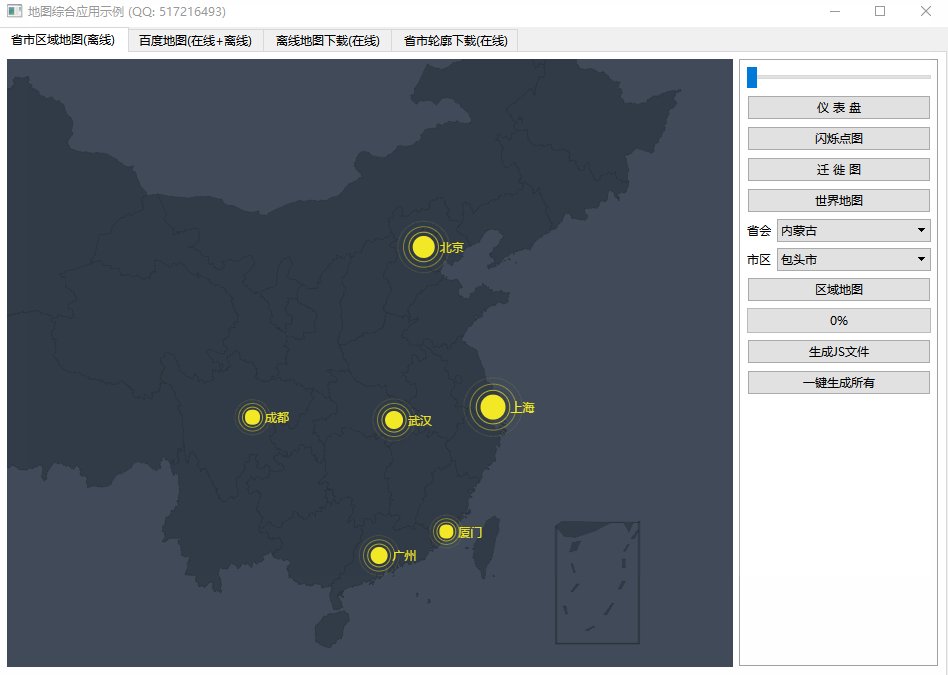
四、效果图

五、相关代码
//核心代码
QString Echarts::newChartPoint()
{
int cityNameCount = cityName.count();
int cityValueCount = cityValue.count();
int cityPointCount = cityPoint.count();
if (cityNameCount != cityValueCount || cityValueCount != cityPointCount) {
return "";
}
QStringList body;
//添加对应的值,值越大圆越大
QStringList values;
for (int i = 0; i < cityNameCount; i++) {
values << QString("{name: '%1', value: %2}").arg(cityName.at(i)).arg(cityValue.at(i));
}
//添加对应的经纬度
QStringList points;
for (int i = 0; i < cityNameCount; i++) {
points << QString("'%1':[%2]").arg(cityName.at(i)).arg(cityPoint.at(i));
}
body << QString(" var data = [%1]").arg(values.join(","));
body << QString(" var geoCoordMap = {%1};").arg(points.join(","));
//转换数据
QStringList datas;
datas << QString("var convertData = function (data) {");
datas << QString(" var res = [];");
datas << QString(" for (var i = 0; i < data.length; i++) {");
datas << QString(" var geoCoord = geoCoordMap[data[i].name];");
datas << QString(" if (geoCoord) {");
datas << QString(" res.push({");
datas << QString(" name: data[i].name,");
datas << QString(" value: geoCoord.concat(data[i].value)");
datas << QString(" });");
datas << QString(" }");
datas << QString(" }");
datas << QString(" return res;");
datas << QString("};");
body << " " + datas.join("\r\n ");
body << "";
QStringList optionBase = getOptionBase();
QStringList optionGeo = getOptionGeo();
QStringList optionSeries;
optionSeries << QString(" name: '%1',").arg(tipTitle);
optionSeries << QString(" type: 'effectScatter',");
optionSeries << QString(" coordinateSystem: 'geo',");
optionSeries << QString(" data: convertData(data.sort(function (a, b) {");
optionSeries << QString(" return b.value - a.value;");
//数量大小,可以固定死
optionSeries << QString(" }).slice(0, %1)),").arg(cityNameCount);
optionSeries << QString(" symbolSize: function (val) {");
optionSeries << QString(" return val[2] / 10;");
optionSeries << QString(" },");
optionSeries << QString(" showEffectOn: 'render',");
optionSeries << QString(" rippleEffect: {");
optionSeries << QString(" brushType: 'stroke'");
optionSeries << QString(" },");
optionSeries << QString(" hoverAnimation: true,");
optionSeries << QString(" label: {");
optionSeries << QString(" normal: {");
optionSeries << QString(" formatter: '{b}',");
optionSeries << QString(" position: 'right',");
optionSeries << QString(" show: true");
optionSeries << QString(" }");
optionSeries << QString(" },");
optionSeries << QString(" itemStyle: {");
optionSeries << QString(" normal: {");
optionSeries << QString(" color: '%1',").arg(areaColor.name());
optionSeries << QString(" shadowBlur: 10,");
optionSeries << QString(" shadowColor: '#333'");
optionSeries << QString(" }");
optionSeries << QString(" },");
optionSeries << QString(" zlevel: 1");
QStringList option;
option << optionBase.join("\r\n");
option << optionGeo.join("\r\n");
option << " series: [{";
option << optionSeries.join("\r\n");
option << " }";
option << " ]";
body << " option = {";
body << option.join("\r\n");
body << " };";
return newChart(body.join("\r\n"));
}
//使用代码
QStringList cityName, cityValue, cityPoint;
cityName << "上海" << "北京" << "成都" << "武汉" << "厦门" << "广州";
cityPoint << "121.48,31.22" << "116.46,39.92" << "104.06,30.67" << "114.31,30.52" << "118.1,24.46" << "113.23,23.16";
cityValue << "250" << "220" << "150" << "180" << "140" << "170";
echarts->setCityName(cityName);
echarts->setCityPoint(cityPoint);
echarts->setCityValue(cityValue);
echarts->setZoom(1.0);
echarts->newChartPoint();
加载全部内容