Qt 省市区域图
feiyangqingyun 人气:0一、前言
省市区域图也可以叫省市轮廓图,就是将每个省份、市区的边界区域变成轮廓展示,只是个大概的轮廓,和真是的地图基本一致,毕竟都是一个个点堆起来的,可能会有很小很小的误差,之前做大屏系统中间那个中国地图的时候,客户千方百计交代清楚,千万要注意有九段线,不然在展会上被别人看到如果连九段线都没有的话会被人骂死,可能在部分早期的数据由于不是很完善所以未必有,后期的最新的地图数据都是有的,包括轮廓图数据。
echart本身是没有提供省市区域轮廓图的,需要引入外部的js文件才能绘制,为了拿到全国各省市的对应轮廓图js文件,特意去网上搜索了很多的相关文章并理解,下载到了对应的省市区域的json数据,然后根据js的规则特意写了个类专门用来转换json数据到js文件,然后生成了所有省市区域的js文件,在echart中用到哪个只需要那个的js文件即可,这些js文件在那个下载地址中都有的,至于这些区域的轮廓图其实是一些乱七八糟的符号具体什么含义我也没有搞懂,你说是base64编码吧仔细看也不像,管他呢,是正确的的能用就行,具体的原理估计也要研究echart的源码才行。
之前的闪烁点图或者迁徙图也好,都是用中国地图轮廓图作为背景的,可以鼠标缩放,其实svg也可以做到类似的效果,类似于矢量图,除了中国地图以外,其实还可以有世界地图,至于世界其他国家的地图估计要自己通过其他方式转换慢慢得到了,按道理来说应该有不少的应用软件给国外客户用的话会有。
二、功能特点
- 同时支持闪烁点图、迁徙图、区域地图、仪表盘等。
- 可以设置标题、提示信息、背景颜色、文字颜色、线条颜色、区域颜色等各种颜色。
- 可设置城市的名称、值、经纬度 集合。
- 可设置地图的放大倍数、是否允许鼠标滚轮缩放。
- 内置世界地图、全国地图、省份地图、地区地图,可以精确到县,所有地图全部离线使用。
- 内置了各省市json数据文件转js文件功能,如有数据更新自行转换即可,支持单个文件转换和一键转换所有文件。
- 内置了从json文件或者js文件获取该区域的所有名称和经纬度信息集合的功能,可以通过该方法获取到信息用来显示。
- 依赖浏览器组件显示地图,提供的demo支持webkit、webengine、ie 三种方式加载网页。
- 拓展性极强,可以依葫芦画瓢自行增加各种精美的echarts组件,做出牛逼的效果。
- 内置的仪表盘组件提供交互功能,demo演示中包含了对应的代码。
- 函数接口友好和统一,使用简单方便,就一个类。
- 支持任意Qt版本、任意系统、任意编译器。
三、体验地址
体验地址:http://pan.baidu.com/s/1Ie1xGLv7tSL-9vfsv28w1Q 提取码: wf4f 文件名:bin_map.zip
国内站点:https://gitee.com/feiyangqingyun
国际站点:https://github.com/feiyangqingyun
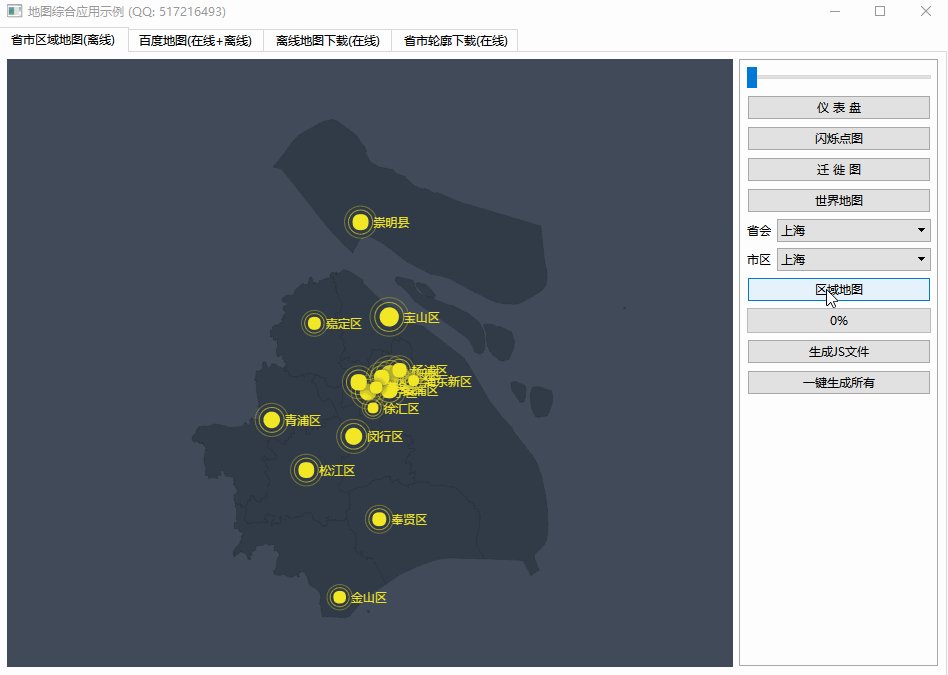
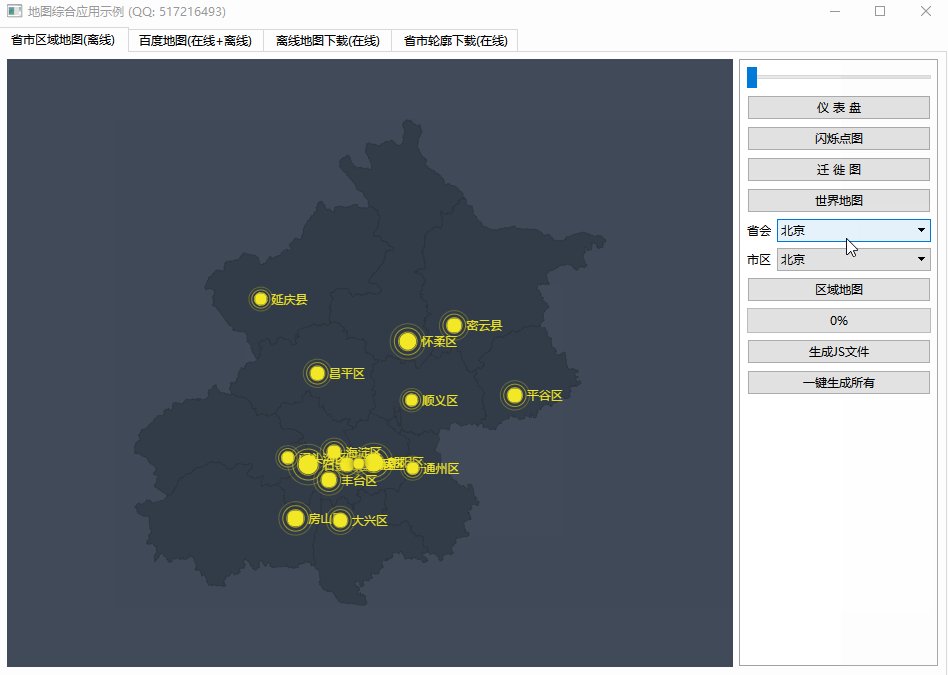
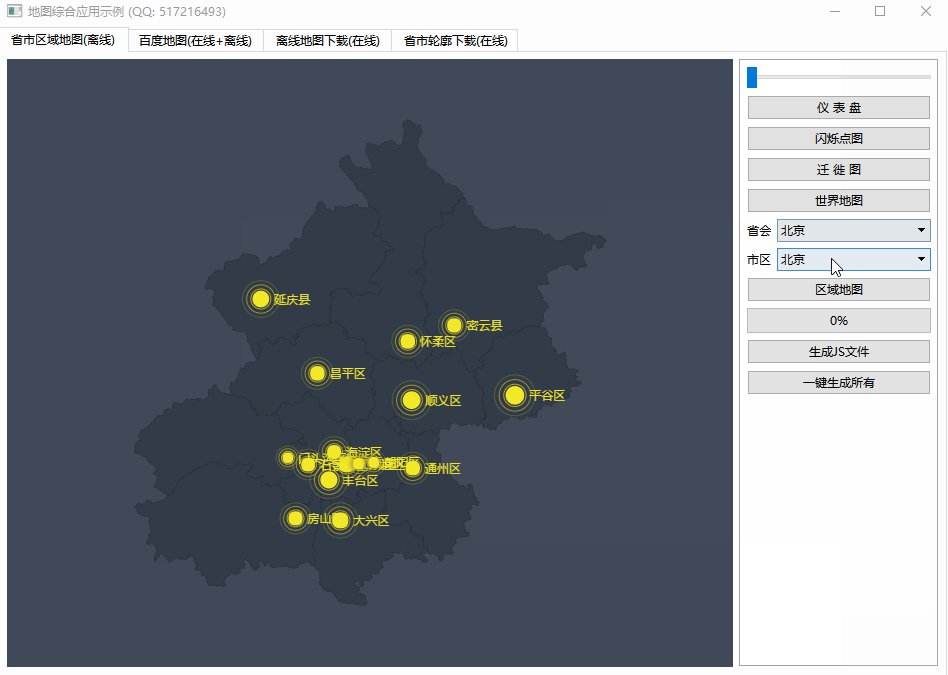
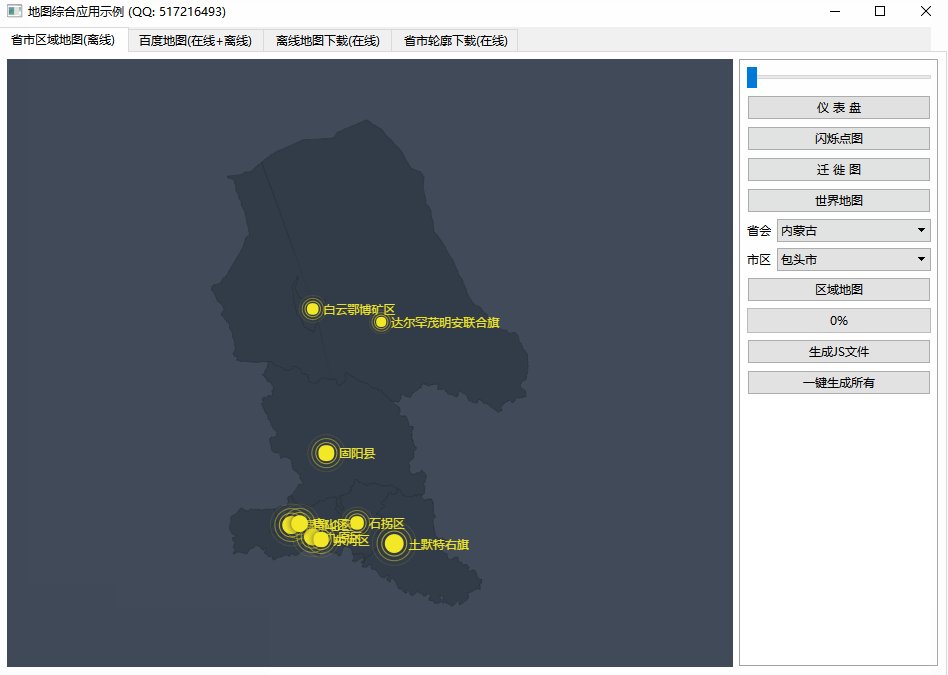
四、效果图

五、相关代码
QStringList EchartJs::getInfoFromData(const QByteArray &data)
{
//取出对应的城市名称和经纬度
//以下两种方法测试过解析时间,json大概1S,字符串分割大概5S,json方法更快
QStringList result;
#if (QT_VERSION > QT_VERSION_CHECK(5,0,0))
//采用qt内置的json方法解析
QJsonParseError error;
QJsonDocument jsonDoc = QJsonDocument::fromJson(data, &error);
if (error.error == QJsonParseError::NoError) {
QJsonObject rootObj = jsonDoc.object();
//qDebug() << rootObj.keys();
if (rootObj.contains("features")) {
QJsonArray features = rootObj.value("features").toArray();
for (int i = 0; i < features.count(); i++) {
QJsonValue value = features.at(i);
QJsonObject subObj = value.toObject();
if (subObj.contains("properties")) {
QJsonObject nodeObj = subObj.value("properties").toObject();
QStringList list;
QJsonArray array = nodeObj.value("cp").toArray();
for (int k = 0; k < array.count(); k++) {
list << QString::number(array.at(k).toDouble());
}
QString name = nodeObj.value("name").toString();
QString cp = list.join(",");
result << QString("%1|%2").arg(name).arg(cp);
}
}
}
}
#else
//采用字符串分割方法解析
QString temp = data;
temp = temp.mid(0, temp.length() - 24);
QString flag = "properties";
int len = temp.length();
for (int i = 0; i < len; i++) {
QString str = temp.mid(i, 10);
if (str == flag) {
str = temp.mid(i, 100);
str = str.mid(13, str.indexOf("},") - 13);
str = str.replace("}", "");
//到这步数据已经变成 "cp":[121.490317,31.222771],"name":"黄浦区","childNum":1
//cp name的顺序可能不一样,所以需要分割字符串重新判断
QString name, cp;
QStringList list = str.split(",");
foreach (QString s, list) {
if (s.startsWith("\"cp\"")) {
cp = s.mid(6, s.length());
} else if (s.startsWith("\"name\"")) {
name = s.mid(8, s.length());
name = name.replace("\"", "");
} else if (s.startsWith("\"childNum\"")) {
} else {
//经纬度会拆分成两部分,一部分在这里 31.222771]
cp = QString("%1,%2").arg(cp).arg(s.left(s.length() - 1));
}
}
result << QString("%1|%2").arg(name).arg(cp);
}
}
#endif
return result;
}
加载全部内容