Python Playwright详解
小志Codings 人气:0Playwright是Microsoft在2020年初开源的新一代自动化测试工具,它的功能类似于Selenium、Pyppeteer等,都可以驱动浏览器进行各种自动化操作。它的功能也非常强大,对市面上主流浏览器都提供了支持,API功能简洁又强大。虽然诞生的比较晚,但是发展得非常火热。
在Pyppeteer已经不再维护的年代,拥有Playwright这个开源工具是非常棒的选择,文档丰富,功能强大。
安装方式
conda config --add channels conda-forge conda config --add channels microsoft conda install playwright playwright install
上述命令的具体运行过程是下载Playwright并将其打包为Chromium、Firefox和Webkit安装浏览器二进制文件。
特点
- Playwright支持当前所有主流浏览器,包括Chrome和Edge(基于Chromium)、Firefox、Safari(基于Webkit),提供完善的自动化控制的API。
- Playwright支持移动端页面的测试,使用设备模拟技术可以在移动web浏览器中测试响应式web应用程序。
- Playwright支持所有浏览器的Headless模式和非Headless模式的测试。
- Playwright的安装配置非常的简单,安装过程中会自动安装对应浏览器的驱动,不需要额外的配置WebDriver等。
- Playwright提供了大量的与自动化相关的API,当页面加载时会自动等待对应节点的加载,大大的简化了编写API的难度。
使用方式
在python脚本中导入Playwright,并启动3种浏览器(Chromium、Friefox和webkit)的其中一种。Playwright支持两种编写模式,一种是Pyppeter一样的异步模式,另一种是像Selenium一样的同步模式,我们可以根据实际的需要选择不同的模式。
下面我们先来看看一个基本 同步模式的例子:
from playwright.sync_api import sync_playwright
with sync_playwright() as p:
for browser_type in [p.chromium, p.firefox, p.webkit]:
browser = browser_type.launch(headless=False)
page = browser.new_page()
page.goto("https://www.baidu.com")
page.screenshot(path=f"screenshot-{browser_type.name}.png")
print(page.title())
browser.close()
首先在这里我们导入了sync_playwright方法,然后调用这个方法,该方法返回的是一个PlaywrightContextManager对象,可以将其理解为浏览器的上下文管理器,这里将其赋值给变量p。接着调用PlaywrightContextManager对象的chromium、firefox、webkit浏览器实例,接着使用for循环依次去执行它们的launch方法,同时设置headless为False。
这里有一个注意点:如果launch没有设置为Flase,默认是无头模式启动浏览器,我们看不到任何的窗口。
launch方法返回的是一个浏览器(Browser)对象,我们将其复制为browser变量,然后调用new_page方法,相当于是新建一个选显卡,返回page对象并赋值给变量page,接下来就是调用page对象的一系列自动化API进行操作。当页面加载完毕之后生成截图、控制台输出结果就退出,上面的代码,调用了page对象的两个方法:
1、screenshot:参数传一个文件的名称,这样截图就会自动保存为该文件的名称。
2、title:返回页面的标题。
这时当前目录便会产生三个截图文件,都是百度的首页,文件名中都带有浏览器的名称,如图所示:

控制台运行结果:
百度一下,你就知道
百度一下,你就知道
百度一下,你就知道
除了上面所描述的同步模式之外,Playwright还支持异步模式,如果在项目中使用了asyncio,那么就应该是考虑要采用异步模式,使用异步的API,写法如下:
import asyncio
from playwright.async_api import async_playwright
async def main():
async with async_playwright() as p:
for browser_type in [p.chromium, p.firefox, p.webkit]:
browser = await browser_type.launch()
page = await browser.new_page()
await page.goto("https://www.baidu.com")
await page.screenshot(path=f"screenshot-{browser_type.name}.png")
print(await page.title())
await browser.close()
asyncio.run(main())
从上面的代码可以看出,整个写法和同步模式是很相似的。
注意:
1、导入的是async_playwright方法
2、在写法上添加 async/await 关键字。
代码生成
Playwright还有一个强大的功能,那就是可以录制我们在浏览器的操作,并将操作时的代码自动生成。这个功能可以通过Playwright命令调用codegen来实现,我们先看看codegen命令都有什么参数。
playwright codegen --help
结果类似如下:
Usage: npx playwright codegen [options] [url]
open page and generate code for user actions
Options:
-o, --output <file name> saves the generated script to a file
--target <language> language to generate, one of javascript, test, python, python-async, csharp (default:
"python")
-b, --browser <browserType> browser to use, one of cr, chromium, ff, firefox, wk, webkit (default: "chromium")
--channel <channel> Chromium distribution channel, "chrome", "chrome-beta", "msedge-dev", etc
--color-scheme <scheme> emulate preferred color scheme, "light" or "dark"
--device <deviceName> emulate device, for example "iPhone 11"
--geolocation <coordinates> specify geolocation coordinates, for example "37.819722,-122.478611"
--ignore-https-errors ignore https errors
--load-storage <filename> load context storage state from the file, previously saved with --save-storage
--lang <language> specify language / locale, for example "en-GB"
--proxy-server <proxy> specify proxy server, for example "http://myproxy:3128" or "socks5://myproxy:8080"
--save-storage <filename> save context storage state at the end, for later use with --load-storage
--save-trace <filename> record a trace for the session and save it to a file
--timezone <time zone> time zone to emulate, for example "Europe/Rome"
--timeout <timeout> timeout for Playwright actions in milliseconds (default: "10000")
--user-agent <ua string> specify user agent string
--viewport-size <size> specify browser viewport size in pixels, for example "1280, 720"
-h, --help display help for commandExamples:
$ codegen
$ codegen --target=python
$ codegen -b webkit https://example.com
在上面可以看到有几个选项,比如
- -o表示输出代码文件的名称;
- –target表示所使用的语言,默认是python,即会生成同步模式的操作代码,如果传入的是python-async则会生成异步模式的操作代码;
- -b表示使用的浏览器类型,默认是Chrome浏览器;
- –device可以模拟使用手机浏览器;
- –lang表示设置浏览器语言,
- –timeout可以设置页面加载超时时间。
了解这些用法之后,我们就来尝试启动Chrome浏览器,然后将操作结果输出到test3.py,命令如下:
playwright codegen -o test3.py --target python-async
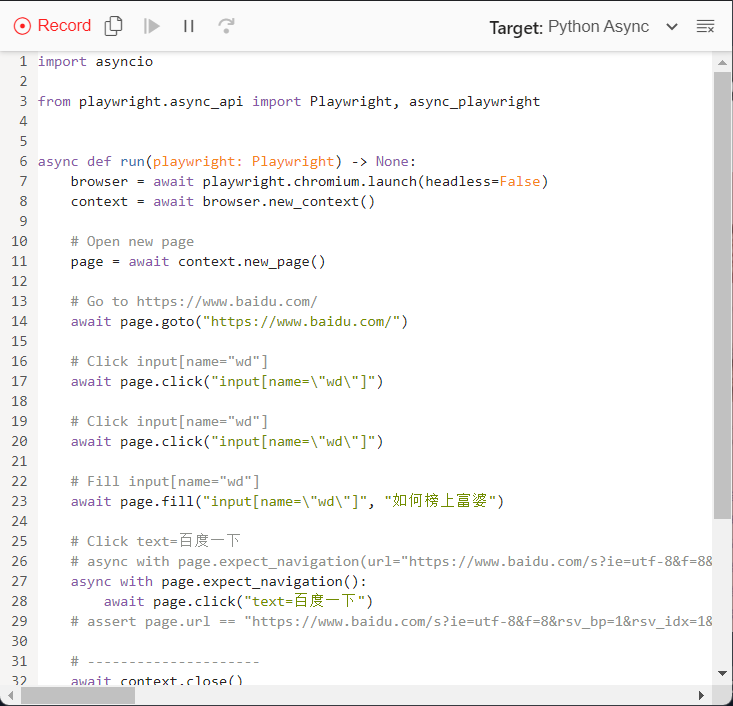
可以看到浏览器还会高亮显示正在操作的节点,同时还显示了节点名称。

在操作的过程中代码是实时变化的。操作完毕之后即可关闭浏览器,Playwright会生成一个test3.py文件,内容如下:
import asyncio
from playwright.async_api import Playwright, async_playwright
async def run(playwright: Playwright) -> None:
browser = await playwright.chromium.launch(headless=False)
context = await browser.new_context()
# Open new page
page = await context.new_page()
# Go to https://www.baidu.com/
await page.goto("https://www.baidu.com/")
# Click input[name="wd"]
await page.click("input[name=\"wd\"]")
# Click input[name="wd"]
await page.click("input[name=\"wd\"]")
# Fill input[name="wd"]
await page.fill("input[name=\"wd\"]", "如何榜上富婆")
# Click text=百度一下
# async with page.expect_navigation(url="https://www.baidu.com/s?ie=utf-8&f=8&rsv_bp=1&rsv_idx=1&tn=baidu&wd=%E5%A6%82%E4%BD%95%E6%A6%9C%E4%B8%8A%E5%AF%8C%E5%A9%86&fenlei=256&rsv_pq=ca59e3ec000cf6aa&rsv_t=5f82kcndi6iqNSwqOVo5sd%2BHSoqhzQHKLGVs1HFegxx02UtWAA5gHQbWBfw&rqlang=cn&rsv_enter=0&rsv_dl=tb&rsv_sug3=24&rsv_sug1=14&rsv_sug7=100&rsv_btype=i&prefixsug=%25E5%25A6%2582%25E4%25BD%2595%25E6%25A6%259C%25E4%25B8%258A%25E5%25AF%258C%25E5%25A9%2586&rsp=4&inputT=8686&rsv_sug4=68370&rsv_jmp=fail"):
async with page.expect_navigation():
await page.click("text=百度一下")
# assert page.url == "https://www.baidu.com/s?ie=utf-8&f=8&rsv_bp=1&rsv_idx=1&tn=baidu&wd=%E5%A6%82%E4%BD%95%E6%A6%9C%E4%B8%8A%E5%AF%8C%E5%A9%86&fenlei=256&rsv_pq=ca59e3ec000cf6aa&rsv_t=5f82kcndi6iqNSwqOVo5sd%2BHSoqhzQHKLGVs1HFegxx02UtWAA5gHQbWBfw&rqlang=cn&rsv_enter=0&rsv_dl=tb&rsv_sug3=24&rsv_sug1=14&rsv_sug7=100&rsv_btype=i&prefixsug=%25E5%25A6%2582%25E4%25BD%2595%25E6%25A6%259C%25E4%25B8%258A%25E5%25AF%258C%25E5%25A9%2586&rsp=4&inputT=8686&rsv_sug4=68370"
# Close page
await page.close()
# ---------------------
await context.close()
await browser.close()
async def main() -> None:
async with async_playwright() as playwright:
await run(playwright)
asyncio.run(main())
可以看到这里的代码和我们之前编写的代码基本类似,而且也是完全可以运行的,运行之后就可以看到它又复现了我们刚才的动作。
另外这里的new_page并不是通过browser调用的,而是通过context变量调用的,context又是通过Browser对象调用的。这里的context变量相当于一个BrowserContext对象,它是一个类似于隐身模式的独立上下文环境,其运行资源是隔离的,保证互不干扰。
选择器
Playwright的文档非常的丰富,可以直接参考http://playwright.dev/python/docs/selectors
事件监听
page对象提供了一个on方法,它可以用来监听页面中各个事件,比如close、console、load、request、response等等。
比如我们可以监听response事件,response事件可以在每次网络请求得到响应的时候触发,我们可以设置对应的回调方法获取对应的Response的全部信息。
from playwright.sync_api import sync_playwright
def on_response(response):
print(f'Statue {response.status}:{response.url}')
with sync_playwright() as p:
browser = p.chromium.launch(headless=False)
page = browser.new_page()
page.on('response', on_response)
page.goto('https://www.kenshujun.cn/')
page.wait_for_load_state('networkidle')
browser.close()
创建page对象之后,就开始监听response事件,同时将回调方法设置为on_response,on_response对象接受一个参数,然后把状态码和连接都输出来。

看可以看到这里输出的结果与浏览器Network面板所加载的内容是一样的。
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注的更多内容!
加载全部内容