JSONP跨域请求原理
六叶草~ 人气:0什么是同源策略
同源策略,它是由Netscape提出的一个著名的安全策略。现在所有支持JavaScript 的浏览器都会使用这个策略。
简单来讲,域名,协议,端口相同。当一个浏览器的两个tab页中分别打开来 百度和谷歌的页面。当浏览器的百度tab页执行一个脚本的时候会检查这个脚本是属于哪个页面的,即检查是否同源,只有和百度同源的脚本才会被执行。如果非同源,那么在请求数据时,浏览器会在控制台中报一个异常,提示拒绝访问。
什么是JSONP
JSONP是JSON with Padding的略称。它是一个非官方的协议,它允许在服务器端集成Script tags返回至客户端,通过javascript callback的形式实现跨域访问(这仅仅是JSONP简单的实现形式)
如何理解上面那句话
我们知道标签中的src属性既可以请求本地图片,也可以请求网上资源。也就是说html中的src属性是支持跨域的。同理jsonp跨域请求也是利用src属性,只不过用的是标签。
那么我们来举例看一下:
先写一个html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<title>jsonp请求资源</title>
<script type="text/javascript" src="./t10.js"></script>
</body>
</html>
在写一个js文件:
console.log("我被请求了!");
打开控制台可以看到:

jsonp实现了本地数据的请求,在这里我们模拟了一下本地请求是怎么实现的。
如果请求服务器的数据该是怎样去实现呢?
了解跨域请求模式:
我们先打开百度的搜索页面,打开控制台,点击Network如下:

然后在页面输入一个b:

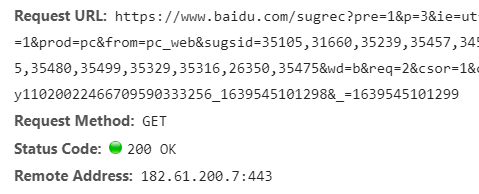
https://www.baidu.com/sugrec?pre=1&p=3&ie=utf-8&json=1&prod=pc&from=pc_web&sugsid=35105,31660,35239,35457,34584,35245,35480,35499,35329,35316,26350,35475&wd=b&req=2&csor=1&cb=jQuery11020022466709590333256_1639545101298&_=1639545101299
关键字:wd=b
这是回调函数:
cb=jQuery11020022466709590333256_1639545101298&_=1639545101299
可以看到他的请求方式是GET方式,Jsonp的请求方式默认也是GET请求。通过get方式请求服务器,服务器返回的数据若是json字符串将自动转化为js对象。所以jsonp是需要服务器端和客户端相互配合的。

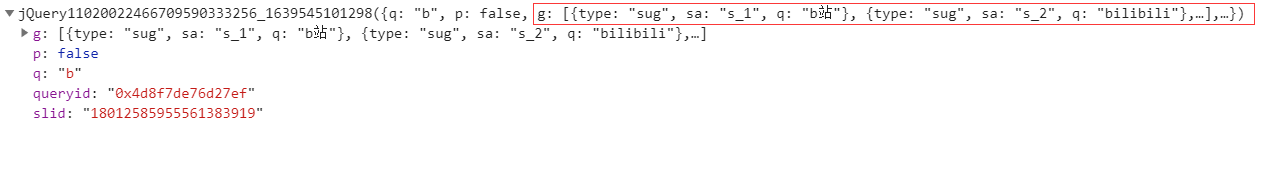
红色方框是返回的关键字:

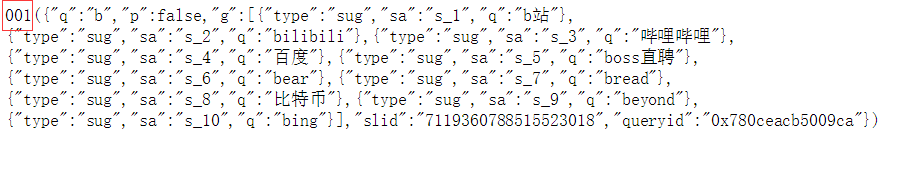
可以发现,我们并没有写callback方法,jQuery自动帮我们封装了一个callback方法。我们修改CD为001后发现它的名字变成了001。
https://www.baidu.com/sugrec?pre=1&p=3&ie=utf-8&json=1&prod=pc&from=pc_web&sugsid=35105,31660,35239,35457,34584,35245,35480,35499,35329,35316,26350,35475&wd=b&req=2&csor=1&cb=001

练习
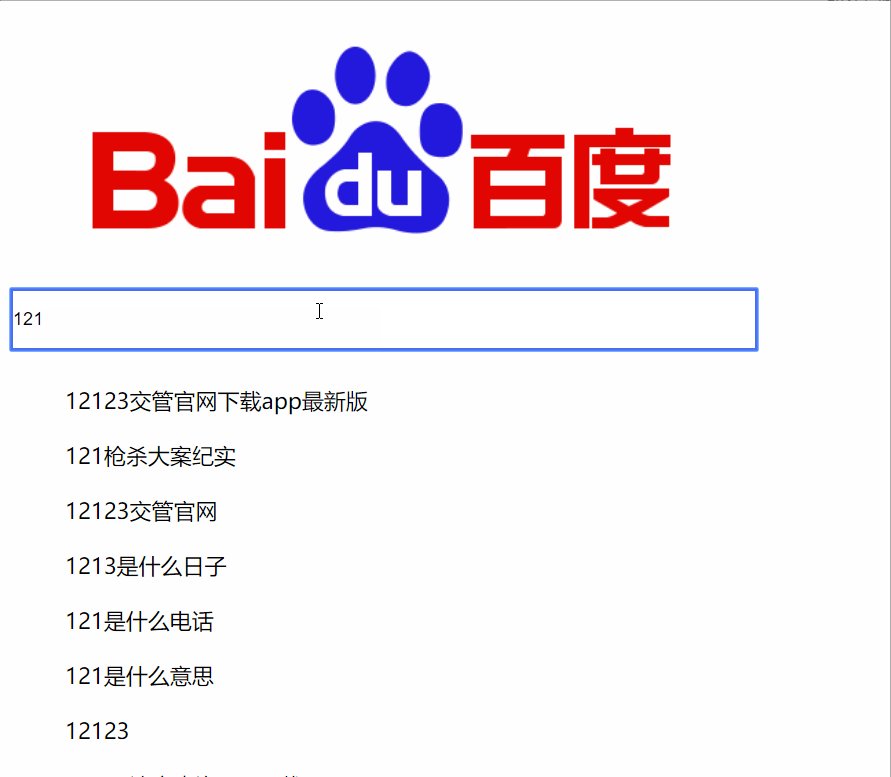
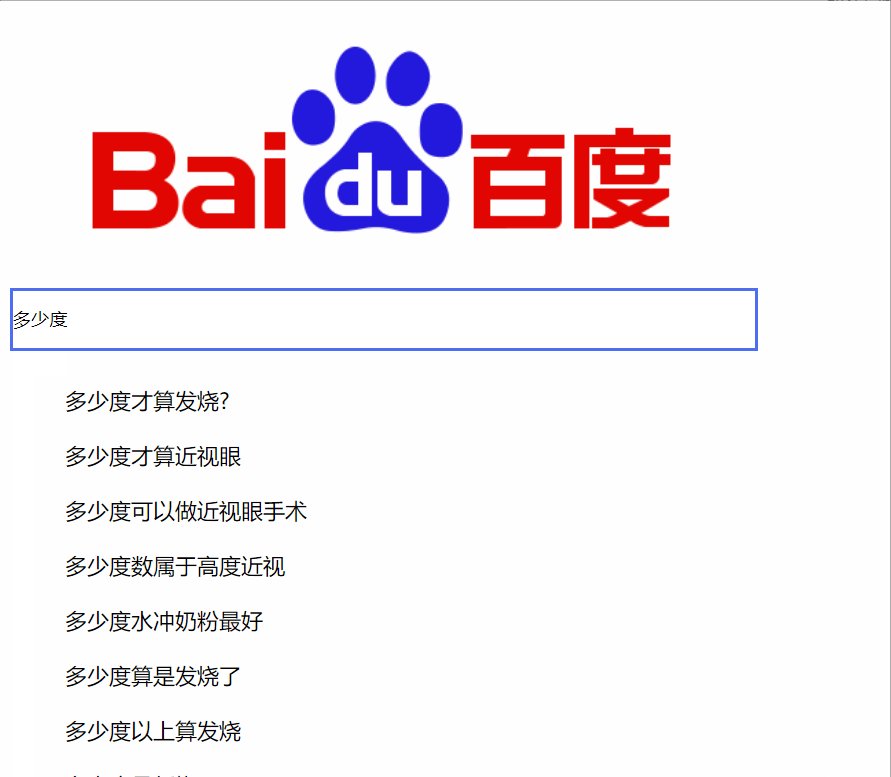
获取请求到的数据,并将它们显示出来(百度搜索框)。
做法如下:
可以根据我们输入的东西动态的创建脚本,然后获取回调函数里面的值的函数,然后页面添加一个列表把它们显示出来。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../12-5/js/jquery.js"></script>
<style>
input {
width: 540px;
height: 40px;
border: 2px solid #4E6EF2;
}
li{
height: 40px;
width: 411px;
line-height: 40px;
font-size: 16px;
list-style: none;
}
</style>
</head>
<body>
<img src="https://ss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/logo/bd_logo1_31bdc765.png">
<div>
<input type="text" value =''>
</div>
<ul></ul>
<script>
//
function getData(data){
var script = document.querySelector('#jsonp');
script.parentNode.removeChild(script);
$('ul').html('');
for(var i =0;i<data.g.length;i++){
$('<li>'+data.g[i].q +'</li>').appendTo('ul');//将获取到的数据加入列表
}
}
//动态生成script脚本
function getList(wd){
var script = document.createElement('script');
script.id = 'jsonp';
script.src = 'https://www.baidu.com/sugrec?pre=1&p=3&ie=utf-8&json=1&prod=pc&from=pc_web&sugsid=26350&req=2&csor=1&cb=getData&wd='+wd;
document.body.appendChild(script);
}
//给input设置键盘事件。
//实现输入文本后调用脚本函数
var ipt = document.querySelector('input');
ipt.addEventListener('keyup',function(){
var wd = this.value;
getList(wd);
})
</script>
</body>
</html>

jsonp的缺点
- 只能发送get请求。因为script只能发送get请求
- 需要后台配合。此种请求方式应该前后端配合,将返回结果包装成callback(result)的形式。
总结
加载全部内容