javascript深拷贝的几种情况
Merde! 人气:0在前端项目的数据处理中,json数据的拷贝是很常见的,怎么使拷贝的双方数据之间互不影响,这就要用到深拷贝了
深拷贝:引用数据类型中名存在栈内存中,值存在于堆内存中,但是栈内存会提供一个引用的地址指向堆内存中的值,深拷贝就是增加了一个指针并且申请了一个新的内存,使这个增加的指针指向这个新的内存。方法一:使用Object.assign(),一般用于数据类型比较简单,层数不大于1的数据;因为Object.assign无法深层拷贝。
const strJson = {
id:'12343231',
name:'张三',
age:23,
inof:{
sex:'男'
},
sjid:null,
strHandle () {
console.log('111111111');
}
}
obj.name = 'lisi'
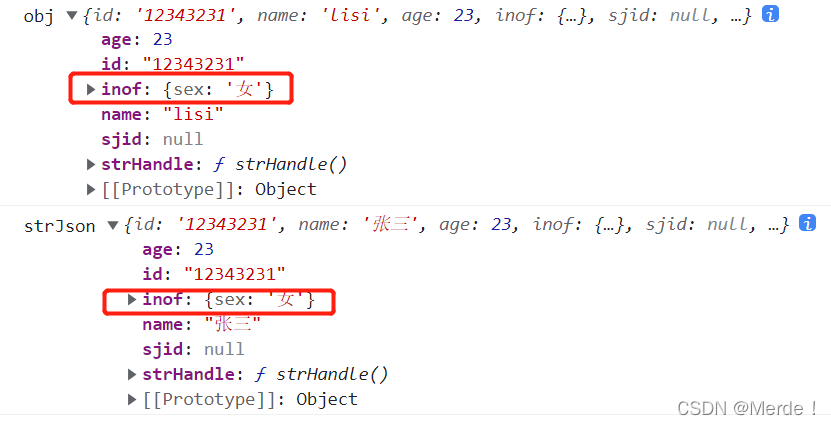
obj.inof.sex = '女'
console.log('obj',obj);
console.log('strJson',strJson);
结果:

方法二:使用JSON.parse和JSON.stringify,一般用于数据类型比较复杂的,有深层嵌套的数据;但是undefined , function, RegExp 等类型无法处理;
const strJson = {
id:'12343231',
name:'张三',
age:23,
inof:{
sex:'男'
},
sjid:null,
strHandle () {
console.log('111111111');
}
}
const obj = JSON.parse(JSON.stringify(strJson))
obj.name = 'lisi'
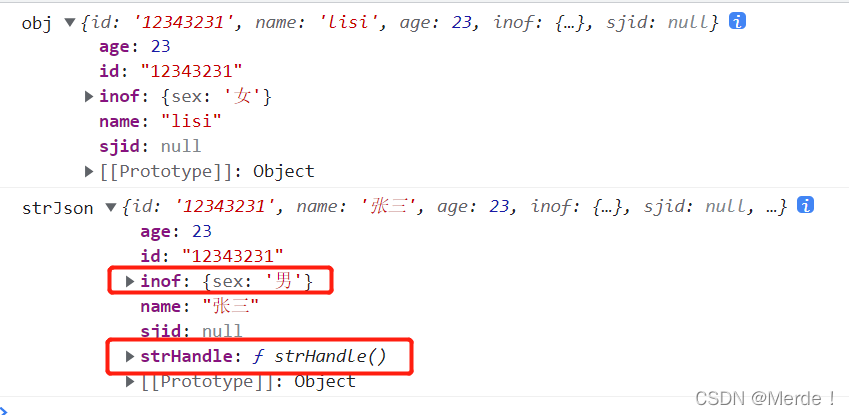
obj.inof.sex = '女'
console.log('obj',obj);
console.log('strJson',strJson);
结果:

第三种:使用递归拷贝,在代码中处理特殊的情况。
function copyHandle (strJson) {
let result ;
// 判断是否存在
if (!strJson) return null;
// 判断是否是对象
if (typeof strJson !== 'object') return strJson;
// 判断是否是数组
if (Array.isArray(strJson)) {
result = [];
for (let i of strJson) {
result.push(copyHandle(i))
}
}//判断是否是RegExp
else if(strJson.constructor===RegExp) {
result = strJson
}//判断是否是对象
else {
result = {}
for (let i in strJson) {
result[i] = copyHandle(strJson[i])
}
}
// 返回结果
return result
}
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注的更多内容!
加载全部内容