Vue配置环境变量
0.活在风浪里 人气:0第一 配置package.json
package.json 里的 scripts 配置 serve test build,通过 --mode xxx 来执行不同环境 通过 npm run serve 启动本地 , 执行 development 通过 npm run test 打包测试 , 执行 testing 通过 npm run build 打包正式 , 执行 production
"scripts": {
"serve": "vue-cli-service serve --open",
"test": "vue-cli-service build --mode testing",
"build": "vue-cli-service build",
}第二 配置介绍 简单说明 看详情点击上面tps
以 VUE_APP_ 开头的变量,在代码中可以通过 process.env.VUE_APP_ 访问。
比如,VUE_APP_MY_NAME = '活在风浪' 通过process.env.VUE_APP_MY_NAME 访问。
除了 VUE_APP_xxx 变量之外,在你的应用代码中始终存在两个默认变量NODE_ENV 和BASE_URL
第三 在根目录新建文件
- .env.development 本地开发环境配置
- 内容如下
NODE_ENV='development'
- .env.staging 测试环境配置
NODE_ENV='production'
- .env.production 正式环境配置
NODE_ENV='production'
第四
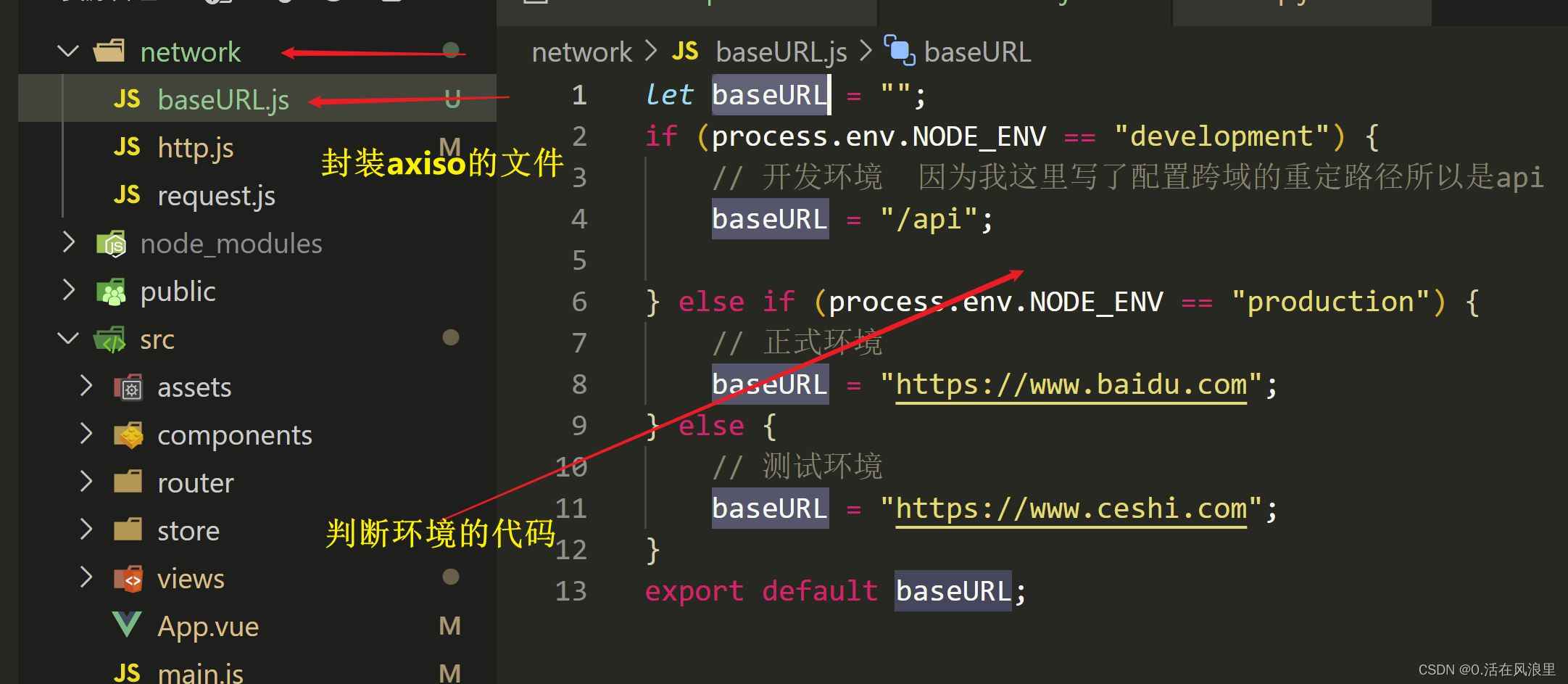
文件已建立完毕,下一步该封装baseURL了,如果你封装了axios,在你的axios父文件夹中在新建一个baseURL.js里面写的是判断环境的代码
let baseURL = "";
if (process.env.NODE_ENV == "development") {
// 开发环境 因为我这里写了配置跨域的重定路径所以是api
baseURL = "/api";
} else if (process.env.NODE_ENV == "production") {
// 正式环境
baseURL = "https://www.baidu.com";
} else {
// 测试环境
baseURL = "https://www.ceshi.com";
}
export default baseURL;
第五
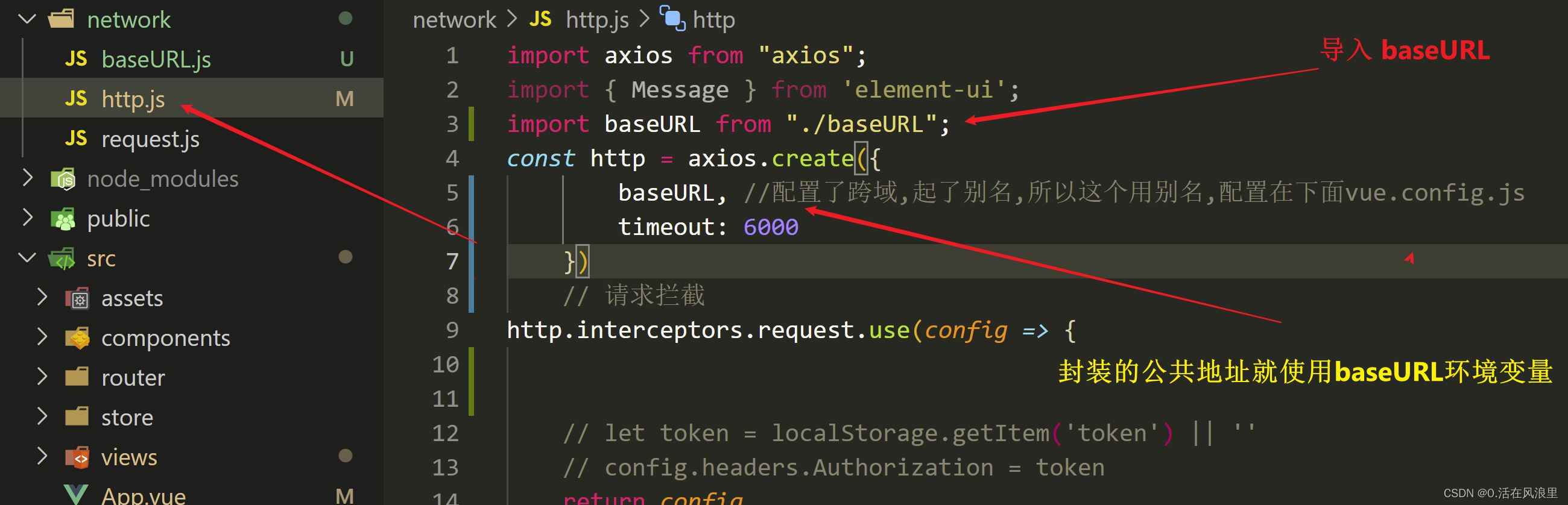
导出baseURL 在封装axsio的地方导入baseURL 将公共地址换成 baseURL变量 (baseURL变量就是写的环境判断)

使用不同的命令 请求的网址就不一样 如
//启动本地服务器 npm run serve //启动打包命令 npm run build //启动测试环境命令 npm run test
说一个细节:如果运行打包命令,dist中index.html直接打开是相对电脑盘符的
要使用一个插件 直接在vsc插件管理下载



总结:
先配置package.json 在新建需要文件 然后写判断环境代码
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注的更多内容!
加载全部内容