VUE 取色器
liuye066 人气:2本文主要介绍了VUE 自定义取色器组件的实现,分享给大家,具体如下:
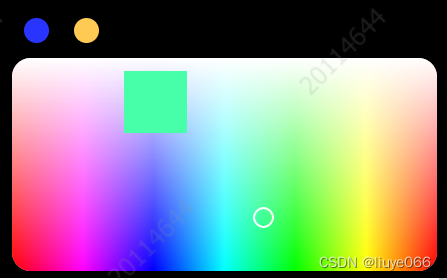
效果:

功能:
1。点击色块中任何一点,色块中的正方形显示该点的颜色。
2。点击色块上方的颜色圆点,色块选中该颜色所在的位置,并在正方形中显示相应颜色。
3。上方圆点如果不是rgb格式,需要转换。
4。组件的大小从调用它的页面中传过去。
组件代码(CanvasColor2.vue):
<template>
<!-- <div>-->
<div id='outDiv' style="position: relative">
<!-- <canvas class="box" id="show" :style="{width:canvasWidth+'px',height:canvasHeight+'px'}"></canvas>-->
<canvas class="box" id="show" width="300px" height="150px"></canvas>
<div class="cover" id='cover'></div>
<em id="cur"></em>
</div>
</template>
<script>
export default {
name: "CanvasColor2",
data() {
return {
canvas:null,
context:null,
paramColor:'',
viewWidth:0,
viewHeight:0
}
},
props:{
data:String,
canvasWidth:Number,
canvasHeight:Number,
},
created() {
this.viewWidth = this.canvasWidth;
this.viewHeight = this.canvasHeight;
},
mounted() {
this.getParamColor('rgb(0,3,243)');
this.initData();
this.getDotList();
},
methods:{
async getDotList(){
this.canvas = document.getElementById("show");
this.context = this.canvas.getContext("2d");
console.log('getDotList',this.canvas.offsetLeft);
// 获取整个 canvas 的像素信息
var imgData = this.context.getImageData(0, 0,this.canvas.width+this.canvas.offsetLeft, this.canvas.height+this.canvas.offsetTop);
// 清空数组
var dotList = [];
// 最后实现的效果每个点之间有一定的距离,gap 就是控制这个距离的
var gap = 1;
// 通过 width 和 height 遍历 imgData 对象,每隔 gap 个点取一次像素,找到红色的像素,
// 每找到一个红色点,就创建一个 Dot 对象,并添加到 dotList 数组中
for (var x = 0; x < imgData.width; x += gap) {
for (var y = 0; y < imgData.height; y += gap) {
var i = (y * imgData.width + x) * 4;
// console.log('getDotList',i);
// 判断像素点是不是红色
if (imgData.data[i] == this.paramColor[0] && imgData.data[i + 1] == this.paramColor[1] && imgData.data[i + 2] == this.paramColor[2]) {
var dot = {x,y} ;
dotList.push(dot);
}
}
}
if (dotList && dotList.length != 0) {
var cur = document.getElementById('cur');
cur.style.left = (dotList[0].x+this.canvas.offsetLeft)+'px';
cur.style.top = (dotList[0].y+this.canvas.offsetTop)+'px';
}
console.log('dot',dotList);
return dotList;
},
initData() {
var show = document.getElementById("show");
show.setAttribute("width",this.canvasWidth);
show.setAttribute("height",this.canvasHeight);
// var cover = document.getElementById("cover");
var cur = document.getElementById("cur");
if (show.getContext) {//首先判断getcontext方法是否存在,这是一个良好的习惯
var context = show.getContext('2d');
var gradientBar = context.createLinearGradient(0, show.height, show.width, show.height);//创建渐变,前两个参数是渐变开始的横纵坐标,后两个参数是渐变结束的横纵坐标
gradientBar.addColorStop(0, '#ff0000');
gradientBar.addColorStop(1 / 6, '#ff00ff');
gradientBar.addColorStop(2 / 6, '#0000ff');
gradientBar.addColorStop(3 / 6, '#00ffff');
gradientBar.addColorStop(4 / 6, '#00ff00');
gradientBar.addColorStop(5 / 6, '#ffff00');
gradientBar.addColorStop(1, '#ff0000');
context.fillStyle = gradientBar;
context.fillRect(0, 0, show.width, show.width);
//白色透明黑色,明暗度实现
var lightToDark = context.createLinearGradient(0, 0, 0, show.width);
lightToDark.addColorStop(0, "#fff");
lightToDark.addColorStop(1 / 2, 'rgba(255,255,255,0)');
lightToDark.addColorStop(1, '#000');
context.fillStyle = lightToDark;
context.fillRect(0, 0, show.width, show.width);
show.addEventListener('click', function (e) {
var ePos = {
x: e.layerX || e.offsetX,
y: e.layerY || e.offsetY
}
//前两个参数为鼠标的位置,后娘个参数为canvas的宽高
var imgData = context.getImageData(ePos.x, ePos.y, show.width, show.height).data;
//可以通过下面的方法获得当前的rgb值
var red = imgData[0];
var green = imgData[1];
var blue = imgData[2];
var rgbStr = "rgb(" + red + "," + green + ',' + blue + ")";
console.log(rgbStr);
var cover = document.getElementById("cover");
cover.style.backgroundColor = rgbStr;
// var cur = document.getElementById("cur");
var outDiv = document.getElementById('outDiv');
console.log('outDiv',outDiv.offsetTop+','+outDiv.offsetHeight);
var pos = {
x: e.clientX,
y: e.clientY-outDiv.offsetTop//当该组件整体为相对位置时,y轴的坐标是当前点的位置-最外层距离顶点的高度
}
cur.style.left = pos.x + 'px';
cur.style.top = pos.y + 'px';
console.log('onmousemove',cur.style.left);
});
}
},
getParamColor(color) {
let param = color;
console.log('getParamColor',param.length)
param = param.substring(4,param.length-1);
console.log('getParamColor',param)
this.paramColor = param.split(',');
this.getDotList();
var cover = document.getElementById("cover");
cover.style.backgroundColor = color;
}
}
}
</script>
<style scoped>
.box {
position: relative;
background-color: pink;
/*margin: 30px;*/
border-radius: 15px;
}
/* 选择颜色的小方格 */
#cur {
width: 13px;
height: 13px;
outline: 2px solid #ffffff;
margin-left: -1px;
margin-top: -1px;
position: absolute;
border-radius: 13px;
}
#cover{
position: absolute;
left: 100px;
top: 10px;
width: 50px;
height: 50px;
background-color: antiquewhite;
/* cover作为遮罩挡住了canvas,使用这个可以穿透遮罩,点击到下面的元素 */
pointer-events: none;
}
</style>调用:
<template>
<div style="background-color: black">
<div style="display: flex; height: 44px;align-items: center">
<div style="width: 100px;color: white">彩光</div>
<div style="width: 100px;color: white">白光</div>
</div>
<div style="display: flex; height: 44px;align-items: center;">
<div class="btn_style-common" style="background-color: rgb(41,53,255)" @click="selectColor('rgb(41,53,255)')"></div>
<div class="btn_style-common" style=" background-color: rgb(255,202,83)" @click="selectColor('rgb(255,202,83)')"></div>
</div>
<CanvasColor2 ref="canvasColor" :data="color" :canvas-width="340" :canvas-height="170"></CanvasColor2>
</div>
</template>
<script>
import CanvasColor2 from "./CanvasColor2";
import '../../util/utils.js'
export default {
name: "yxfColor",
components:{
CanvasColor2
},
data() {
return {
color:'rgb(100,255,83)'
}
},
mounted() {
this.$refs.canvasColor.getParamColor(this.color)
},
methods:{
selectColor(color) {
if (color.indexOf('rgb') != 0) {
this.color = color.colorRgb();
} else {
this.color = color;
}
this.$refs.canvasColor.getParamColor(this.color)
},
}
}
</script>
<style scoped>
.btn_style-common {
height: 20px;width: 20px; border-radius: 20px;margin-left: 20px;
}
</style>颜色从十六进制转换成RGB格式:utils.js
String.prototype.colorRgb = function () {
// 16进制颜色值的正则
var reg = /^#([0-9a-fA-f]{3}|[0-9a-fA-f]{6})$/;
// 把颜色值变成小写
var color = this.toLowerCase();
if (reg.test(color)) {
// 如果只有三位的值,需变成六位,如:#fff => #ffffff
if (color.length === 4) {
var colorNew = "#";
for (var i = 1; i < 4; i += 1) {
colorNew += color.slice(i, i + 1).concat(color.slice(i, i + 1));
}
color = colorNew;
}
// 处理六位的颜色值,转为RGB
var colorChange = [];
for (var j = 1; j < 7; j += 2) {
colorChange.push(parseInt("0x" + color.slice(j, j + 2)));
}
return "RGB(" + colorChange.join(",") + ")";
} else {
return color;
}
};注意:
组件中最外层的div的位置设为相对位置,页面中的坐标设置都是相对于最外层div的,所以在设置点击位置的时候要减去最外层div的距离顶部的高度。即
var pos = {
x: e.clientX,
y: e.clientY-outDiv.offsetTop//当该组件整体为相对位置时,y轴的坐标是当前点的位置-最外层距离顶点的高度
}
加载全部内容