JavaScript 的 with 引发的探索
前端巅峰 人气:0一下文章来源于微信公众号前端巅峰
1. 背景
某天吃饭的时候突然想到,都说 with 会有问题,那么是什么问题,是怎样导致的呢?知其然不知其所以然,在好奇心的驱使下,从 with 出发,一路追溯到 VO、AO。那么先来复习一下 with 是干嘛的吧。
2. with
js 的 with 是为对象访问提供命名空间式的访问方式,with 创建一个对象的命名空间,在这个命名空间内你可以直接访问对象的属性,而不需要通过对象来访问:
const o = { a: 1, b: 2 };
with (o) {
console.log(a); // 1
b = 3; // o: { a: 1, b: 3 }
}看起来挺方便的哈?
const o = { a: 1, b: 2 };
const p = { a: 3 };
with (o) {
console.log(a); // 1
with (p) {
console.log(a); // 3
b = 4; // o: { a: 1, b: 4 }
c = 5; // window.c = 5
}
}嗯,他还有作用域链的性质。但是,如果给不存在的属性赋值,将会沿着作用域链给该变量赋值,在没有找到变量时,非严格模式下将会自动在全局创建一个变量。这就导致了数据泄露。
那么导致数据泄露的原因是什么呢?这需要了解 LHS 查询,这个待会再说。
那来看看 js 是怎么查询的:当 with 对象 o 的时候,with 声明的作用域是 o,从这里对 c 进行 LHS 查询。o 的作用域和全局作用域都没有找到 c,在非严格模式下,失败的 LHS 会自动隐式的在全局创建一个标识符 c,如果是严格模式,则会抛出 ReferenceError。
2.1. with 的性能问题
使用 with:

将近 10 倍的差距。
原因是什么呢?
js 预编译阶段会进行的优化,由于 with 创建新的词法作用域,导致 o 的 a 属性和 o 分离开位于两个不同的作用域,不能快速找到标识符,引擎将不会做任何优化。
这就好比你去某家店,引擎给了你一个牛逼的老大,老板一眼就知道该怎么做;套上 with 之后,老板不知道你的老大是谁,还要花时间去找,时间就这样浪费了。
3. LHS 和 RHS
- LHS:赋值操作的目标是谁
- RHS:谁是赋值操作的源头
所以我们来看这段代码:
var a = 1;
在执行的时候,这段代码会被拆成两部分
var a; a = 1;
当我们使用 a 时
console.log(a);
对 a 进行了 RHS 查询,以获得 a 的值,并隐式赋值给console.log 函数的形参,赋值对象的查找也是 LHS 查询。
当然,更直白的 LHS 也如上文写到的 a = 1。
在变量还没有声明(在任何作用域中都无法找到该变量)情况下,这两种查询行为是不一样的。
LHS 和 RHS 查询都会在当前执行作用域中开始,沿着作用域链向上查找,直到全局作用域。
而不成功的 RHS 会抛出 ReferenceError ,不成功的 LHS 会自动隐式地创建一个全局变量(非严格模式),并作为 LHS 的查询结果(严格模式也会抛出 ReferenceError)。
那么,复习一下作用域链的查找吧。
4. 执行上下文和作用域链
在 js 中有三种代码运行环境:
- 全局执行环境
- 函数执行环境
- Eval 执行环境
js 代码执行的时候,为了区分运行环境,会进入不同的执行上下文(Execution context,EC),这些执行上下文会构成一个执行上下文栈(Execution context stack,ECS)。
对于每个 EC 都有一个变量对象(Variable object,VO),作用域链(Scope chain)和 this 三个主要属性。
4.1. VO
变量对象(Variable object)是与 EC 相关的作用域,存储了在 EC 中定义的变量和函数声明。VO 中一般会包含以下信息:
- 变量
- 函数声明式
- 函数的形参
而函数表达式和没有用 var、let、const 声明的变量(全局变量,存在于全局 EC 的 VO)不存在于 VO 中。对于全局 VO,有 VO === this === global。
4.2. AO
在函数 EC 中,VO 是不能直接访问的,此时由激活对象(Activation Object,AO)来替代 VO 的角色。AO 是在进入函数 EC 时被创建的,它通过函数的 arguments 进行初始化。这时,VO === AO。
如:
function foo(b) {
const a = 1;
}
foo(1);
// AO:{ arguments: {...}, a: 1, b: 1 }4.3. 作用域链
了解了 EC、AO、VO,再来看作用域链
var x = 10;
function foo() {
var y = 20;
function bar() {
var z = 30;
console.log(x + y + z);
};
bar()
};
foo();
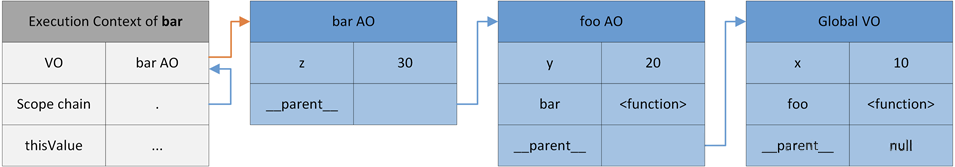
- 橙色箭头指向 VO/AO
- 蓝色箭头们则是作用域链(VO/AO + All Parent VO/AOs)
理解了查找过程,很容易想到 js 中的原型链,而作用域链和原型链则可以组合成一个二维查找:先通过作用域链查找到某个对象,再查找这个对象上的属性。
const foo = {}
function bar() {
Object.prototype.a = 'Set foo.a from prototype';
returnfunction () {
console.log(foo.a);
}
}
bar()();
// Set foo.a from prototype加载全部内容