JavaScript检测数据类型
不知名前端李小白 人气:0前言:
在介绍检测数据类型的方法之前,先说说JavaScript中数据类型有哪些吧~
JS数据类型主要分为两大类:基本数据类型和引用数据类型
基本数据类型:number、string、boolean、null、undefined、symbol(es6)
引用数据类型:object(array、function、date...)
检测数据类型四种方法:
- typeof
- instanceof
- constructor
- Object.prototype.toString.call()
1. typeof
语法:
typeof(变量) //or typeof 变量
示例:
console.log(typeof ""); //string
console.log(typeof 1); //number
console.log(typeof true); //boolean
console.log(typeof null); //object!!!
console.log(typeof undefined); //undefined
console.log(typeof []); //object
console.log(typeof function(){}); //function
console.log(typeof console.log); //function
console.log(typeof {}); //object
console.log(typeof Symbol()); //symbol(es6)
console.log(typeof 23423n); //bigint(谷歌67版本新提出)总结:
typeof的返回类型为字符串,值有:number、boolean、string、object、function、undefined、symbol、biginttypeof一般用来判断基本数据类型,除了判断null会输出"object",其它都是正确的typeof判断引用数据类型时,除了判断函数会输出"function",其它都是输出"object"
注意:这里涉及两个经常考的面试题!
-
null的数据类型是object (null是一个空的引用对象,是一个占位符) console.log的数据类型是function- 对于引用数据类型的判断,使用typeof并不准确,所以可以使用instanceof来判断引用数据类型
2. instanceof
instanceof 可以准确的判断引用数据类型,它的原理是检测构造函数的prototype属性是否在某个实例对象的原型链上
语法:
obj1 instanceof obj2 //obj1 是否是 obj2的实例
示例:
console.log(9 instanceof Number); // false
console.log(true instanceof Boolean); // false
console.log('libo' instanceof String); // false
console.log([] instanceof Array); // true
console.log(function(){} instanceof Function); // true
console.log({} instanceof Object); // true
// 注意以下两组
console.log(typeof null); //object
console.log(null instanceof Object); //false !!!
console.log(typeof NaN); //number
console.log(NaN instanceof Number); //false !!!总结:
instanceof用来判断对象,代码形式为 【obj1 instanceof obj2】(obj2 必须为对象,否则会报错!)instanceof返回值为布尔值
注意:
instanceof只能用来判断两个对象是否属于实例关系, 而不能判断一个对象实例具体属于哪种类型
3. constructor(构造函数)
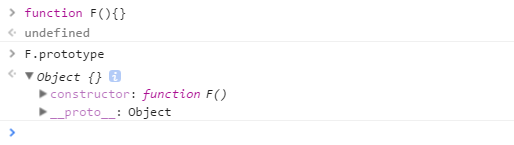
当一个函数 F被定义时,JS引擎会为F添加 prototype 原型,然后再在 prototype上添加一个 constructor 属性,并让其指向 F 的引用。
如下所示:

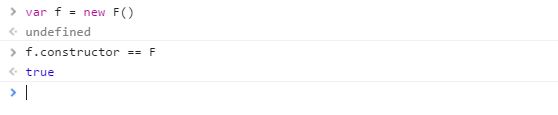
当执行 var f = new F() 时,F 被当成了构造函数,f 是F的实例对象,此时 F 原型上的 constructor 传递到了 f 上,因此f.constructor === F

可以看出,F 利用原型对象上的 constructor 引用了自身,当 F 作为构造函数来创建对象时,原型上的 constructor 就被遗传到了新创建的对象上, 从原型链角度讲,构造函数 F 就是新对象的类型。这样做的意义是,让新对象在诞生以后,就具有可追溯的数据类型。
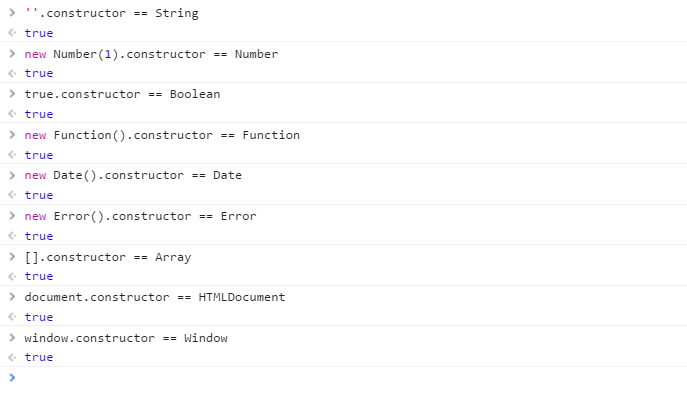
同样,JavaScript 中的内置对象在内部构建时也是这样做的:

加载全部内容