Android BottomNavigationView
计蒙不吃鱼 人气:0前言
好久不见,计蒙回来了,最近有粉丝投稿了几个关于BottomNavigationView的一些问题,今天发篇比较详细的文章总结一下,希望能够对你有所帮助。
提示:以下是本篇文章正文内容,下面案例可供参考
一、初识BottomNavigationView
常用属性:
app:itemTextColor 文字的颜色,可以通过selector来控制选中和未选中的颜色
app:itemIconTint 图标的颜色,可以通过selector来控制选中和未选中的颜色
app:itemIconSize 图标大小,默认24dp
app:iteamBackground 背景颜色,默认是主题的颜色
app:itemRippleColor 点击后的水波纹颜色
app:itemTextAppearanceActive 设置选中时文字样式
app:itemTextAppearanceInactive 设置默认的文字样式
app:itemHorizontalTranslationEnabled 在label visibility 模式为
selected时item水平方向移动app:elevation 控制控件顶部的阴影
app:labelVisibilityMode 文字的显示模式
app:menu 指定菜单xml文件(文字和图片都写在这个里面)
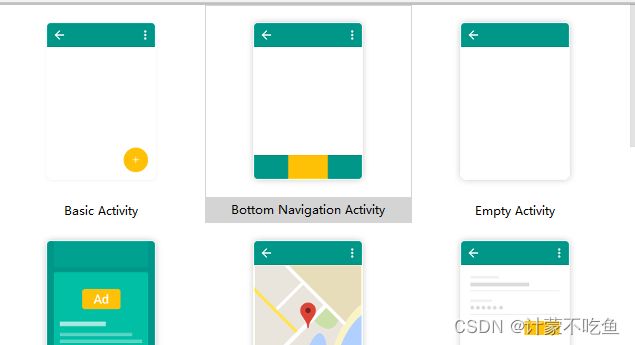
在Android Studio创建新项目时,会有很多小伙伴在模块中选择此类型的Activity,如下。

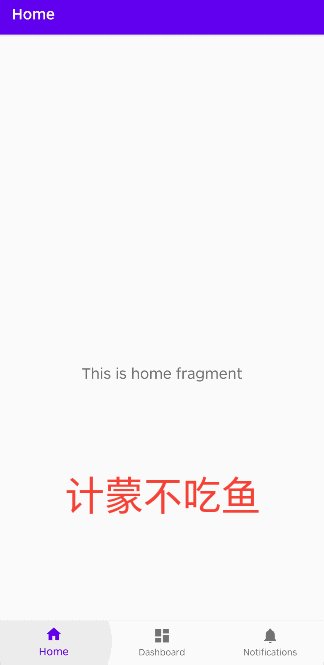
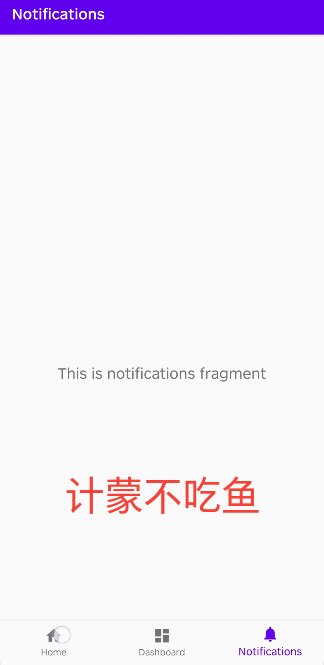
项目运行效果图如下:

二、BottomNavigationView中的颜色关键实现代码解析(举例)
是如何定义的颜色的。
关键代码如下(获取xml中的属性):
ColorStateList backgroundTint =
MaterialResources.getColorStateList(
context, a, R.styleable.BottomNavigationView_backgroundTint);
DrawableCompat.setTintList(getBackground().mutate(), backgroundTint);
setLabelVisibilityMode(
a.getInteger(
R.styleable.BottomNavigationView_labelVisibilityMode,
LabelVisibilityMode.LABEL_VISIBILITY_AUTO));
setItemHorizontalTranslationEnabled(
a.getBoolean(R.styleable.BottomNavigationView_itemHorizontalTranslationEnabled, true));
int itemBackground = a.getResourceId(R.styleable.BottomNavigationView_itemBackground, 0);
if (itemBackground != 0) {
menuView.setItemBackgroundRes(itemBackground);
} else {
ColorStateList itemRippleColor =
MaterialResources.getColorStateList(
context, a, R.styleable.BottomNavigationView_itemRippleColor);
setItemRippleColor(itemRippleColor);
}
可以很明显的看到起到关键作用的是ColorStateList,而处理好这个传入的参数即可解决颜色问题。
三、开始解决问题
1.如何修改图标颜色
这里提供两种解决方式
xml中解决:
首先:新建一个selector_color文件,设置两种状态的颜色
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:color="#63F7DE" android:state_checked="true" />
<item android:color="@android:color/black" android:state_checked="false"/>
</selector>
然后在BottomNavigationView中调用此文件
app:itemIconTint="@color/selector_color"
java文件中解决:
传入一个自定义的ColorStateList。
并将其以参数传入view中
navView.setItemIconTintList();
2.如何使图标点击颜色不改变
在java中调用其setItemIconTintList,传参为空即可
navView.setItemIconTintList(null);
3.如何使点击时字体不改变大小
在dimens文件中设置以下两个的值为同一大小即可
//防止字体出现变大效果
<dimen name="design_bottom_navigation_active_text_size">10dp</dimen>
<dimen name="design_bottom_navigation_text_size">10dp</dimen>
4.当你的图标是多色系时
在java中调用其setItemIconTintList,传参为空
navView.setItemIconTintList(null);
然后设置图片状态的item中drawable的选择,举例如下
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/ic_home_black_24dp" android:state_checked="true" />
<item android:drawable="@drawable/ic_home_black_false_24dp" android:state_checked="false"/>
</selector>
最后在menu中调用此文件即可。举例文件名为:ic_home
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/navigation_home"
android:icon="@drawable/ic_home"
android:title="@string/title_home" />
<item
android:id="@+id/navigation_dashboard"
android:icon="@drawable/ic_dashboard_black_24dp"
android:title="@string/title_dashboard" />
<item
android:id="@+id/navigation_notifications"
android:icon="@drawable/ic_notifications_black_24dp"
android:title="@string/title_notifications" />
</menu>
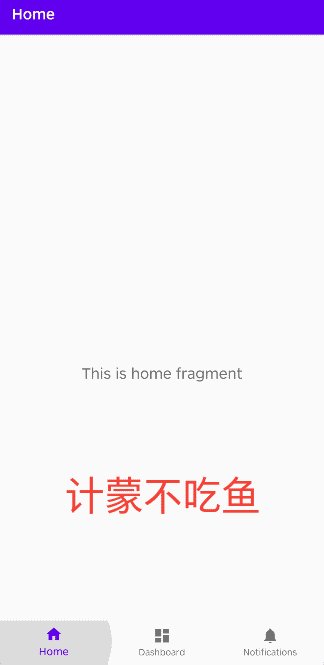
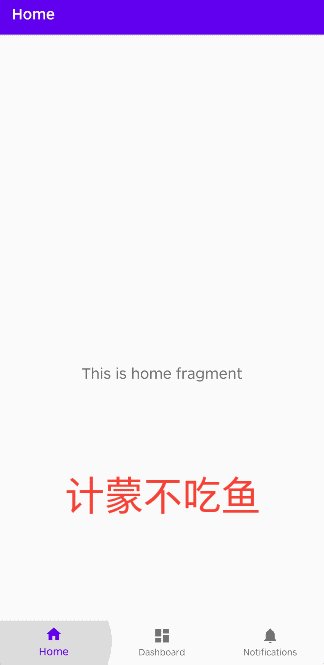
为了节省时间,只修改了第一个,效果如下

5.不想要ActionBar
1.将xml中paddingTop这行删除
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingTop="?attr/actionBarSize">
2.在java中将以下这行删除
NavigationUI.setupActionBarWithNavController(this, navController, appBarConfiguration);
3.设置APP样式为NoActionBar
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
四、总结
加载全部内容