Android线性布局
老实东 人气:01.常见控件的基本属性
android:id="@+id/button1":【设置控件id】
android:layout_width【设置控件宽度】/android:layout_height【设置控件高度】
wrap_content【控件的大小由内部决定】
match_parent【控件的大小与父控件保持一致】
android:text=" ":【设置组件文本】
android:textColor=" ":【设置字体颜色】
android:layout_marginLeft:【当前布局与父布局左边缘的距离】
android:layout_marginRight:【当前布局与父布局右边缘的距离】
android:layout_marginTop:【当前布局与父布局顶部边缘的距离】
android:layout_marginBottom:【当前布局与父布局底部边缘的距离】
android:gravity :【view里面的内容在这个view中的位置】
android:layout_gravity :【这个view相对于它父view的位置】
1、gravity在线性布局中不起任何作用,layout_gravity在线性布局中起作用;
2、 当我们使用 android:orientation=“vertical” 时, android:layout_gravity只有水平方向的设置才起作用,
垂直方向的设置不起作用。即:left,right,center_horizontal 是生效的;
3、当 我们使用android:orientation=“horizontal” 时, android:layout_gravity只有垂直方向的设置才起作用,
水平方向的设置不起作用。即:top,bottom,center_vertical 是生效的。
1.1控件的可见性
该属性有三种状态值:gone、visible、invisible。
gone 与invisible的区别是:
gone 表示控件不可见,也不会占任何的位置,也不会有任何响应。
而invisible表示控件虽然不可见,但是会占据它的宽高位置。
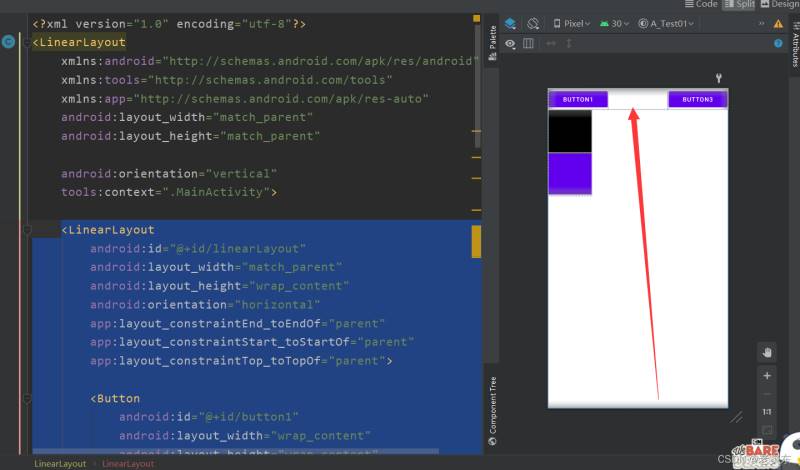
例子:
<LinearLayout
android:id="@+id/linearLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="button1">
</Button>
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:visibility="invisible" //invisible表示控件虽然不可见,但是会占据它的宽高位置。
android:text="button2">
</Button>
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="button3"></Button>
</LinearLayout>
效果如图:

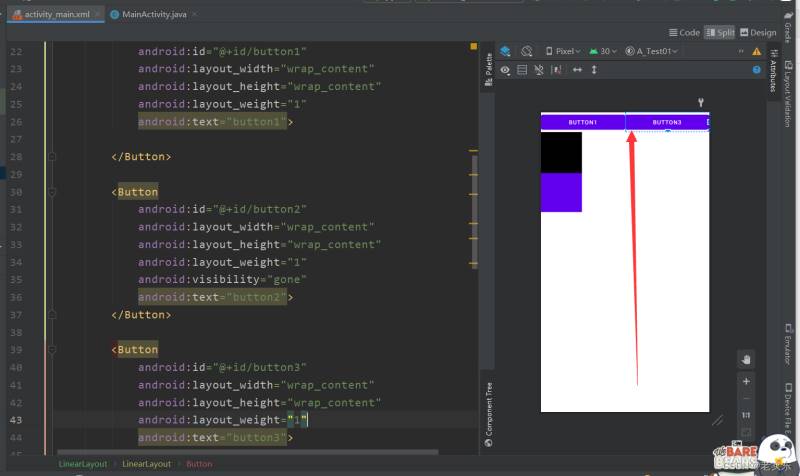
例子:
<LinearLayout
android:id="@+id/linearLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="button1">
</Button>
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:visibility="gone" //gone 表示控件不可见,也不会占任何的位置,也不会有任何响应。
android:text="button2">
</Button>
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="button3">
</Button>
</LinearLayout>
效果如图:

1.2控件的外边距
学习过HTML的都会知道CSS里的盒模式有个外边距和内边距。
外边距可以设置视图距离父视图上下左右的距离。
内边距可以设置视图内部内容距离自己边框上下左右的距离。
Android 的控件布局其实也用的是这个盒模式。
如果距离父视图上下左右的外边距相同,可以这么设置:
android:layout_margin="10dp"
我们也可以单独的设置某个外边距:
android:layout_marginTop="10dp" android:layout_marginBottom="10dp" android:layout_marginLeft="10dp" android:layout_marginRight="10dp"
1.3控件的内边距
统一设置上下左右内边距:
android:padding="5dp"
各自设置内边距:
android:paddingTop="5dp" android:paddingBottom="5dp" android:paddingLeft="5dp" android:paddingRight="5dp"
2.线性布局(Linear Layout)
LinearLayout 核心属性:
(1) android:orientation:两个属性值:“vertical” 垂直 “horizontal”水平
(2) android:layout_weight 将父控件的剩余空间按照设置的权重比例再分配
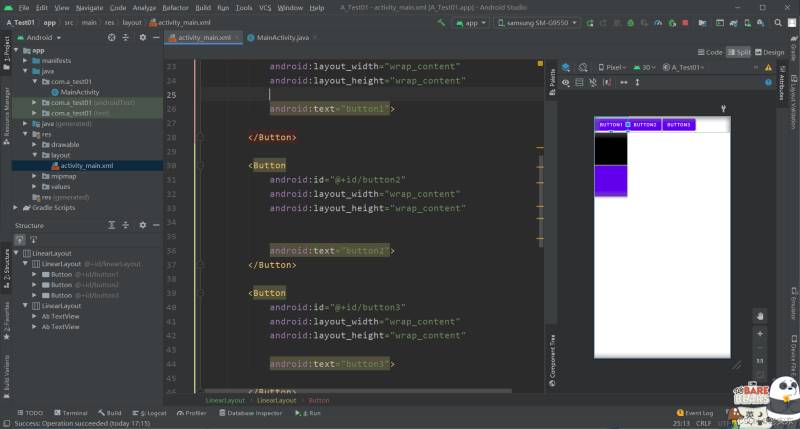
2.1示例:

<LinearLayout
android:id="@+id/linearLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="button1">
</Button>
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="button2">
</Button>
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="button3">
</Button>
</LinearLayout>
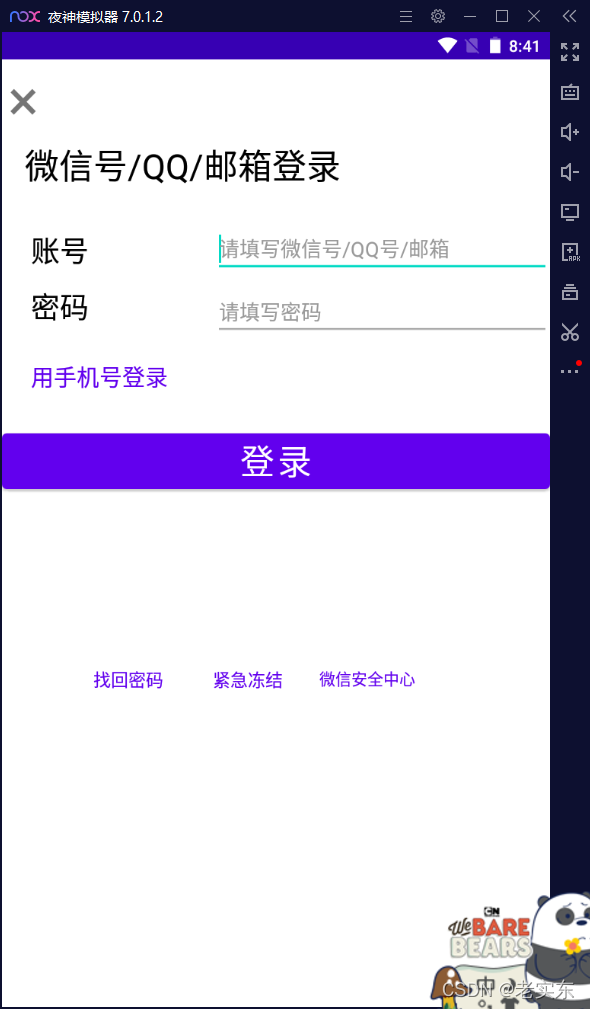
2.2微信界面实战

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:orientation="vertical"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="×"
android:textSize="50dp"
android:layout_marginLeft="5dp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginTop="5dp"
android:text="微信号/QQ/邮箱登录"
android:textColor="@color/black"
android:textSize="30dp"/>
<!--第一个框架-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="30dp">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:layout_marginTop="6dp"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="25dp"
android:text="账号"
android:textColor="@color/black"
android:textSize="25dp" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="0">
<EditText
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="请填写微信号/QQ号/邮箱 "/>
</LinearLayout>
</LinearLayout>
<!--第二个框架-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="45dp"
android:layout_marginTop="10dp"
android:orientation="horizontal">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="25dp"
android:text="密码"
android:textColor="@color/black"
android:textSize="25dp" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="0">
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="请填写密码 "/>
</LinearLayout>
</LinearLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="用手机号登录"
android:layout_marginTop="20dp"
android:layout_marginLeft="25dp"
android:textSize="20dp"
android:textColor="@color/purple_500"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="登录"
android:textSize="30dp"
android:layout_marginTop="30dp"
/>
<!-- 第三个框架-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="150dp"
android:orientation="horizontal">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="2">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="找回密码"
android:layout_marginLeft="80dp"
android:textColor="@color/purple_500"
android:textSize="15dp" />
</LinearLayout>
<LinearLayout
android:layout_width="122dp"
android:layout_height="wrap_content"
android:layout_weight="7">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="紧急冻结"
android:layout_marginLeft="40dp"
android:textColor="@color/purple_500"
android:textSize="15dp" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="70">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="微信安全中心"
android:textColor="@color/purple_500"/>
</LinearLayout>
</LinearLayout>
</LinearLayout>
3.总结
加载全部内容