Vue的数据及事件绑定和filter过滤器
星河梦~ 人气:0Vue数据绑定
单向绑定
将Model绑定到View后,当用JavaScript代码更新Model时,View会自动更新。(模型——>视图)
单向绑定的实现过程是:
- 所有数据只保存一份。
- 一旦数据变化,就去更新页面(只有data——>DOM,没有DOM——>data)
- 若用户在页面上做了更新,就手动收集(双向绑定式自动收集),合并到原有的数据中。
单向绑定的应用:
(1)插值绑定:是数据绑定的基本形式,用{{}}实现。
(2)v-bind绑定:如果HTML的某些属性可以支持单向绑定,那么只要在该属性前面加上v-bind指令,这样Vue在解析时会识别出该指令,将属性值和Vue实例的Model进行绑定。
然后就可以通过Model来动态操作该属性,从而实现DOM的联动更新。
例如:
<div id="app">
<img v-bind:src='src' :title="title">
</div>
<script>
new Vue({
el:'#app',
data:{
src:'../images/8.png.jpeg', //修改Model后,视图也跟着改变
title:'蝴蝶'
}
})
</script>
双向绑定
Vue框架的核心功能就是数据双向绑定。
双向绑定:把Model绑定到View的同时也将View绑定到Model上,这样既可以通过更新Model来实现View的自动更新,也可以通过更新View来实现Model数据的更新。
能够实现数据双向绑定的元素——表单元素(input、textarea、select等),使用v-model指令绑定。
内容复制方式:相当于浅拷贝
例如:
<div id="app">
<h2>{{message}}</h2>
<input type="text" v-model="message">
</div>
<script>
var vm=new Vue({
el:'#app',
data:{
message:'数据双向绑定'
}
})
</script>
- 模型影响视图:data数据message变了,div里面的内容变了;
- 视图影响模型:input输入框的内容改变,data里面的message也改变,从而h2里面的内容也改变 。
值绑定
v-model用来在View与Model之间同步数据。
但是有时候需要控制同步发生的时机,或者在数据同步到Model前将数据转换为Number类型——在v-model指令所在的form控件上添加相应的修饰指令。
修饰符:
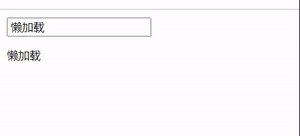
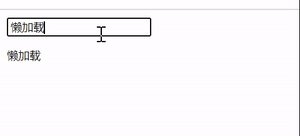
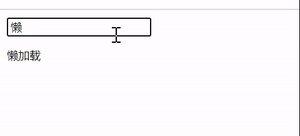
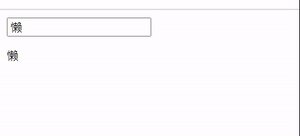
.lazy(懒加载)修饰符
<div id="app">
<input type="text" v-model.lazy='msg'>
<p>{{msg}}</p>
</div>
<script>
new Vue({
el:'#app',
data:{
msg:'懒加载'
}
})
</script>

.number修饰符.trim修饰符
例如:
<div id="app">
<input type="text" v-model.number='num'>
<p>num的类型:{{typeof(num)}}</p>
<!--<input type="text" v-model.trim="val"> -->
<!--<p>val的长度是:{{ val.length }}</p> -->
</div>
<script>
new Vue({
el:'#app',
data:{
num:''
}
})
</script>
事件绑定
通过v-on指令来绑定事件。
事件处理器
(1)方法处理器:可以用v-on指令监听DOM事件。(直接绑定到一个方法)
(2)内联语句处理器:除了直接绑定到一个方法,也可以用内联 JavaScript 语句
<div id="example">
<button v-on:click="say('hi')">Say Hi</button> //内联语句处理器
<button v-on:click="say('what')">Say What</button>
<!-- <a href="https://www.baidu.com" v-on:click="say('hello',$event)">
去百度</a> --> //内联语句处理器中访问原生 DOM 事件
</div>
<script>
new Vue({
el: '#example',
methods: {
say: function (msg) {
alert(msg)
}
//say: function (msg,event) {
// event.preventDefault()
// }
}
})
</script>
注意:没有括号的是函数名;有括号的实际是一条JS语句,称为内联处理器。
事件修饰符
.stop- 阻止冒泡.prevent- 阻止默认事件.capture- 使用capture模式添加事件监听器.self- 只监听触发该元素的事件.once- 只触发一次
例如:
<a v-on:click.stop="doThis"></a> <div v-on:click.capture="doThis">...</div>
键值修饰符
.enter- enter事件.left- 左键事件.right- 右键事件.middle- 中间滚轮事件
例如:
<input v-on:keyup.enter="submit"><!-- 缩写语法 --><input @keyup.enter="submit"><input v-on:keyup.enter="submit"> <!-- 缩写语法 --> <input @keyup.enter="submit">
class与style绑定
绑定class
可以给v-bind:class传一个对象或数组,通过v-on绑定事件改变样式。
<div id="example" v-bind:class="colorName" v-on:click="changeColor"> <div id="example" v-bind:class="[class1,class2]" v-on:click="changeColor"></div>
绑定内联样式
给v-bind:style传一个对象或数组。
<div v-bind:style="{color:fontColor,fontSize:mySize}">西柚
data: {
fontColor: 'white',
mySize: '30px'
}
<div v-bind:style="[baseStyles,vueStyles]">西安邮电大学</div>
data: {
baseStyles:{ 'color': 'red'},
vueStyles: { 'font-size':'35px'}
}
filter过滤器
1、在Vue.js中,过滤器主要用于:
- 文本格式化
- 日期格式化
- 数组数据的过滤
2、使用的位置:
(1)插值表达式:({表达式|过滤器})
{{ message | filterA }}(2)v-bind:属性|过滤器
<div v-bind:id="rawId | formatId"></div>
3、使用方法:管道符(|)
4、本质:本质是一个函数
5、分类:
(1)全局过滤器
Vue.filter(‘过滤器名',function(){
实现过滤功能
})
Vue.filter('filterA',function (value) {
return value+'Hello'
})
new Vue({})
(2)局部过滤器:在Vue实例中通过filter选项来定义
new Vue({
el:'#id',
//filters{
//过滤器名:function(参数){
//过滤功能
//}
//}
filters:{ //局部过滤器,只能在当前vue实例绑定的div里面用
filterA:function(value){
return value+'Hello'
}
}
})
(3)过滤器的串联
{{ message | filterA | filterB }}
message作为参数——>过滤器函数filterA——>过滤器filterB
或者:
{{ message | filterA('arg1', arg2) }}filterA 被定义为接收三个参数的过滤器函数。其中 message 的值作为第一个参数, ‘arg1’ 作为第二个参数,arg2 的值作为第三个参数。
例如:
<div id="app">
<p>{{'2022'|filterA|filterB}}</p>
</div>
<script>
new Vue({
el:'#app',
filters:{
filterA:function(value){
return value+' is'
},
filterB:function(value){
return value+' coming!'
}
}
})
</script>

总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注的更多内容!
加载全部内容