.Net Core部署Docker
老马-Max 人气:12阅读本文需要一定的docker基础知识。
前置工作
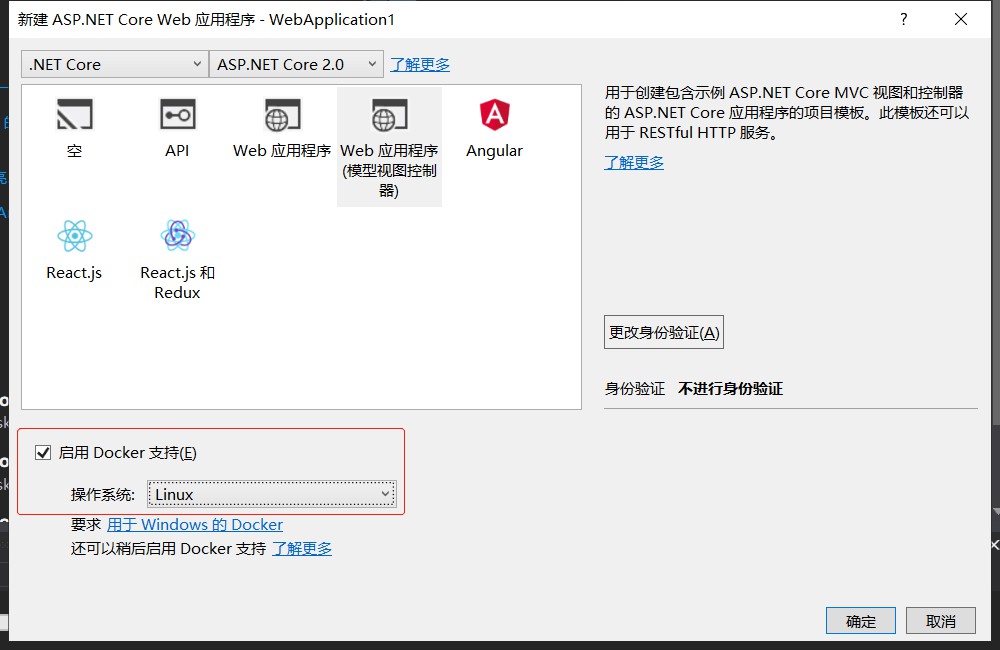
首先新建一个core项目,需要注意的是在这个界面最好勾选一下docker支持:

项目创建完成以后,你会在目录中发现Dockerfile。
你可以把它理解为docker的配置文件,docker通过读取它来创建镜像。如果新建项目的时候没有勾选docker支持不会自动生成,但也可以手动创建,影响不大。
接下来修改dockerfile的内容,像这样:
//表示以microsoft/aspnetcore作为基础镜像进行新镜像的构建 FROM microsoft/aspnetcore //指定工作目录为/app WORKDIR /app //将Dockerfile所在目录的所有文件拷贝到容器的app目录下,最前面的点代表Dockerfile所在的目录(注意点后面有空格) COPY . /app //端口,多个端口以空格分割 EXPOSE 80 //指定执行程序 ENTRYPOINT ["dotnet","WebApplication1.dll"]
dockerfile语法是通用的,网上也有很多,就不在这里赘述了。
接下来把项目发布到文件,然后把dockerfile拷贝到发布根目录下。如果频繁操作觉得麻烦的话,就在属性里把它改为“始终复制”,避免手动复制。
docker操作
首先下载官方镜像:
docker pull microsoft/aspnetcore
切换到程序发布的目录(含有dockerfile的目录),执行这一串:
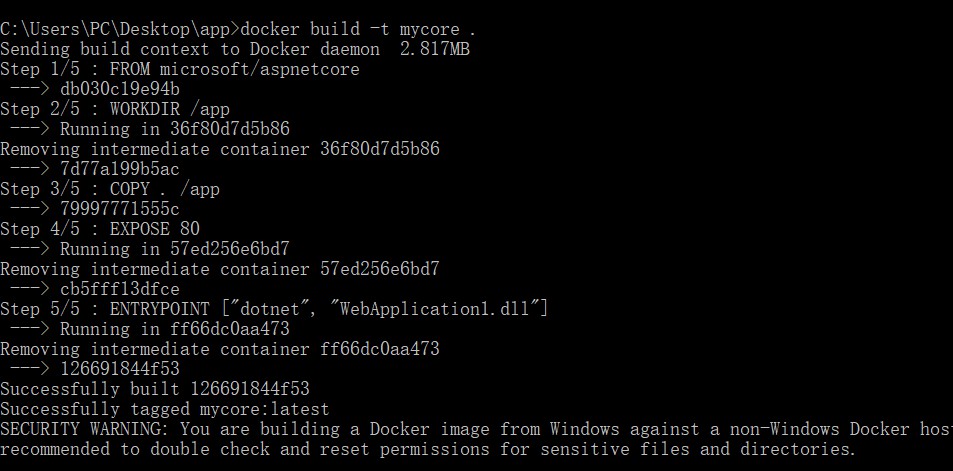
docker build -t mycore . //千万带上这个点

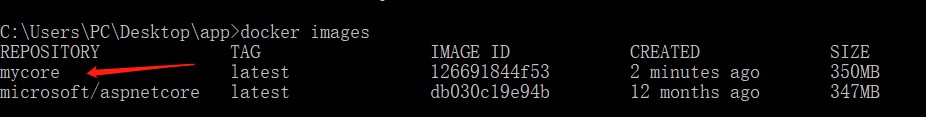
这种情况就是成功了。再拉出镜像列表来看,就会多出一个mycore镜像就是我们刚才build上去的:

在mycore里运行一个容器,起名core01:
docker run -itd -p 80:80 --name core01 mycore
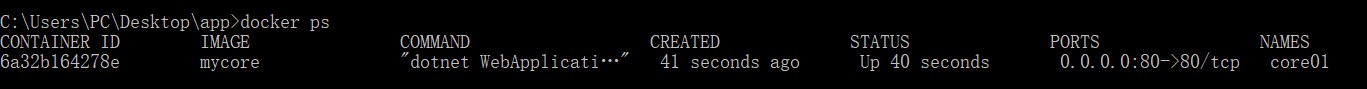
再来查看一下容器的运行状态:

能看到我们的core01已经稳稳的在运行了,到这里就算是部署成功。
最后验证一下。现在打开浏览器,看看是否能够访问本地:

最后一句
刚才build出来的镜像也可以上传到远程镜像仓库,需要部署时直接docker pull下来,方便快捷还不容易出错。关于镜像仓库的问题我会再发文的。
到此这篇关于.Net Core部署Docker容器的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持。
加载全部内容