Qt动态点位标注
feiyangqingyun 人气:0一、前言
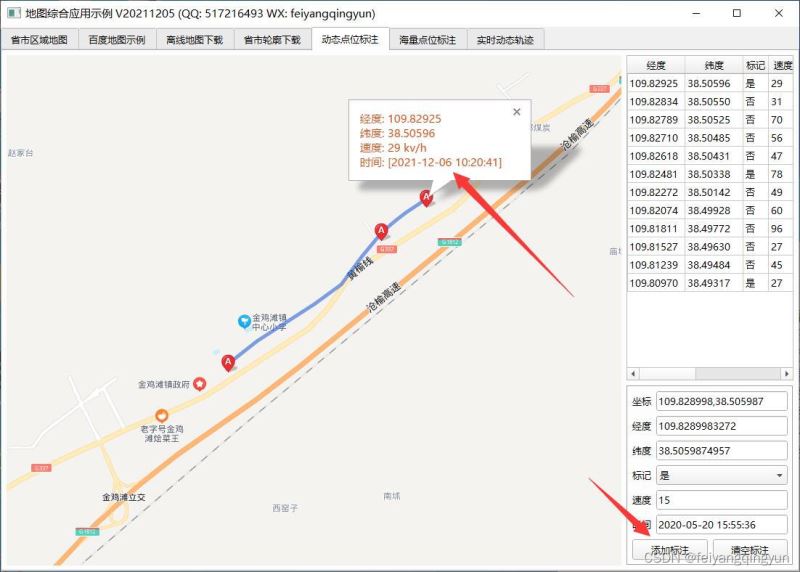
动态点位标注是定制的一个功能模块,提供直接地图上选点设置标记点,点位信息用结构体存储,其中包括了经度、纬度、速度、时间等信息,单击对应的标注点可以显示详细的弹框信息,弹框信息采用自定义的html格式显示,而不是地图自带的格式,这样显示更方便,比如可控不同行不同颜色或者加粗。标注点可选是否标记,标记的话就是一个设备图标显示,不标记的就普通的显示,一般在明显的拐弯的地方建议设置标记。
近期在动态点位标注功能中还增加了新增点以后立即移动到地图中心,相当于把新增的点作为地图中心点,这样可以保证每次都能看到新增的点位置,不然还要自己去移动拉动地图才能看到,其实后面的路书功能也可以增加类似的处理,轨迹点在移动的时候自动切换最近的点为中心点。
二、功能特点
定时器排队下载省市轮廓图点坐标集合存储到JS文件。
支持一个行政区域多个不规则区域下载。
自动计算行政区域的下载轮廓数量。
可精确选择省份、市区、县城,也可直接输入行政区域的名称。
可以设置下载间隔、随时开始下载和停止下载。
提供编辑边界功能,可以直接在地图上编辑好不规则区域的点集合,然后获取边界点集合数据,这个可以用来自己绘制区域拿到数据,比如某个乡镇甚至某个小区的行政区域数据,很牛逼。
三、体验地址
体验地址:http://pan.baidu.com/s/15ZKAlptW-rDcNq8zlzdYLg 提取码:uyes 文件名:bin_map.zip
国内站点:https://gitee.com/feiyangqingyun
国际站点:https://github.com/feiyangqingyun
四、效果图

五、相关代码
void frmMapMarker::append(const MarkerInfo &markerInfo)
{
//先删除上一次添加的线条,不然会重叠不好看
runJs("deleteOverlay('Polyline')");
//取出详细数据,添加到坐标集合中进行绘制线条
QString point = markerInfo.lng + "," + markerInfo.lat;
points << point;
QString js = QString("addPolyline('%1')").arg(points.join("|"));
runJs(js);
//如果isMark则还需要添加对应的点
if (markerInfo.isMark) {
//标注点名称 为空则不显示
QString name = "";
//标注点地址 为空则不显示
QString addr = "";
//标注点弹框信息html格式标题 为空则采用默认的格式
QString title = "";
//title = "<div style=\"color:#CE5521;font-size:25px;\">标题: 测试设备</div>";
//标注点弹框信息html格式内容 为空则采用默认的格式
QString tips = "";
QStringList list;
list << QString("<div style=\"color:#CE5521;font-size:15px;\">经度: %1</div>").arg(markerInfo.lng);
list << QString("<div style=\"color:#CE5521;font-size:15px;\">纬度: %1</div>").arg(markerInfo.lat);
list << QString("<div style=\"color:#CE5521;font-size:15px;\">速度: %1 kv/h</div>").arg(markerInfo.speed);
list << QString("<div style=\"color:#CE5521;font-size:15px;\">时间: [%1]</div>").arg(markerInfo.time);
tips = list.join("");
//标注点弹框信息最小宽度
int width = 150;
//单击以后触发什么动作 0-不处理 1-自己弹框 2-发送信号
int action = 1;
//动画效果 0-不处理 1-跳动 2-坠落
int animation = 0;
//动态图 http://lbsyun.baidu.com/jsdemo/img/fox.gif
//静态图 http://api.map.baidu.com/img/markers.png 需要指定iconindex
//本地图 m0.png ./m0.png m1.png 图标必须放在config文件夹下 大小默认53*52
//为空则采用默认图标
QString iconfile = "http://api.map.baidu.com/img/markers.png";
QString js = QString("addMarker('%1', '%2', '%3', '%4', %5, '%6', %7, %8, '%9')")
.arg(name).arg(addr).arg(title).arg(tips).arg(width)
.arg(point).arg(action).arg(animation).arg(iconfile);
runJs(js);
//移动中心点到当前点,不需要可以注释掉
js = QString("setCenter('%1')").arg(point);
runJs(js);
}
int count = ui->tableWidget->rowCount() + 1;
ui->tableWidget->setRowCount(count);
QTableWidgetItem *itemLng = new QTableWidgetItem;
QTableWidgetItem *itemLat = new QTableWidgetItem;
QTableWidgetItem *itemMark = new QTableWidgetItem;
QTableWidgetItem *itemSpeed = new QTableWidgetItem;
QTableWidgetItem *itemTime = new QTableWidgetItem;
itemLng->setText(markerInfo.lng);
itemLat->setText(markerInfo.lat);
itemMark->setText(markerInfo.isMark ? "是" : "否");
itemSpeed->setText(QString::number(markerInfo.speed));
itemTime->setText(markerInfo.time);
ui->tableWidget->setItem(count - 1, 0, itemLng);
ui->tableWidget->setItem(count - 1, 1, itemLat);
ui->tableWidget->setItem(count - 1, 2, itemMark);
ui->tableWidget->setItem(count - 1, 3, itemSpeed);
ui->tableWidget->setItem(count - 1, 4, itemTime);
}
void frmMapMarker::clear()
{
points.clear();
ui->tableWidget->setRowCount(0);
runJs("deleteOverlay('')");
}
void frmMapMarker::on_btnAdd_clicked()
{
MarkerInfo markerInfo;
markerInfo.lng = ui->txtLng->text().trimmed();
markerInfo.lat = ui->txtLat->text().trimmed();
markerInfo.isMark = (ui->cboxMark->currentIndex() == 0);
markerInfo.speed = ui->txtSpeed->text().trimmed().toInt();
markerInfo.time = ui->txtTime->text().trimmed();
append(markerInfo);
}
加载全部内容